The Definitive Guide to CMS Architecture
Niklas Winkels
2019-07-29

The content management industry is complex - there are hundreds of articles out there on CMS architecture - and it takes substantial research to understand all CMS architectures popular today.
In this definitive guide to CMS Architecture we cut through the noise and explain the various designs of different CMS architectures in use today as well as discuss the advantages and disadvantages of each system.
Looking for a short cut? Click on the CMS Architecture you're interested in below to jump to the right section.
What is a Coupled CMS Architecture
For a regular CMS user, the design and CMS architecture of the system running the web pages rarely – if ever – comes to mind. But as a developer, the structure of a system makes a big difference in how content creators and administrators will interact with the system.
The underlying architecture makes a substantial difference for the user experience (UX) as it affects the interaction between the backend and frontend of the website, as well as dictating a system’s capabilities.
📚 Overview of the Coupled CMS Architecture
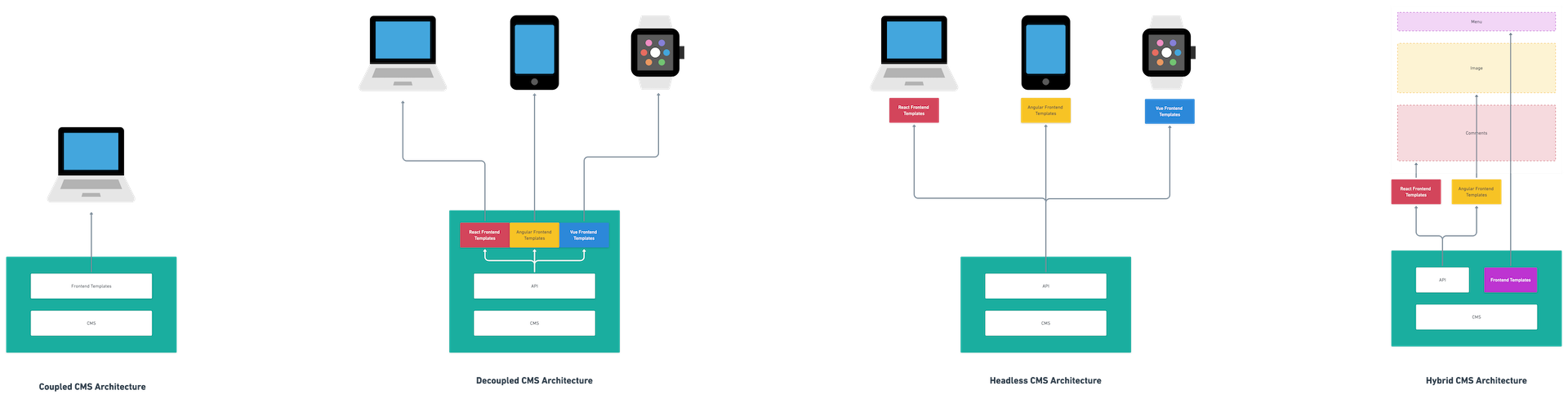
The coupled CMS (sometimes referred to as a “traditional CMS”) is perhaps the simplest in terms of layout and general functionality. Underlying elements of the system are “coupled” together and dependent on many of the same resources
In a coupled architecture, the backend of the system is closely integrated with the frontend meaning the CMS has its own delivery tier.
Unlike some of the designs that have surfaced in more recent years, components such as the database that stores content, the interface(s) where content is created, and the publishing engine are directly integrated into the backend of the coupled CMS. These pieces are inherently linked, meaning these components share some of the same resources and rely on the same services to function.
The front end of a coupled CMS is primarily used to display the content on the site. Virtually all the CSS used for layout will be stored in the same place as the code of backend components (i.e. application integrations, core layout components, plugins, templates, etc.). The frontend is ultimately responsible for compiling the data and outputting the information on any given browser.
➕ Advantages of the Coupled CMS
The major advantages of the coupled CMS design mostly root in accessibility and the close integration of tools for authoring and publishing content. This makes this design ideal for marketers as content that’s created and stored in the underlying database is integrated with publishing tools. As such, it makes it easy to create anything from a core site page through to a blog, so long as the user has the proper privileges.
Like other business systems, multiple users can be created with different sets of privileges that define what each can do while interacting in the system.
For example, many companies employ teams or marketers (e.g. bloggers) who create content based on an editorial calendar or maybe spin current events, which is published after a round or two of editing. These users can be restricted to do just that, while editors can have the final say on whether or not to publish a page.
These accounts may also be limited to only interact with this portion of the coupled CMS, meaning they won’t be able to interact with core functions of the system.
To break it all down, the biggest advantages of a coupled CMS architecture are as follows:
Integrated Frontend and Backend
While this is technically a weakness as well, the design is advantageous for marketing teams. The database that stores digital assets (like content and images), the system for managing content, and application where designers apply their designs, are all part of the backend. This ties directly into the frontend where changes are immediate. The results of troubleshooting or tweaking some element to “look just right” are immediately visible in a preview mode, meaning these teams can quickly polish content and images for a quality publication.
Easy Administration
Authorization of users is role-based to determines which portions of the system they can and cannot access. This is also tethered to the ability to publish content created on the backend, which is helpful for functions like editing a blog or new page, as this helps ensure only polished material becomes publicly visible.
Ideal balance
The coupled CMS architecture means that there’s an ideal balance of who's in control. Because it’s a singular system, marketing and development are equally in control of the experience, versus headless CMS architectures where usually developers are more in control and the marketer oftentimes loses certain editing features.
➖ Disadvantages of the Coupled CMS
To an engineer or a developer, the design of a coupled CMS has some obvious shortcomings. The integrated architecture makes the deployment cycle more convoluted as everything needs to align on both the front and backend. Developers are often limited to the tools embedded in the system. The restrictions this creates means adapting around the system, rather than the other way around (which most – if not all – developers prefer!).
It also means that optimizing the delivery has to take place in the confines of the coupled CMS architecture, which might result in not necessarily using the latest and greatest web technologies unless the vendor supports them.
This is the reason systems running SaaS or PaaS applications, and those that provide some other service like authentication, all run on different machines. This avoids the potential for conflict among core components as well as the applications or services provided by a system.
As such, the most prevalent disadvantages found in a coupled CMS are as follows:
All-in-one Design
While this makes user interaction simple, it also means that any problems encountered are more severe. One small, faulty portion of the software could leave the entire system – and the data it stores – vulnerable to being exploited. Also, the ability to author and deliver content is fundamentally linked for each user, which can get messy for formal publishing endeavors.
Restrictive Development Environment
The tight coupling of the monolithic architecture of the coupled CMS puts a boundary on the development of microservices of the system. A good analogy for this would be to think of video game cartridges from the 16-bit era – you couldn’t plug a Sega game into a Super Nintendo or vice versa as they wouldn’t fit! While developers can usually develop around a coupled CMS’s architecture, if a developer isn’t as familiar with the language required, this could lead to issues with security vulnerabilities or functionality problems.
Database Restrictions
A singular database is helpful for the sake of simplicity, but it becomes problematic for complex functions. Information is pulled from these databases in specific to how the underlying code pulls data – this restricts certain development processes as well as makes these systems more difficult to scale.
💡 Final Thoughts on the Coupled CMS Architecture
If you’re looking to make a relatively simple marketing site, a coupled CMS is a good choice for its simplicity. Also, the delivery tier of a coupled CMS architecture oftentimes performs better in regards to page load time compared to rendering the front-end externally. For those looking to host multiple sites, apps or kiosks or single page applications (SPAs) more complex systems such as a decoupled, headless, or hybrid CMS, would better suit these needs.
What is a Decoupled CMS Architecture
As a content marketer or a website administrator, the architecture of the CMS used for the framework of a site isn’t a major talking point (for most). The main goal is to make sure that the content you create - whether it’s written content or media - is published and visible on the web. However, the design of how it all comes together is vitally important to the development team and, most importantly, the experience of your visitors.
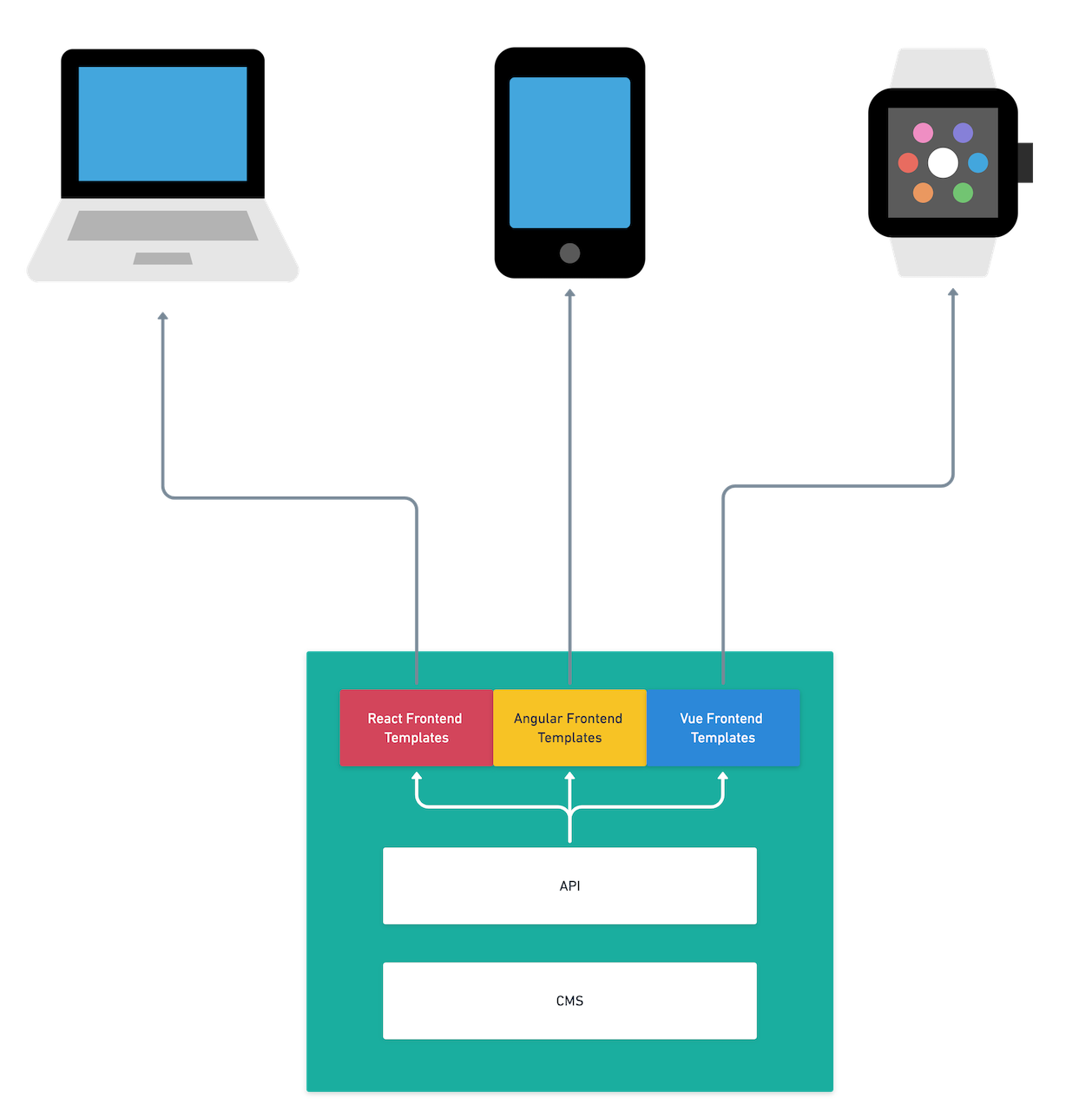
📚 Overview of the Decoupled CMS Architecture
The decoupled CMS is in some respects more complex than the traditional (or coupled) CMS. However, it offers advantages that the tightly-knit design of the traditional does not. A coupled CMS architecture provides templating, design and channels in one go. However, the advantages of a decoupled CMS is down to the architecture that separates the frontend and backend operations. It delivers content and templating via an API removing the reliance on the same resources for a more efficient experience.
The backend of a decoupled CMS exists as its own system, isolating operations from the frontend. Here, the system hosts a database that stores content created by users as well as incorporating the interface for content management operations where users create or upload information for the site. This portion of the system is subjected to its own set of rules for those who interact with the system and isn’t dependent on the frontend.
The frontend, like the backend, exists as its own entity, so it’s not exposed to the same rules that dictate backend operations. Since this portion of the system is agnostic from the backend, meaning users are (or can be) unique, there’s no interference on the publishing end. Developers are mostly free to develop unique code that doesn’t need to match the same schema as what’s used on the backend. Further, resources are separated for each component, so scaling for either side may be done individually.
➕ Advantages of a Decoupled CMS
Like the coupled CMS, this system is also highly accessible for the users that interact with the system, yet it separates the content creation, publication, and development processes. It’s ideal for mid to large sized sites (though it can be used for smaller projects) as the separate portions of the design prevent content creators from interacting with most elements on the frontend.
Essentially, everything interacts through an API, which is ideal for dynamic environments where more sophisticated tuning transpires on the frontend. This means content creators are free to simply plug information into the content manager on the backend and not worry about layout which is manipulated by the frontend system.
This means that pages aren’t subjected to the same layout on a site if desired, and more importantly, this means information can be tailored to fit other platforms, such as mobile apps, while including relevant elements from a full site without sacrificing quality.
To be more specific, the primary advantages of a decoupled CMS are:
Separate content creation and publishing areas
For the most part, content marketers aren’t well-versed in developing code for web functions – their role is usually generating great content, whether it’s written content or media. This gives editing teams peace of mind knowing unpolished content has little chance of making it to live status, and most importantly, any kind of security breach will be limited to either portion of the system.
Isolated code complexity
As the front and backend exist as separate systems, this makes development much simpler as the two aren’t interdependent upon each other. The systems don’t need to utilize the same code base – the API will handle how the two interact with each other. This makes deployment and scaling much easier as development isn’t inherently codependent.
Multichannel publishing is built into the design
Prior to any CMS, content creators were plugging their content into text-based HTML templates. But when the traditional CMS emerged, this made the process simpler. This doesn’t always solve the issue of properly placing content onto multiple channels such as the site itself, social channels, and mobile apps. A decoupled CMS allows frontend specialists to easily utilize content from the backend and properly apply information to whatever channel is required.
➖ Disadvantages of a Decoupled CMS
Even though this design is typically considered superior to the coupled CMS architecture, it’s not ideal for those looking for an out-of-the-box solution. Think of the decoupled CMS as more of canvas – to make art, you need a skilled artist, quality supplies and a vision. All these elements need to come together for good art and with any portion missing, the outcome will suffer.
While deployment is much easier for developers, the setup process can be challenging. It’s much like building an intricate model or making structural renovations to an old building. In either scenario, there are a lot of pieces where the construction process for either requires knowledge, skill, and adherence to a process. While not incredibly complicated, it does require more discipline to customize compared to a more straightforward, one-size-fits-all solution.
Saying that, there are only a few shortcomings in a decoupled CMS where experienced web developers, administrators, and designers can easily tackle these complications. The few issues some encounter are:
Complexity of separate systems
The front and backend connects via an API, so there is usually a small learning curve. As such, don’t expect a web team to immediately master the intricacies of a new system without time to review material and dabble with features.
Mastery of the delivery and publishing environment
Getting everything from the front to the backend is easily manageable, but with more pieces in the puzzle, the assembly process for any given endpoint can be challenging at first. Think of it like a child building something out of an assortment of Lego sets. Anything is possible but getting a viable result for the end products means having a builder with a vision. Content may be king, but without a solid frontend team, no one will take the time to appreciate their work if it appears unprofessional.
💡 Final Thoughts on the Decoupled CMS
For a powerful architecture that’s secure and versatile, a decoupled CMS is ideal for the many features it provides content marketers and developers.
What is a Headless Architecture
In the last couple of years, the headless architecture has gained a lot of traction. While some believe a headless architecture is an ultimate choice for everyone, others argue that the traditional CMS architecture is better. Here, we'll look at the strengths and weaknesses in what many consider the most dynamic system available today: the headless architecture.
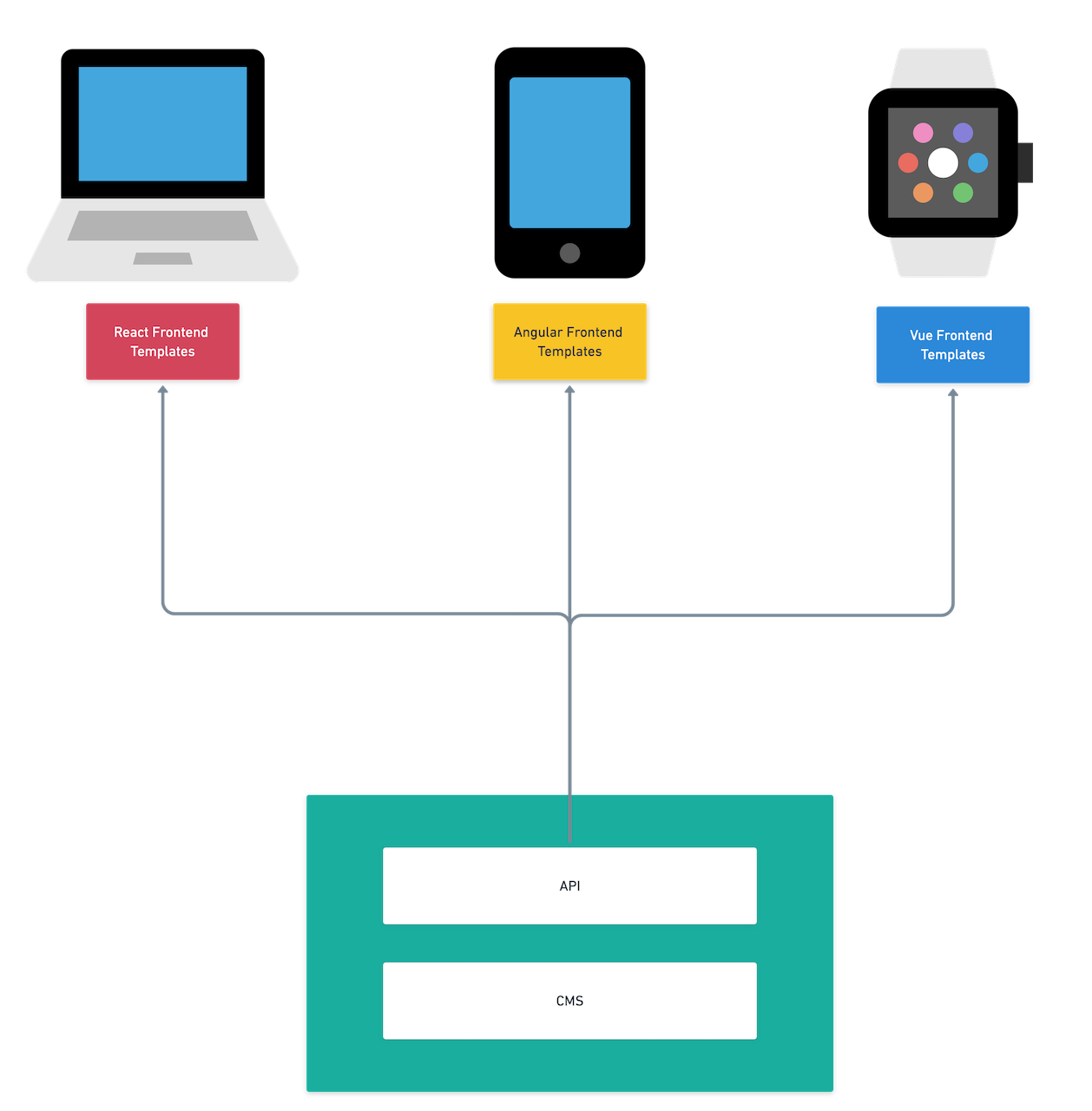
📚 Overview of the Headless Architecture
In much the same way the decoupled CMS differs from the coupled (also called “traditional”) design, the headless CMS exists as a disparate system that separates the areas where data is created and stored from the delivery process. In fact, the underlying concept in the designs of both the headless and decoupled CMSs are quite similar, as the backend is separated from the publishing portion for each architecture.
The authoring portion exists on the backend which includes a database to store data as well as a content management system to create the information. Unlike other designs, this architecture is considered “headless” as it doesn’t have one designated frontend to serve for the presentation of content. Information is delivered via an API down various channels, rather than linked to a singular frontend. Of course, for data to appear somewhere (i.e. a website, mobile app, etc.), there needs to be a system that serves to parse and organize the information and ultimately serve as the head (i.e. the frontend.)
Developers are free to create multiple frontends, all of which can utilize calls from the API. This is slightly different than the decoupled design where the primary function of the API serves as an intermediary between the back and frontend, pushing data from the backend to the API. Essentially, the API for a headless CMS is much more flexible for delivering information as it exists as a tool for any of the frontend portions to pull data from the backend.
Headless CMS vs. Decoupled CMS
In many respects, the headless and decoupled architectures are quite similar, at least in principle. Neither system is directly linked to the frontend portion (or portions). Meaning it offers free range to freely develop for the heads of a headless CMS or the frontend of a decoupled CMS.
The biggest difference between the two is that the headless design doesn’t include any tools for delivering content as these functions are dependent on the heads of the system. In this sense, you could think of the decoupled CMS as “headless” because the backend and frontend portions are different and the headless CMS as lacking more than a head – it’s chopped off somewhere in the torso, if we’re using the human body as a reference. Basically, the decoupled CMS has more delivery options available, whereas in the headless CMS option, this portion of delivery falls on the heads that serve as the frontend.
➕ Advantages of a Headless Architecture
Like a decoupled CMS, the architecture provides a highly accessible system for authoring that doesn’t intertwine with the publishing portion.
Marketer accounts can be assigned different tiers of permissions for writers, designers, for example, that create or upload data. These permissions differ from editors who polish data until it can be given the green light of approval for frontend systems that will use the API to pull information into an endpoint.
The headless CMS architecture is ideal for the largest of content syndication efforts as it offers robust capabilities for publication. The frontend systems are (or can be) all different and completely agnostic from the backend. This makes it far easier to use third-party integrations and serves to future-proof content delivery by making it simple to scale as well as adapt to new technologies as they become available.
The greatest advantages a headless CMS provides are:
Fast Delivery of Content
Rather than relying on users to manipulate information to create unique variations for every endpoint, this process can be easily achieved by solid development for each head. This saves times as content will be tailored around the “where and how” information is being viewed, rather than manipulating a frontend template to adapt around the layout of some other endpoint.
Flexibility for Developers
Like a decoupled CMS, developers can use the frameworks they know best, which makes deployment cycles faster and less buggy. Unlike a coupled CMS, each head can be different whereas the frontend of other systems can be slightly restrictive for teams with different skillsets. This gives developers exponentially more freedom than a coupled CMS.
Easily Publish to Existing and Emerging Channels
With several new devices coming to the market, there’s a need to publish information to more than just websites and mobile apps. This design ensures that fronted developers can build a system around the needs of each channel and not have to meddle or worry about data in the backend. This is what makes the design future-proof, as it expedites the time it takes to get information to new endpoints.
➖ Disadvantages of a Headless Architecture
This system has a lot of moving parts and - if this were a mechanical device - it would make it more prone to failure, but in this case, it simply makes it more complex.
This design is ideal for larger groups of professional marketers and developers as small teams with limited skill sets usually find themselves unable to fully take advantage of all this architecture has to offer. It’s not ideal for large businesses that need a more-basic informational site, or ambitious start-ups that lack proper funding.
The most notable disadvantages for headless architectures are:
Substantial Customization Needed for Polished Results
Without existing “heads” already in place (as is usually the case) developers will have to create these from the ground up or at least piece together existing code. In most cases, high-volume channels will require a lot of time and resources which usually makes this design more expensive.
No Previewing Methods to Easily polish Content
Tools available for marketers to adjust content – as with other CMS architectures – are usually non-existent in a headless CMS as these functions are controlled by the presentation layer. This means creative directors and editors will need to work closely with developers to get the proper look and feel for an endpoint. Remember: this can take time, so patience is key!
💡 Final Thoughts on the Headless Architecture 💭
Even though this is considered the most complex and time consuming of the CMS architectures, this design is, by far, the most powerful and versatile. For teams that are looking to produce a substantial amount of content and deliver information down multiple channels, this is the optimal choice.
At Bloomreach, we offer a state-of-the-art headless CMS that addresses many of the pain points found in other designs and even minimizes – and in some cases, eliminates – the disadvantages inherent to the headless CMS architecture. Our API is designed to provide powerful content editing features, solving issues by integrating Single Page Application (SPA) frameworks that give content authors unprecedented control.
What is a Hybrid CMS Architecture
For creating and delivering content, the right CMS architecture is key. Businesses that constantly push content down multiple channels will likely opt for a headless CMS as this provides the most dynamic platform for publishing across various endpoints. While this is an optimal choice for major publishing undertakings where multiple endpoints are involved, there are still obstacles involved, which is the case with every architecture on the market.
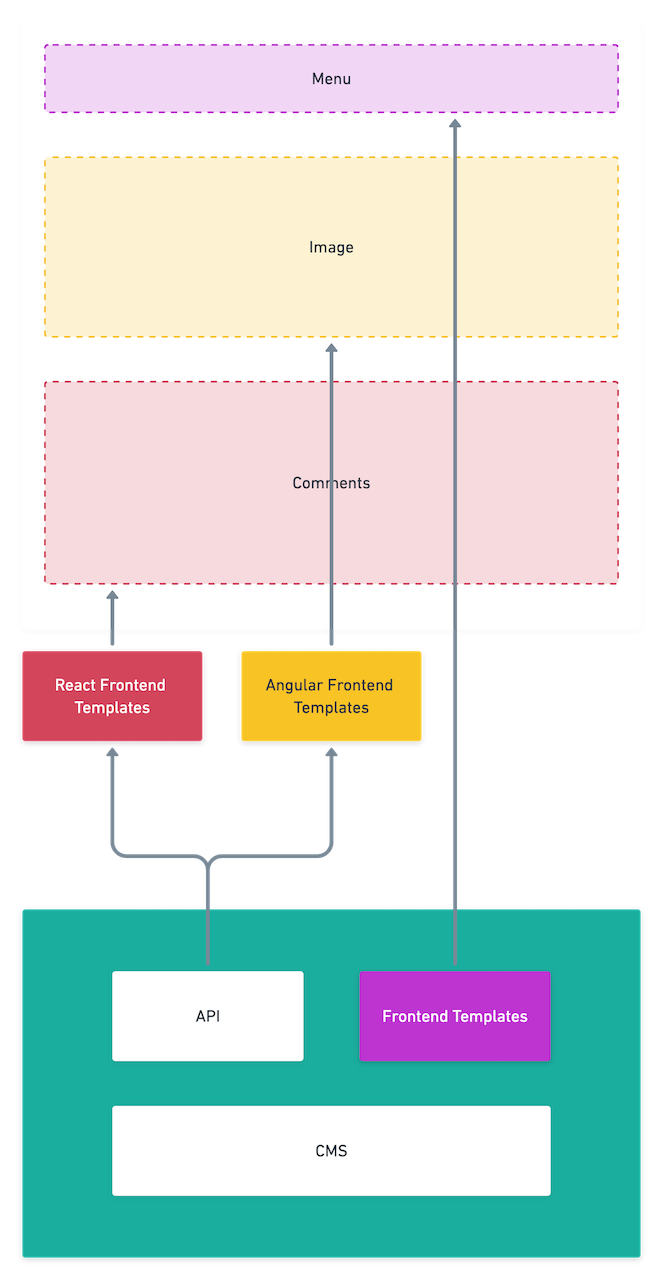
📚 Overview of the Hybrid CMS Architecture
In many respects, a hybrid CMS architecture simply builds upon the foundation of a headless CMS. This means it also shares some of the same design concepts as a decoupled CMS architecture. The backend is an isolated system which contains a database that stores data for various kinds of content, whether text or media, as well as a content manager, to create or upload information. Authoring takes place on the backend while publishing is handled by one or more frontend systems that serve as the “head” for each channel. Like a headless CMS, the architecture isn’t inherently linked with one frontend, as is the case with coupled (or “traditional”) or decoupled CMS. Instead, content is dynamically published by frontend end systems using the API to call on information stored in the backend.
What differentiates the hybrid system from the headless variation is a cross-channel experience that shares content, rather than isolating information for each channel. Unlike a purely headless system, where manipulating content layout falls on the development team (perhaps the biggest flaw of the headless design), backend users are provided tools to interact with published content. As such, the core differentiator of a hybrid CMS, with respect to headless CMS architecture, is bridging the “channel silos” that this design creates with what is best described as a tool for cross-communication between endpoints.
Hybrid CMS vs Headless CMS
Across the board, the concept of a hybrid CMS is somewhat loosely defined, but the part everyone agrees upon is that it refers to using a headless design in conjunction with another architecture. For some, a hybrid deployment means using a headless CMS equipped with high-level tools to closer integrate the backend and frontend.
While this does alter the functionality of a headless CMS to work more like a decoupled CMS (e.g. making templating tools available), the definition of hybrid mostly means running a website portion with a coupled approach. The backend is still like that of headless CMS, but the website portion functions as a coupled instance, where the backend is still detached from other heads or frontend systems that serve other web-based elements, such as an app or some IoT endpoint.
➕ Advantages of a Hybrid CMS Architecture
Much the same as a decoupled or headless CMS, the authoring system is abundantly available to marketers, meaning the content creators and editors. Like any other computer system, an access control list allows admins to distinguish roles, limiting users to functions needed to complete assigned tasks. Editors and “super users” may be granted additional controls to raise flags that indicate to the API when content can be pulled into the heads of different channels.
What’s different (i.e. “better”) than a purely headless system is the ability to interact with SPA (Single Page Application) frameworks that link content creators and editors with the frontend. The purely headless design accommodates this ability, but it still requires another component to accomplish this task, whereas, in a hybrid CMS, this can be built-in to the website portion, assuming you’re utilizing a coupled instance as described above.
As the hybrid CMS builds upon the headless architecture, it’s safe to say that the system boasts the same advantages. In addition, a hybrid CMS architecture also offers:
Flexible, in-context editing
What is perhaps the most frustrating part of a standard, headless design is the inability for marketers to interact with the final product. The tension this problem creates is alleviated by providing more control to the authors and editors of the content.
A holistic WCM, driven by microservices
On paper, the CaaS (Content as a Service) model of the headless system is a workhorse, but at its core, the design is too linear. Building on the point above, a WCM (Web Content Management) system increases visibility to the authoring team which reduces the likelihood of errors, plus it allows teams to control the sharing of information between channels, circumventing the need for the head of some system to first activate the API to call information from the backend.
Provide marketing with more control of app integration
One of the most popular uses from frameworks like React, Angular, Vue.js, and others is providing backend users the ability to edit published content. However, these systems can also be used to integrate with other portions of a channel, such as an eCommerce component, which would otherwise require the help of a frontend developer in purely headless architecture.
➖ Disadvantages of a Hybrid CMS Architecture
While no piece of technology is completely perfect, it’s safe to say that that the hybrid CMS addresses some of the biggest complaints of headless architecture. Though it may be easier for the authoring team on the backend to interact with frontend elements without pestering the development team, some issues persist with this design.
Like a headless CMS, a hybrid architecture is complex – businesses that need a simple site with maybe a blog function and a few plugins for different features are better off utilizing a coupled or decoupled CMS. To be more precise, the primary disadvantages of a hybrid CMS are:
Considerable development needed for the head of each channel
Like a headless CMS, content simply sits in the backend database until a fronted system activates the API to call on the information. Each endpoint requires dedicated development to establish the groundwork for each endpoint. This usually translates to a fair amount of investment required (especially at first) to create a functional system.
The learning curve for the marketing team
As many users will be used to more straightforward systems, this can be a bit of a challenge for less technical individuals in marketing roles. While UX interfaces are designed to be as intuitive as possible, training will likely be necessary if adopting this design to replace an older system, just as with any new software.
💡 Final Thoughts on the Hybrid CMS Architecture
Here at Bloomreach, our state-of-the-art headless CMS embodies the principles of the hybrid architecture. Our Experience Manager was developed around the needs of digital content creators and the developer communities who build systems around the needs of marketing teams. We have focused on integrating powerful SPA (Single Page Application) frameworks that enable a harmonious relationship between marketing and DevOps.