4 - Search for Documents
Reset the workspace to step 4:
git checkout -f step-4
Search
In this step the document list in the app is extended with keyword search functionality.

The Document Collection resource described in step 1 supports keyword search through a _query parameter:
http://localhost:8080/site/api/documents/?_query=breakfast
The response will have the same format as before but will only include documents that contain the keywords in the _query parameter.
Code Changes
DocumentsService
The DocumentsService's getList function is extended with a query parameter which is passed on to the REST resource.
app.js
hippoRestApp.factory('DocumentsService', function($resource, apiPrefix) {
return {
getList : function(query) {
return $resource(apiPrefix + 'documents/', {
_query : query
}).get();
},
getDocumentById : function(uuid) {
return $resource(apiPrefix + 'documents/' + uuid).get();
}
}
});
DocumentsController
The DocumentsController is extended so that the documents list can be updated any time (e.g. when a search query is submitted by the user) through an update function. A query object (to be bound to a search input box in the view) is passed on to the DocumentsService.
app.js
if (!$routeParams.uuid) {
$scope.query = '';
$scope.update = function($scope) {
DocumentsService.getList($scope.query).$promise.then(function(response) {
$scope.documents = response;
});
}
$scope.update($scope);
$scope.search = function() {
$scope.update($scope);
}
}
View
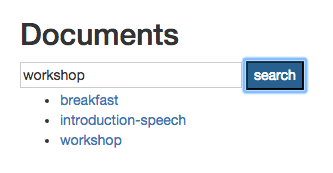
A search form is added to the documents-list view, consisting of an input field bound to the query object and a button to submit the search query. On form submission the controller's search function is called.
documents-list.html
<h2>Documents</h2>
<form ng-submit="search()">
<input type="text" ng-model="query" size="30" placeholder="enter keywords">
<input class="btn-primary" type="submit" value="search">
</form>
<ul>
<li ng-repeat="document in documents.items"><a
href="#/{{document.id}}">{{document.name}}</a></li>
</ul>
Summary
In this step a search form was added to the app's document list. Go to step 5 to learn how to add paging to the list.

