Configure the About Page
Previous Step
Configure the News Detail Page
After adapting the templates of the out-of-the-box news feature you will now create an "About" text document, add a new URL to your web site, and configure it to display the text document.
Take a Look at the Web Design
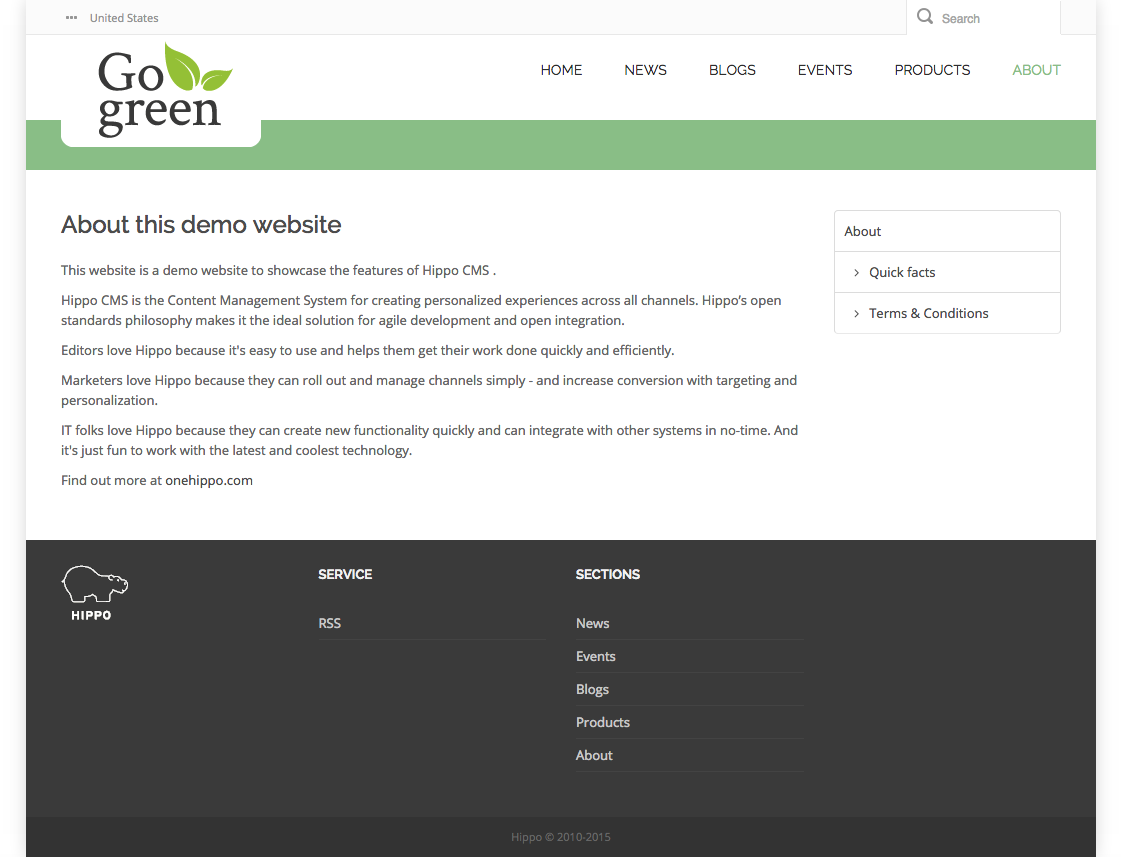
Load the web design in your browser and browse to the "About" page. In addition to the common page elements you already have in place, the page shows a two columns in the main content area:
- left column: text content
- right column: secondary navigation menu

The two column main content area is out of scope for this iteration, so ignore the right column and the navigation menu inside it and concentrate on the text content.
Create the Content
Remember that you added the "Simple Content" out-of-the-box feature to your project when you set it up. The "Simple Content" feature includes a document type "content document" which contains fields for title, introduction, content and publication date. You will use this document type to create the content for the About page.
Load Hippo CMS in your browser: http://localhost:8080/cms/. Log in with username "admin" and password "admin".
On the dashboard click "To the content" to open the Content perspective.
Browse to gogreen > content.
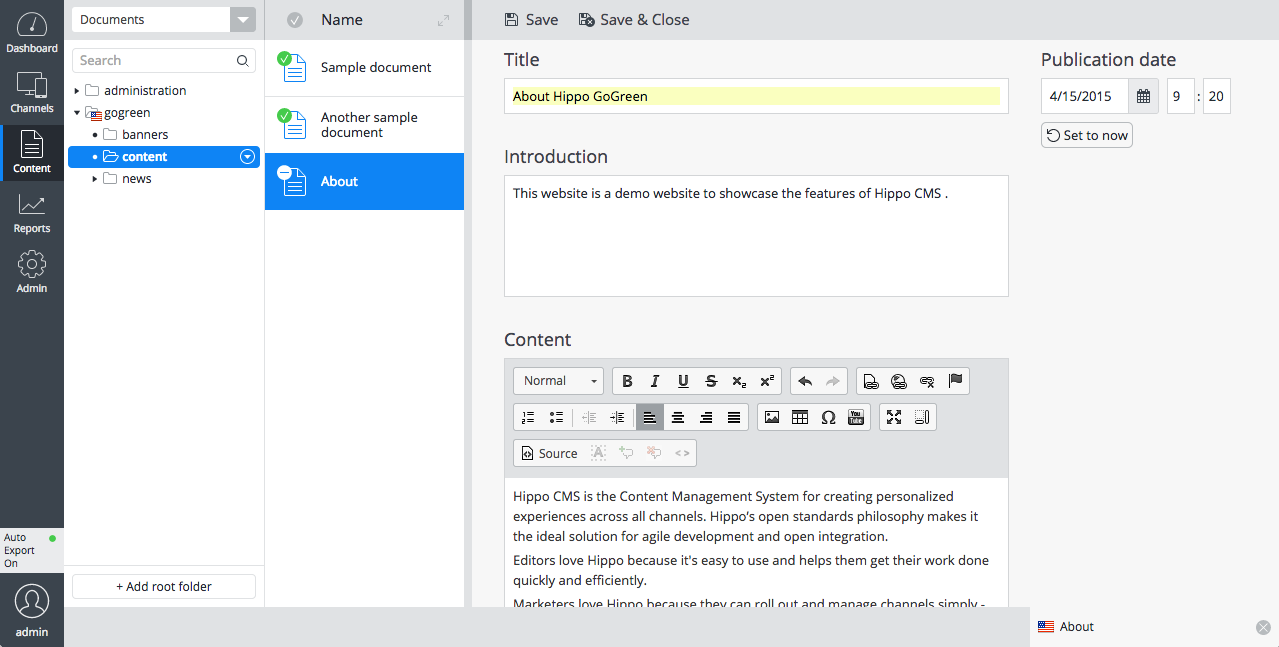
Add a new content document and give it the name "About". The new document will be opened in the editor.
In the "Title" field enter "About Hippo GoGreen".
Enter some text in the "Introduction" and "Content" fields.

Save and close the document and publish it.
At this point you can view the published document in the web site by selecting "content" in the navigation menu. This leads to a generic content list that is also included in the "Simple Content" feature. "About Hippo GoGreen" should show up in the list. Click on it to go to display the complete text document on its own page.

Create the URL
In the web design there is no generic content list, the About page is a content page that is on its own. You must configure a URL for it.
Still in Hippo CMS, switch to the 'Channels' tab.
If you are currently previewing the GoGreen channel, navigate back to the channels overview by clicking on "Channels" in the bottom left corner:

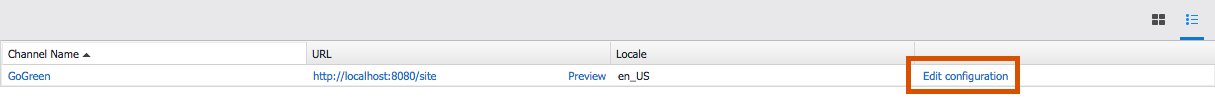
In the channels overview, click on the list view icon in the top right corner to show the channels in a list.
![]()
In the channel list, click on the "Edit Configuration" link for the GoGreen channel.

This will open a different UI through which you can manage some essential configuration for your web site.
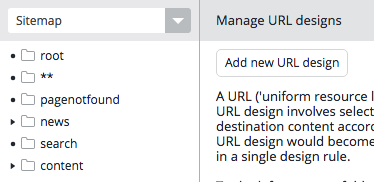
Select "Sitemap" from the dropdown in the left column. The sitemap defines the URL space of your web site, and maps each URL to a page configuration and a content item.
Click on the "Add new URL design" button.

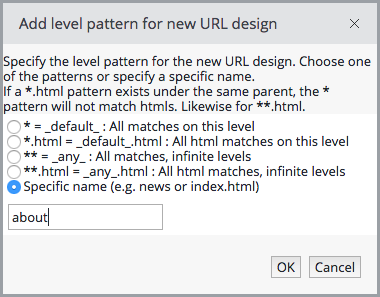
In the dialog that appears, make sure the option "specific name" is selected and enter the name "about" and click "OK".

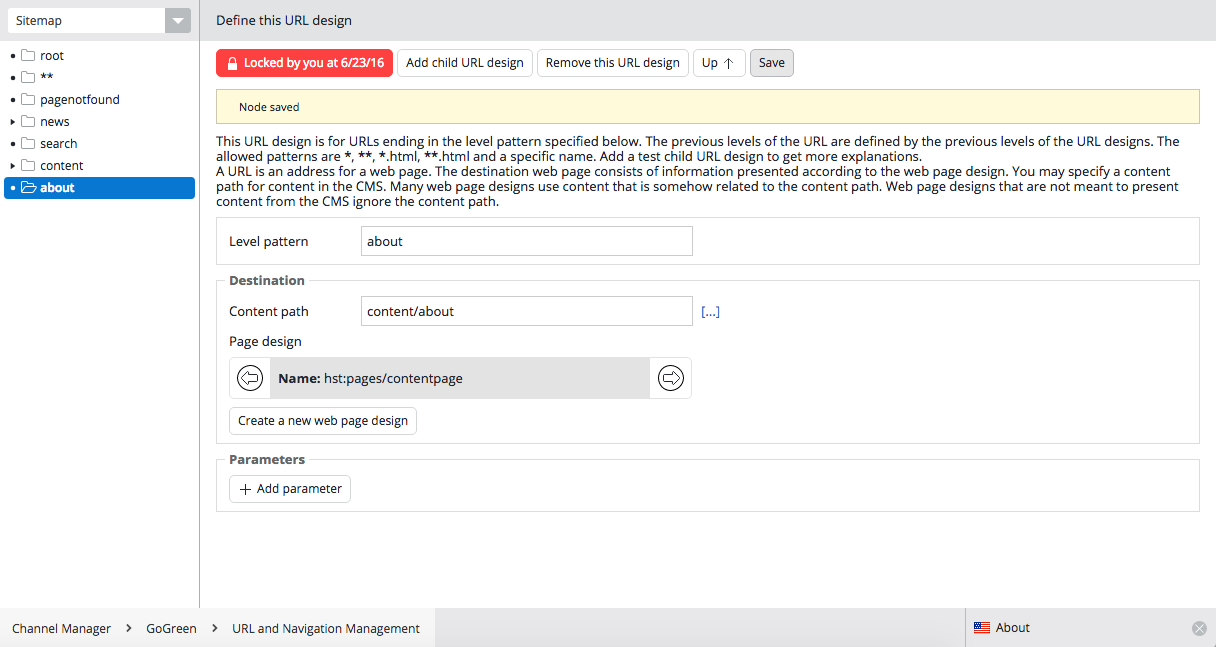
You will now see a form in which you can select the content item and the page configuration that the new URL should map to.
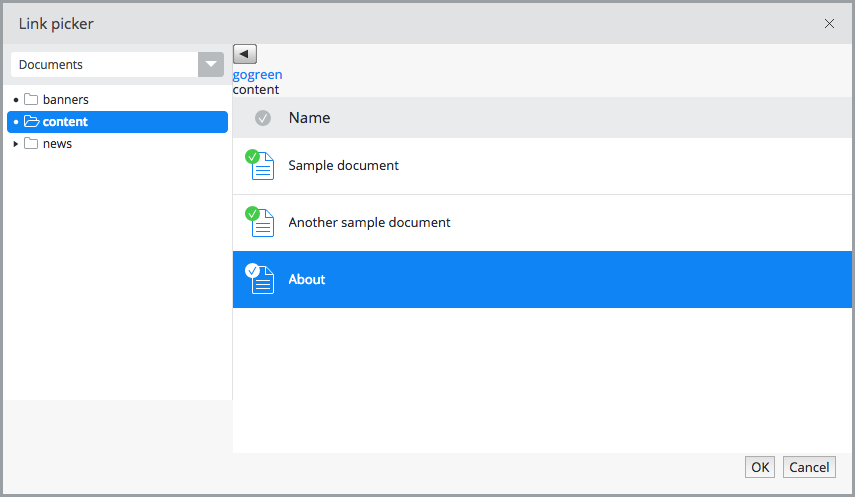
Click on the browse link ( [...]) next to the "Content path" field. In the dialog that appears browse to the "About" document you created. Select it and click "OK".

Below "Page design" use the arrow buttons to browse the available page configurations until you get to "hst:pages/contentpage". This is the generic text content page configuration included with the "Simple Content" feature.
Click on the "Save" button. You have now added the URL "about" to your web site and you configured it to display the "About" document using the "contentpage" page configuration.

Go back to the web site preview by clicking on 'Channel Manager' in the 'breadcrumb' navigation of at the bottom of the screen, then clicking on the GoGreen channel.
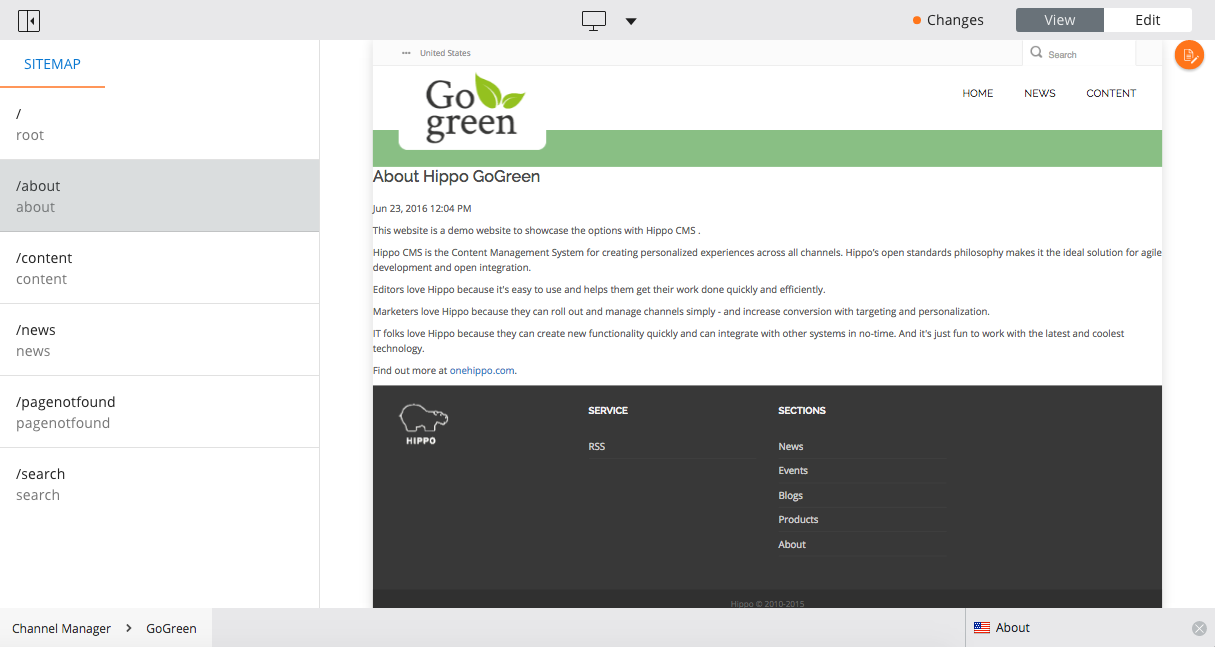
You can now preview the About page in the channel manager, but there is no "About" item in the navigation menu yet (you will get to that soon).
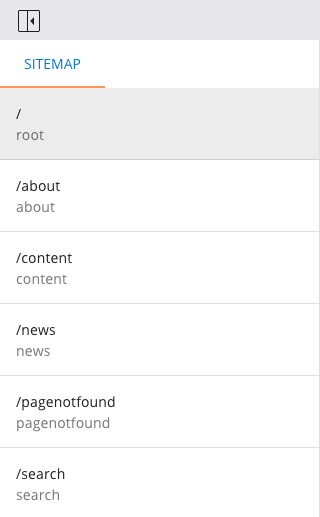
Click on the sidenav icon in the top left corner of the Channel Manager to open the side navigation. It will show a list of pages:

Click on "/about". The About page is rendered. It doesn't conform to the web design yet (you will fix this in a minute).

Publish your changes.
View the About page in your web site by entering the URL directly in your browser: http://localhost:8080/site/about.
Apply the Web Design to the Simple Content Template.
Open the file about.html found in the web design. Here you'll find the HTML markup for the About page.
Locate the element <div class="body-wrapper">. This contains the markup for the text content.
Open the file bootstrap/webfiles/src/main/resources/site/freemarker/hstdefault/contentpage-main.ftl found in your project. This is the Freemarker template that renders the text content.
Apply the HTML markup found in about.html to the Freemarker code in contentpage-main.ftl. You should end up with something similar to this:
<#include "../include/imports.ftl">
<div class="body-wrapper">
<div class="container">
<div class="row">
<#if document??>
<@hst.link var="link" hippobean=document/>
<div class="col-md-9 col-sm-9">
<h2>${document.title?html}</h2>
<p>${document.introduction?html}</p>
<@hst.html hippohtml=document.content/>
</div>
<#elseif editMode>
<img src="<@hst.link path="/images/essentials/catalog-component-icons/simple-content.png" />"> Click to edit Simple Content
</#if>
</div>
</div>
</div>
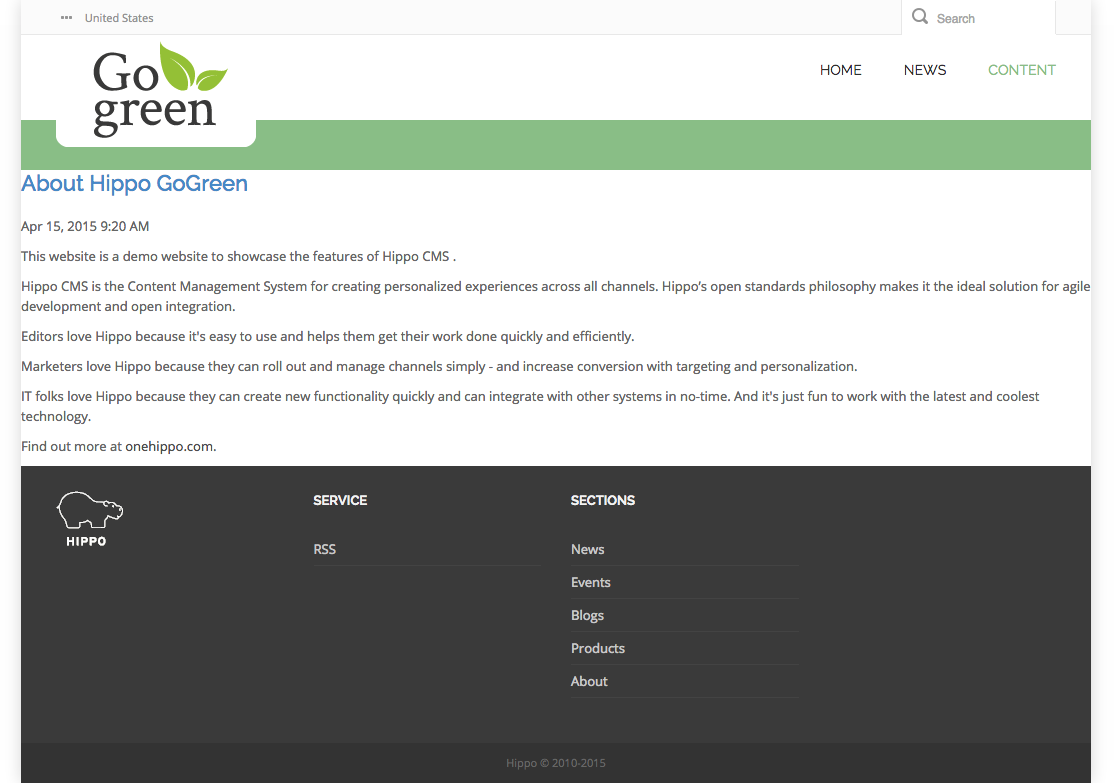
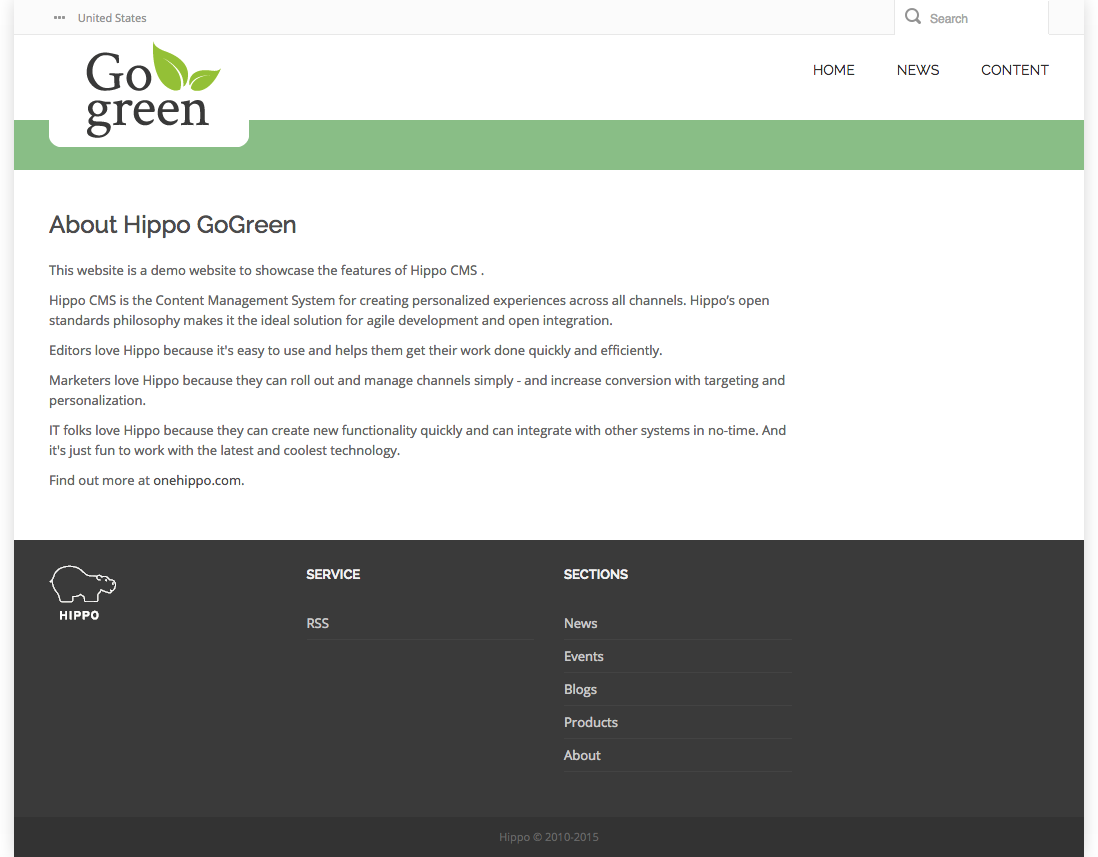
Point your browser to the About page's URL again: http://localhost:8080/site/about. It now conforms to the web design and displays the contents of the "About" document.

Next Step
Full Source Code
contentpage-main.ftl
<#include "../include/imports.ftl">
<div class="body-wrapper">
<div class="container">
<div class="row">
<#if document??>
<@hst.link var="link" hippobean=document/>
<div class="col-md-9 col-sm-9">
<h2>${document.title?html}</h2>
<p>${document.introduction?html}</p>
<@hst.html hippohtml=document.content/>
</div>
<#elseif editMode>
<img src="<@hst.link path="/images/essentials/catalog-component-icons/simple-content.png" />"> Click to edit Simple Content
</#if>
</div>
</div>
</div>

