Device Preview
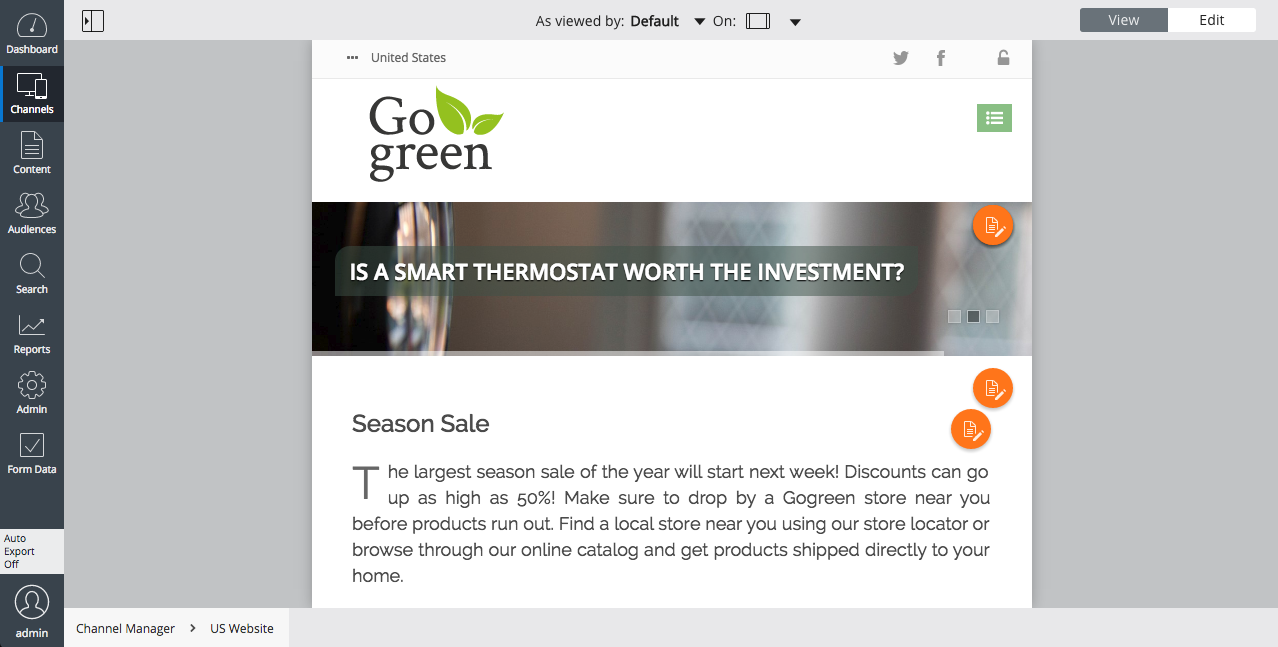
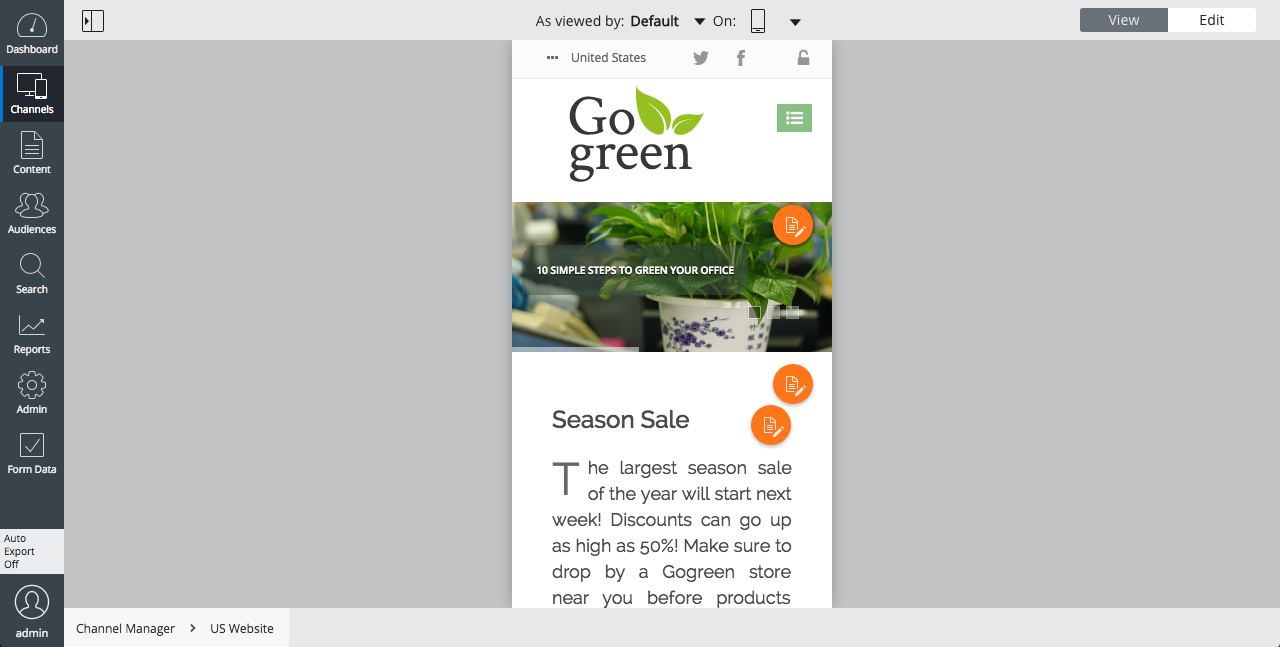
The Template Composer allows you to preview the pages of a channel for a number of viewport widths, in order to give CMS users an idea of how their website will look on other devices than monitors, such as tablets or smartphones. The Template Composer provides the following, fixed set of viewport widths:
- Desktop (monitor, unbound)
- Tablet (720px)
- Smartphone (320px)
You can select from these viewport widths using the drop-down in the center of the Template Composer's toolbar.