Gallery Picker Plugin Usage
Using the Gallery Picker Plugin
Adding an Image Link Field to a Document Type
- Log in to Hippo CMS with admin privileges.
- Open your document type in the Document Type Editor.
-
Choose "imagelink" under "Compound Field" to add an Image Preview field to the template:

-
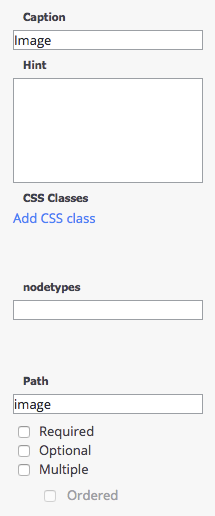
Enter the field's caption and path name:

- Save and commit the template.
Adding an Image to a Document
- Create a document of the type you added the Image field to (or open an existing document).
-
In the Image field, click 'Select'.

-
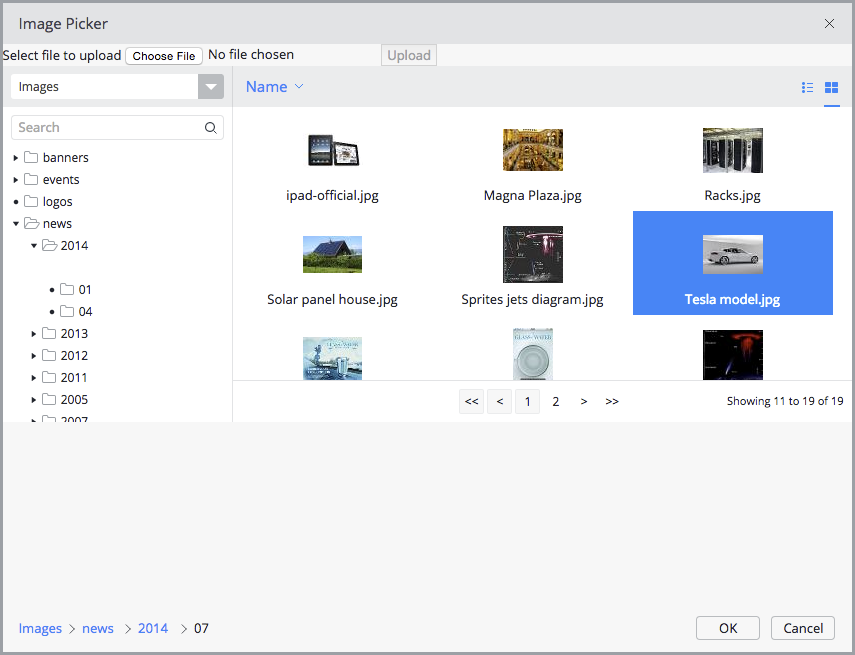
In the Image Picker that pops up, select an image and click 'OK'.

-
The Image field will show a thumbnail preview of the selected image: