A New Approach to Integrating SPAs with WCM: Fixing What’s Wrong with Headless Integrations
Robbert Kauffman
2018-03-07

Single Page Application (SPA) frameworks such as Angular and React continue to increase in popularity. Organizations are not just leveraging them for web applications but increasingly for websites as well. One of the key drivers behind the adoption of SPAs is moving away from a monolithic approach to a microservices architecture with a strong separation of concerns and of back-end and front-end development. Although there are many more reasons to adopt an SPA, that is beyond the scope of this write-up.
In this blog post, we will look at a novel integration approach that addresses one of the major pain points with SPA integrations to date: losing out on CMS functionality that is provided by the CMS delivery tier: integrated preview, in-context editing, drag-and-drop page composition and more.
The popular integration pattern with WCM and SPAs so far is headless / content-as-a-service. Although fairly simple to set up, it leaves the content editors out in the cold as only limited CMS functionality can be used due to the architecture of the integration.
For example, because the CMS is not in control of the presentation, there is no out-of-the-box integrated CMS preview of the SPA. Also, since functionality like drag-and-drop page/layout composition is typically powered by the delivery tier of the CMS, you lose out on that as well. There are some workarounds, but in the end, these require a lot of customization and don’t provide the same authoring experience as when using the CMS for delivery.
BloomReach Experience offers a novel and unique approach that overcomes these limitations so that you have a highly improved authoring experience that is similar to when the CMS operates ‘headful’ or when the CMS ‘owns-the-glass’.
This lab post focuses on the technical side of integrating SPAs with WCM. For more information on how this integration solves business challenges, please read A better authoring experience for Headless CMS’s.
High-level Architecture
There are multiple ways of integrating with SPAs. Headless is the most straightforward, but as discussed in the previous paragraph, it provides the least business value to CMS users. This lab post focuses on integrating SPAs using experience-as-a-service (EaaS) which allows the site to be built in a full WYSIWYG approach from the CMS, while the rendering and delivery is done by the SPA. With EaaS, the SPA requests (parts of) the page structure and any associated content via APIs from the CMS, and then renders the page accordingly. This keeps a nice separation of front-end and back-end development while leaving the front-end work to the SPA.
So how does experience-as-a-service work? For the live site, all that needs to be done is:
- Expose the page structure from the CMS to the SPA, so that the SPA knows what to render, while this structure can be managed from the CMS
For Preview Mode in the CMS, there are two additional steps needed in order to provide a seamless authoring experience.
- Load SPA in Preview mode in CMS, so that the SPA is powering the preview
- Ensure all CMS functionality is retained while in Preview mode (in-context editing, drag-and-drop, etc.). In BloomReach Experience, this is done by adding CMS meta-data to the HTML, indicating what content and drag-and-drop components are on the page. This meta-data is provided over APIs as well.
- Have SPA handle state updates instead of CMS
- Expose CMS-managed URLs to the SPA, e.g. for rendering a new landing page
Let’s start with step number one. Using the Page Model API, we can expose the aggregated page structure of any page. This API response can then be consumed by the SPA to render the page.
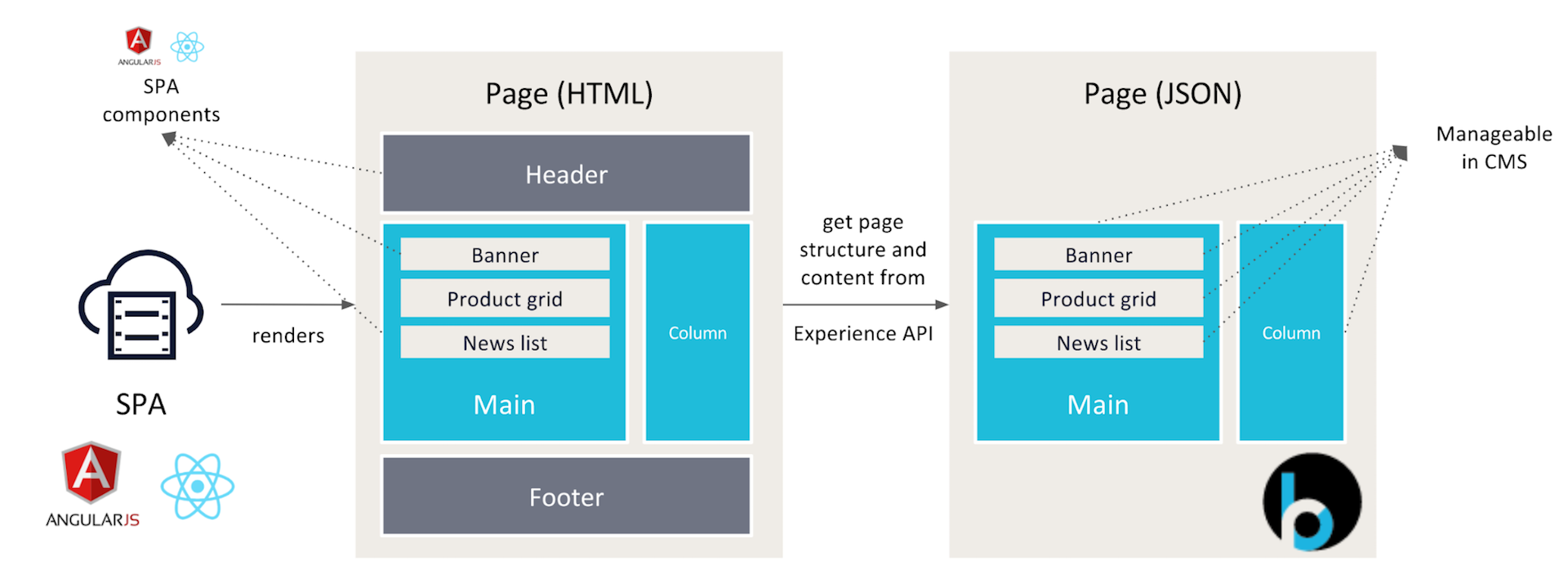
As an example, someone visits the homepage, which is rendered by an SPA. The SPA queries the Page Model API for the current page/path, the homepage. The API response tells the SPA that the homepage has a main section, and within that main section is a banner, a product grid and a list of news articles. These are called CMS components. Any content that is referenced by these components is included in the API response as well. For every drag & drop component defined in Hippo, there is also a component defined in the SPA, so that the SPA knows how to render each component. Finally, the SPA consumes the response and renders the main section and its components accordingly.

SPA consuming Page Model API response
Secondly, we need to have the SPA power the Preview mode in the CMS, in order to support integrated preview in the CMS. Most SPAs typically come with some kind of web server for local development, which render some static HTML and includes for the JavaScript bundles. All we have to do is move this HTML and JS to the base template in Hippo. This should be the only front-end template you will have to set up in Hippo. Alternatively, you could use your Node server or web server and reverse proxy it to the CMS preview site. This is the best option when using server-side rendered SPAs. However, this comes with some challenges such as URL mapping. So use the former approach when possible.
To retain all CMS functionality in Preview mode, CMS meta-data needs to be added to the HTML by the SPA. This meta-data is provided by the Page Model API. How this is done is covered in more detail in the next section on the Page Model API.
Next, all state updates in Preview mode (e.g. edit a component) need to be handled by the SPA instead of the CMS. Generally, SPAs will throw errors or can even break when other applications make changes to the DOM. To resolve this, there is a JavaScript API for the Channel Manager that the SPA can leverage. For more information, see the Channel Manager SPA API.
Finally, we need to make sure that any URLs created in the CMS are also available in the SPA. For example, a landing page created in the CMS should be referenceable in the SPA. This can be accomplished in two ways. Either by inserting routes from the CMS dynamically into the SPA or by using routes with wildcard matchers in the SPA. This is covered in more detail in the Tutorial: Integrate a React Application with BloomReach Experience.
The Page Model API
The Page Model API lies at the core of the integration. It is a framework-agnostic API, meaning it’s designed to output in a generic/abstracted format so it can be used by any of the SPA or front-end frameworks. The API outputs the aggregated page structure for a URL along with any content that is referenced on the page.
The API is enabled by default. However, the integration with the Channel Manager for enabling in-context editing, drag-and-drop, etc. requires an additional dependency. See for more information the SPA++ Install documentation.
For more in-depth information on the API response, please see the online SPA++ documentation.
In order for the SPA to be able to render the output of the API response, there needs to be a contract between the drag & drop components available in Hippo and components defined in the SPA.
Requirement: there must be a contract between Hippo and the SPA on the defined components.
To provide all CMS functionality in Preview mode while the SPA powers the delivery, the API response includes CMS meta-data for enabling the functionality. This metadata is included only when requesting the API while in preview mode, so you don’t end up with any unnecessary markup in the HTML on the live site. All of the CMS functionality in Preview mode is driven by HTML comments that contain metadata describing the various containers, components, and content on the page.
For example, components and containers are indicated by two HTML comments with meta-data inside the comments. One starting tag, and one closing tag. See the examples below.
Example of a start tag:
<!-- {"HST-Label":"Banner","HST-LastModified":"1511206014653","HST-XType":"hst.item","uuid":"1162e32a-4344-4fc3-b9ec-03a98b30022b","HST-Type":"CONTAINER_ITEM_COMPONENT","refNS":"r5_r1_r1","url":"http://localhost:3123/site/_cmsinternal/resourceapi/news?_hn:type=component-rendering&_hn:ref=r5_r1_r1"} →
Example of the closing tag:
<!-- {"uuid":"1162e32a-4344-4fc3-b9ec-03a98b30022b","HST-End":"true"} -->
The CMS metadata needs to be added to the HTML in the right location as HTML comments by the SPA. The Tutorial on creating a React application provides examples of how this can be done in React.
Integrating with the SPA
The next step is to integrate the CMS with the SPA. You’re completely free in how to do this. However, we provide a reference implementation for React. We can also integrate with other frameworks such as Angular, VueJS, Polymer, and others. If you like to know more or need help on how to use your SPA with BloomReach Experience, please use the contact form.

