Performance
Performance has been a top priority at Hippo since the beginning. Performance testing is ingrained in our product development process, using real-life data and scenarios and very high standards. High performance personalized content delivery is achieved through efficient caching strategies and smart use of modern delivery techniques.
Application Level Caching
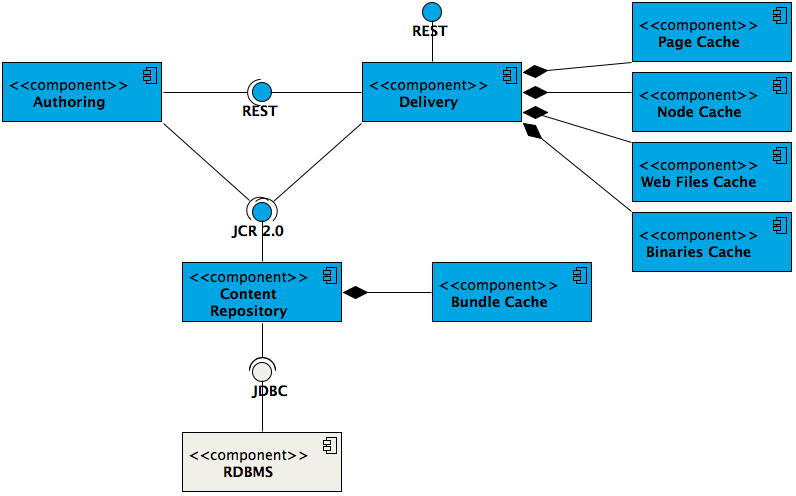
Caching is implemented at several different levels in the Hippo architecture.
Our content repository application caches raw data from the persistence layer in the Bundle Cache. This is an in-memory cache and its size can be configured.
Our delivery tier uses a couple of in memory model representations derived from repository configuration and four different caches: Binaries Cache, WebFiles Cache, Node Cache and Page Cache. An Enterprise Caching add-on is available for the delivery tier which makes the community Page Cache much more powerful and which ships with a general purpose cluster-wide cache (via Redis). This latter general purpose cache can be very useful for developers who want to optimize cluster-wide expensive operations, for example, cache the result of expensive external service lookups and make the cached value available for the entire cluster.
The Binaries Cache is used to cache static resources that are stored in the content repository, such as PDFs and images. It can be configured to be served from memory or disk.
The WebFiles Cache is used to also cache static resources from the repository, but instead of typically user content like PDFs and images, it is more developer static webapp content.
The Node Cache caches the contents of individual JCR nodes retrieved from the content repository. This includes actual content items (documents) as well as configuration stored in the repository such as web page layouts and URL mappings. The observation pattern is used to invalidate node cache entries when the original node in the repository is modified.
The Page Cache caches complete aggregated pages. This means that web pages can be served directly from cache without any content retrieval and page aggregation as long as no modifications are made to the content and configuration making up the page. Once any of these is modified the delivery tier is notified through observation and invalidates the cached page. Requests arriving while the modified page is being aggregated can be served a stale cache entry to keep response times low.

AJAX and Edge Side Includes for Personalized Page Components
Our delivery tier can render personalized page components - i.e. unique to a single visitor - asynchronously using AJAX or Edge Side Includes. This enables caching of the non-personalized remainder of the page, both at application level and by local proxies and client-side caches.
Content Delivery Networks
Our delivery tier supports serving static resources such as images, PDF documents and CSS and Javascript files through Content Delivery Networks as a standard configuration option.

