Configure the Home Page
Previous Step
Adapt the Base Page Configuration to the Web Design
Now that you have applied the web design to the base page configuration, you can turn your attention to the actual pages. The Home page is a good place to start. Let's add the Banner Carousel.
Remove the Static Text from the Home Page
Look at your web site's home page in your browser. The main content area contains a generated text. Let's remove it.
Open the file bootstrap/webfiles/src/main/resources/site/freemarker/gogreen/homepage-main.ftl found in your project.
Remove the following lines:
<@hst.setBundle basename="essentials.homepage"/>
<div>
<h1><@fmt.message key="homepage.title" var="title"/>${title?html}</h1>
<p><@fmt.message key="homepage.text" var="text"/>${text?html}</p>
<#if !hstRequest.requestContext.cmsRequest>
<p>
[This text can be edited
<a href="http://localhost:8080/cms/?1&path=/content/documents/administration/labels/homepage" target="_blank">here</a>.]
</p>
</#if>
</div>
So you will only have the following two lines left:
<#include "../include/imports.ftl"> <div> <@hst.include ref="container"/> </div>
Create Banner Documents
Before you can add the Banner Carousel you must first create some banner content. The instructions below let you recreate the banner content from the web design.
Load Hippo CMS in your browser: http://localhost:8080/cms/
Log in with username 'admin' and password 'admin'.
Go to the Content tab and select 'Images' from the dropdown menu.
Browse to gogreen > banners.
Upload the following images from the web design into the banners folder:
- binaries/content/gallery/banners/office.jpg
- binaries/content/gallery/banners/study.jpg
- binaries/content/gallery/banners/thermostat2.jpg


Now select Documents from the dropdown menu and browse to gogreen > banners.

Add a new Banner document and give it a name, for example "10 Simple Steps to Green Your Office".

Enter the name again in the Title field, for example "10 Simple Steps to Green Your Office".
Enter some text in the Content field, you can copy paste it from the web design.
Click the 'Select' button in the Image field and browse to Images > gogreen > banners.

Select the office.jpg image and click 'OK'.
Click the 'Select' button in the Link field, browse to Documents > gogreen > news and select a news article of your choice.

Click the 'OK' button.

Click 'Save & Close'.
Open the 'Publication' menu and click 'Publish'.

Use the same procedure to add 2 more Banner documents, e.g.
- "Is a Smart Thermostat Worth the Investment?"
- "How to Green Your Dorm Room"
Add the Banner Carousel to the Home Page
Now that you have some banner content you can add the Banner Carousel feature to the Home page.
Still in Hippo CMS, go to the Channels tab and select your web site.
Click 'Edit'.
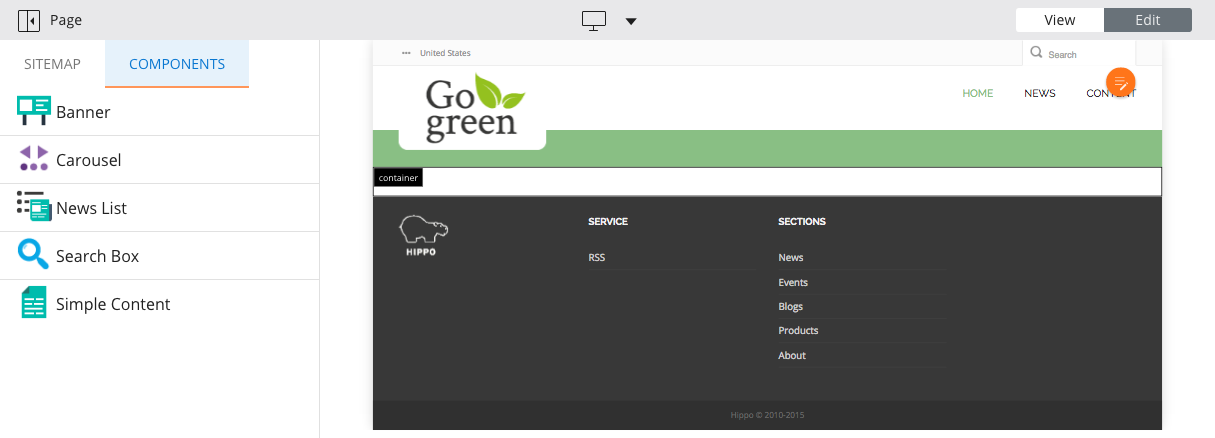
Click the icon in the left top corner to open the sidebar and select 'Components'.

Click on the 'Carousel' component to select it, then click inside the rectangle labeled 'container' in the main page's main content area to add the component to the container.
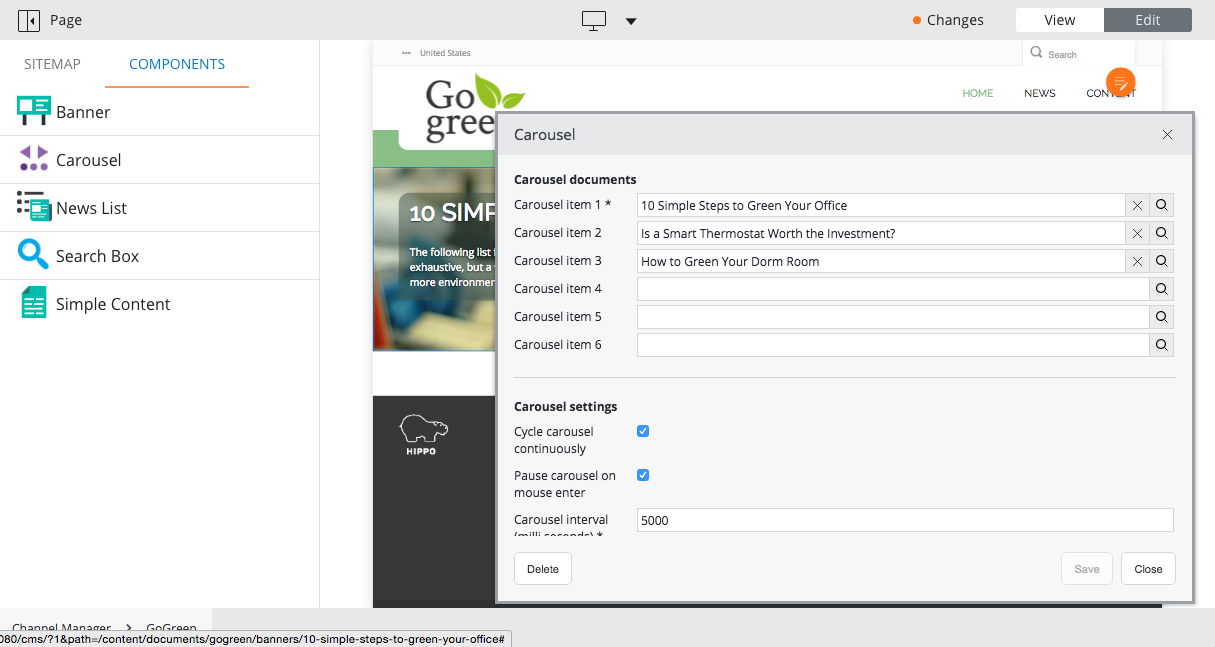
A configuration dialog will appear.
In the 'Carousel Item 1' field click on the looking glass icon, browse to one of the Banner documents you added and select it.
Repeat for 'Carousel Item 2' and 'Carousel Item 3'.
Uncheck the option 'Show carousel navigation'.

Click 'Save', then close the configuration dialog.
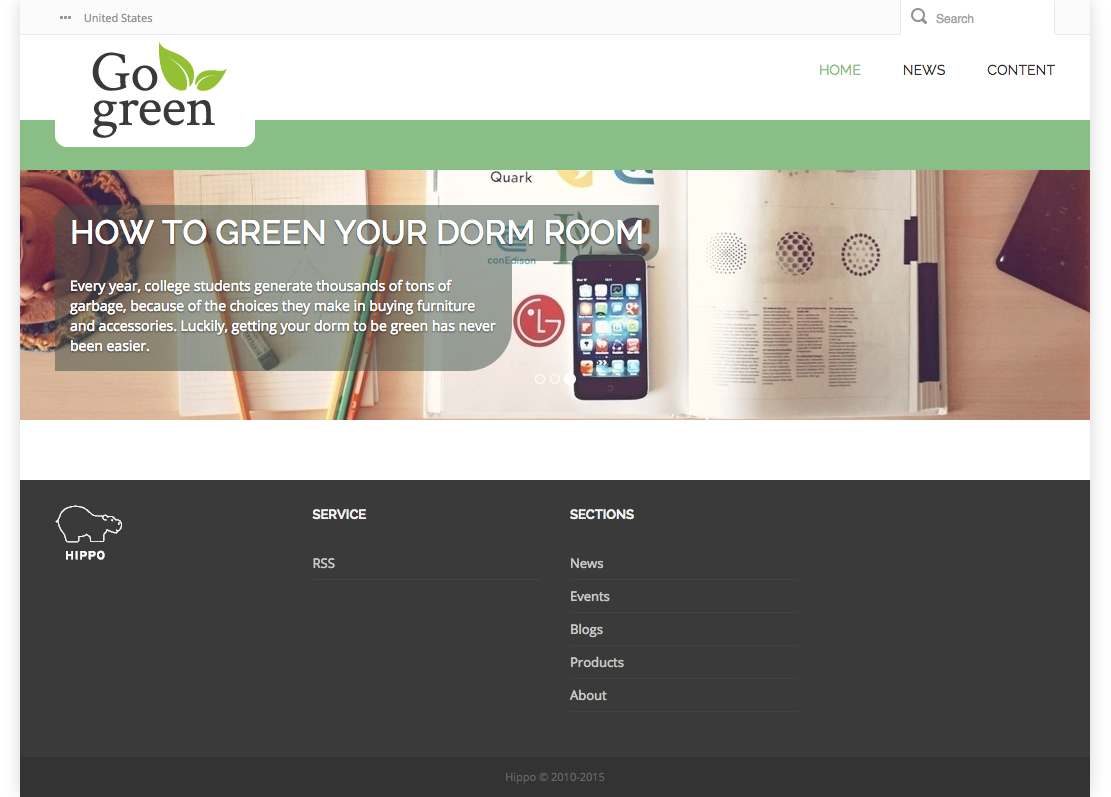
The Banner Carousel now displays the selected banners.
Click 'Changes', then 'Publish'.
View the site in your browser. The Home page now contains the Banner Carousel and it will cycle through the banners you configured.

Note that the banner carousel looks exactly like it does in the web design! This is because both the web design and Hippo's Banner Carousel feature use Bootstrap's Carousel Javascript. As a result, the CSS included in the web design is automatically applied to the banner carousel.
Head Contributions
Remember the Javascript references in index.html in the web design that you didn't include in the base page template? And remember the code you added to include head contributions made by components further down in the hierarchy?
Open the file bootstrap/webfiles/src/main/resources/site/freemarker/hstdefault/essentials-carousel.ftl found in your project. This is the template for the out-of-the-box banner carousel.
In the template you can see an example of head contributions:
<@hst.headContribution category="htmlHead">
<style type="text/css">
/* Carousel base class */
.carousel {
height: ${cparam.carouselHeight}px;
/*width: ${cparam.carouselWidth}px;*/
margin-bottom: 60px;
}
/* Since positioning the image, we need to help out the caption */
.carousel-caption {
z-index: 10;
}
/* Declare heights because of positioning of img element */
.carousel .item {
height: ${cparam.carouselHeight}px;
background-color: ${cparam.carouselBackgroundColor};
}
/* center images*/
.carousel-inner > .item > img {
margin: 0 auto;
}
</style>
</@hst.headContribution>
<@hst.headContribution category="htmlBodyEnd">
<script type="text/javascript" src="<@hst.webfile path="/js/jquery-2.1.0.min.js"/>"></script>
</@hst.headContribution>
<@hst.headContribution category="htmlBodyEnd">
<script type="text/javascript" src="<@hst.webfile path="/js/bootstrap.min.js"/>"></script>
</@hst.headContribution>
Note the category attributes of the <@hst.headContribution> tags.
Open the file bootstrap/webfiles/src/main/resources/site/freemarker/gogreen/base-layout.ftl once more and look for the <@hst.headContributions> tags you added there. Can you figure out where in base-layout.ftl the head contributions made by the banner carousel end up?
Also, note that base-layout.ftl actually already loads the jquery-2.1.0.min.js and bootstrap.min.js scripts because they are required on every page. The result is that these two scripts are loaded twice on the homepage!
Fix this by removing the bottom two head contributions from essentials-carousel.ftl.
Next Step
Configure the News Overview Page
Full Source Code
For reference, the full source code for each of the files you worked on is included below.
homepage-main.ftl
<#include "../include/imports.ftl"> <div> <@hst.include ref="container"/> </div>

