Modelling your site confguration
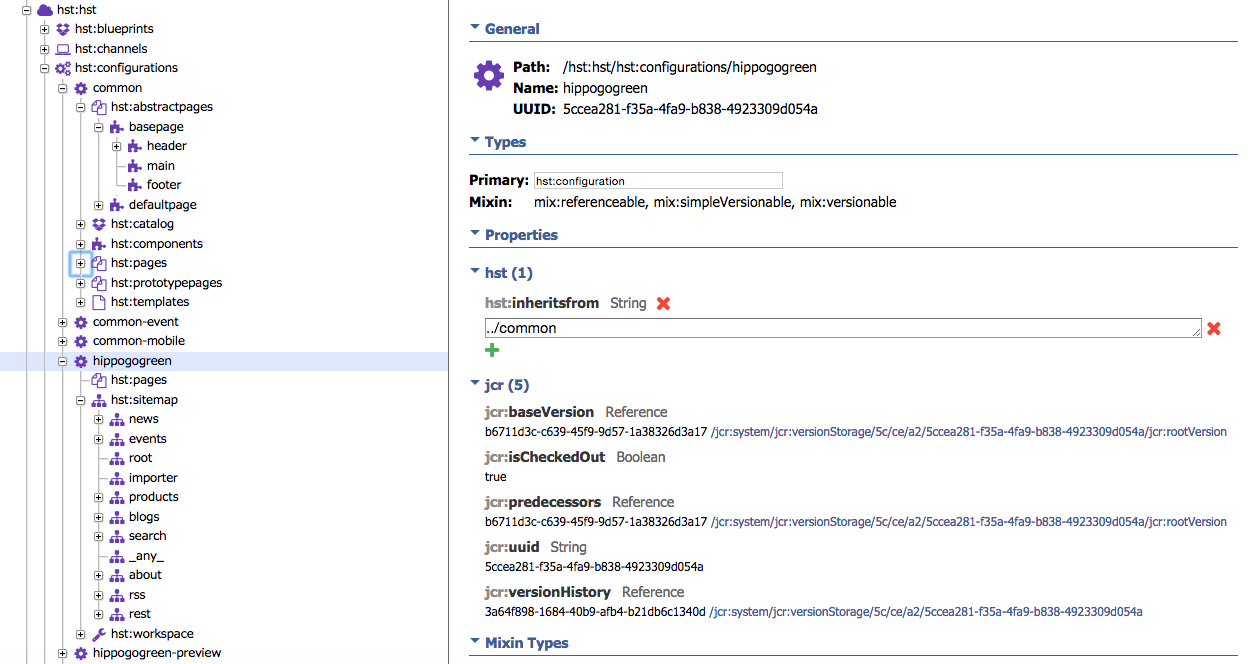
A site configuration in Hippo defines how a page is synthesized and rendered before it is sent to the user’s browser. A page consists of components, which render HTML code, based on JSP or Freemarker templates. Also, a page is only served under a specific URL, and most pages render some kind of a menu, that is site specific. All these aspects of a site are defined in the site's configuration also called HST configuration. For detailed information on HST configuration, please see HST Configuration model introduction. Here is an image depicting an existing hst configuration:

Hippo’s delivery tier allows for unlimited site configuration models. For example, consider a site with a 3 region split homepage like we mentioned earlier. A simple configuration model for this site could define the following:
-
There’s a URL that shows the homepage.
-
The homepage uses a page template with 3 regions: a header a main and a footer
-
In the header region, three components are loaded, a logo on the left, a menu in the middle and a search box on the right.
Let’s assume we need 10 channels that share the layout we just mentioned. In Hippo, this case is very nicely handled by using inheritance. A site configuration can be made to inherit from another. So in our example, we can actually leave empty the header region, but inherit from another site (called the “parent” site) which loads a component in the header. This will make the component load in our site’s header as well, since there is inherited configuration dictating the placement of this component in our header. We could decide to prevent loading the inherited component, by explicitly loading another component in its place. To do that, we just need to use same naming for our components.
Using inheritance in combination with blueprints can be very powerful. We can now move parts of the configuration model into a shared, inherited configuration and have a blueprint that when we generate channels from, they all inherit from that shared hst configuration. In the picture above the configuration that serves this purpose is named “common” and you can see the selected configuration (named “hippogogreen”) is indeed inheriting from this. This results in having to configure fewer things in our blueprint, since they are defined externally in the parent configuration. The blueprint can be kept simple, small and more generic and thus can be used in more cases. All channels generated from this blueprint will share the features and structure coming from the parent site configuration and will allow overrides for any part of the inherited configuration.
Storing parts of the configuration into a parent configuration is a step in the procedure of defining your channel types. When channels of a specific type share functionality, it makes this functionality the perfect candidate to be moved to a parent configuration. This parent configuration needs to be inherited by all the channels of that specific type. As a side note, same functionality can also mean having the same layout, this is actually a very common scenario where inheritance is used.

