GatsbyJS and Bloomreach CMS
Ivo Bronsveld
2018-09-21

Ivo Bronsveld is Director of Solutions & Marketplace at Bloomreach. Often the guy to come up with great solutions to challenging problems to help new customers and partners see how using the BloomReach CMS technology stack can make their life easier.
|
With the release of version 12.3 Bloomreach massively improved the support for Single Page Applications. Bloomreach also released the first version of the React SDK, which makes it even easier to develop single page applications on top of the platform. GatsbyJS is an interesting approach to generate React cms applications. In this blog, I will explore if you can use GatsbyJS with the content APIs.
Step 1: Generate a new project
|
You can now browse to the project by opening your browser and pointing it to http://localhost:8000/
Step 2: Adding a new plugin
GatsbyJS uses the concept of GraphQL to add dynamic data to the pages. This can be supplied by creating a so-called Source Plugin. Let’s do that now. In order to use the data from the content API, you will have to add some logic to the project. This follows the data source tutorial pretty closely.
|
|
Now, you can create a plugin. You do that by creating a gatsby-node.js file in the directory and add the following code to the plugin code:
|
Finally, you have to set up the config in the project to include the project in the build.
Modify the gatsby-config.js file in the root of the project to the following:
|
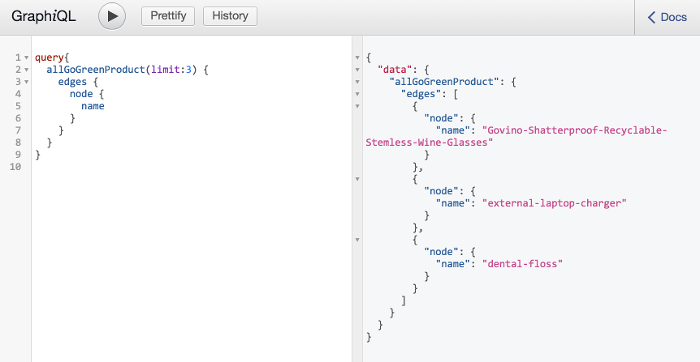
This code makes the products available in the GraphQL UI as well. You can access this UI right here: http://localhost:8000/___graphql
In the query box, type the following query and verify that you get some results of this query.
|

Step 3: Adding the listing to the page
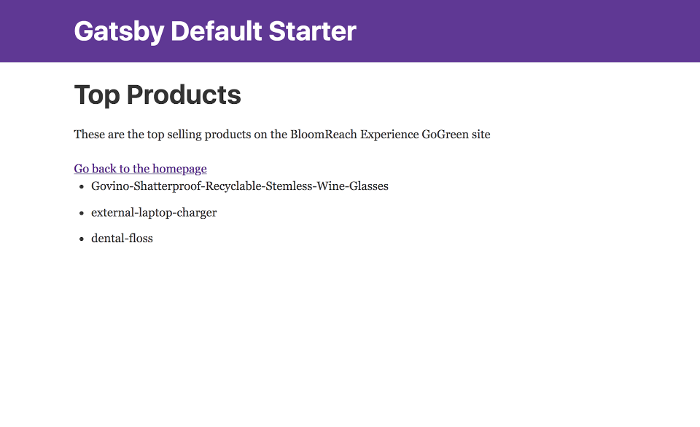
You can now start using this query by changing the second page in the starter project. Change the code in page-2.js to the following:
|
If everything went well, you should see something like this:

Next steps:
I hope this blog post gave you an idea of how easy it is to integrate Bloomreach CMS with GatsbyJS.
Now, you have a way to add data to the GatsbyJS app, but you need to ensure this data will be modified when the source changes.
To create a proper, reusable source-plugin for the gatsbyjs.org site we would need to create an archetype that has the Content REST API pre-defined with an existing Gatsby project inside of the archetype. And of course an NPM package for the plugin. So if there is anyone, who would like to take this a step further, Bloomreach is always looking for contributions from the community.

