Get Started with Hippo CMS
This Get Started tutorial helps you to get up and running with your first Hippo implementation project.
Before you start, check out the prerequisites.
We recommend you follow the full tutorial and start with Create the Project.
Alternatively, take a shortcut and follow the abbreviated steps below.
Step 1: Create a project using Hippo's Maven archetype:
mvn org.apache.maven.plugins:maven-archetype-plugin:2.4:generate \ -DarchetypeRepository=https://maven.onehippo.com/maven2 \ -DarchetypeGroupId=org.onehippo.cms7 \ -DarchetypeArtifactId=hippo-project-archetype \ -DarchetypeVersion=4.2.3
Type ‘n’ at the prompt if you want to customize your project name or other parameters.
cd myhippoproject mvn clean verify
mvn -Pcargo.run -Drepo.path=storage
This starts a local Tomcat container and deploys the following web applications in it:
|
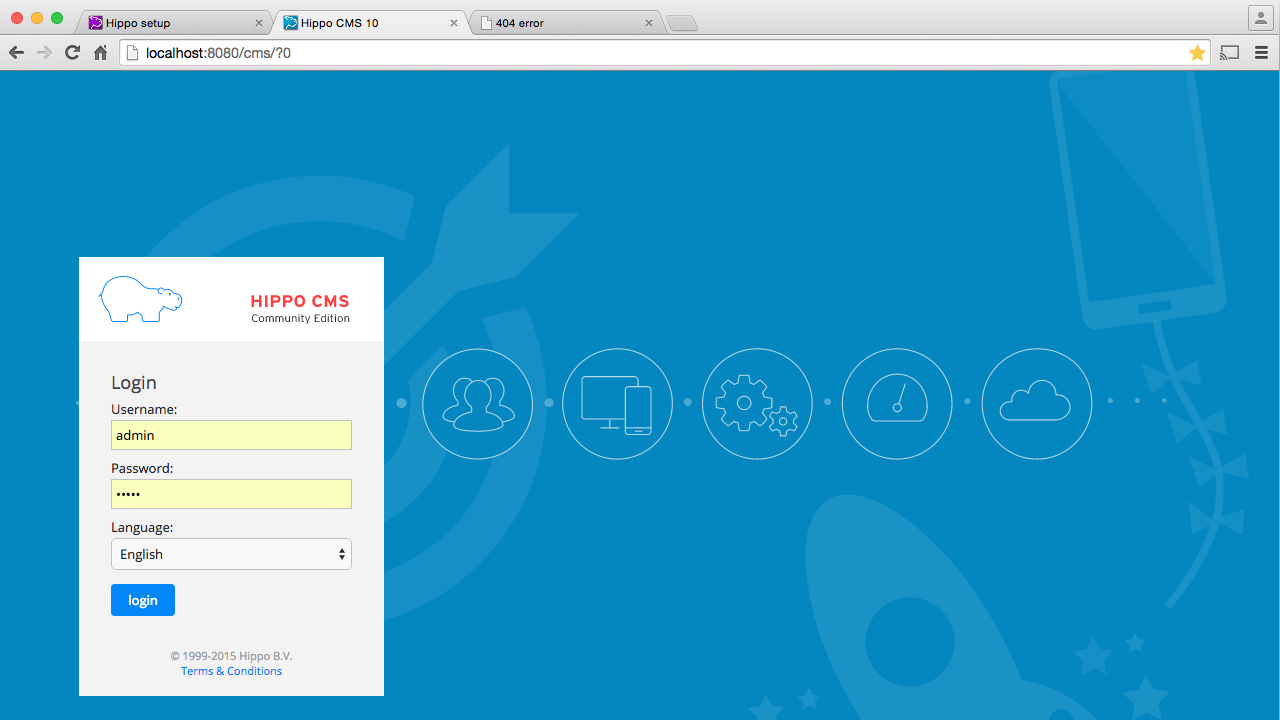
Hippo CMS UI at http://localhost:8080/cms Use admin/admin or editor/editor or author/author as username/password combination. These users have admin, editor and author roles respectively. Browse the End User Manual to learn about creating, editing and publishing content as well as user management. |
 |
|
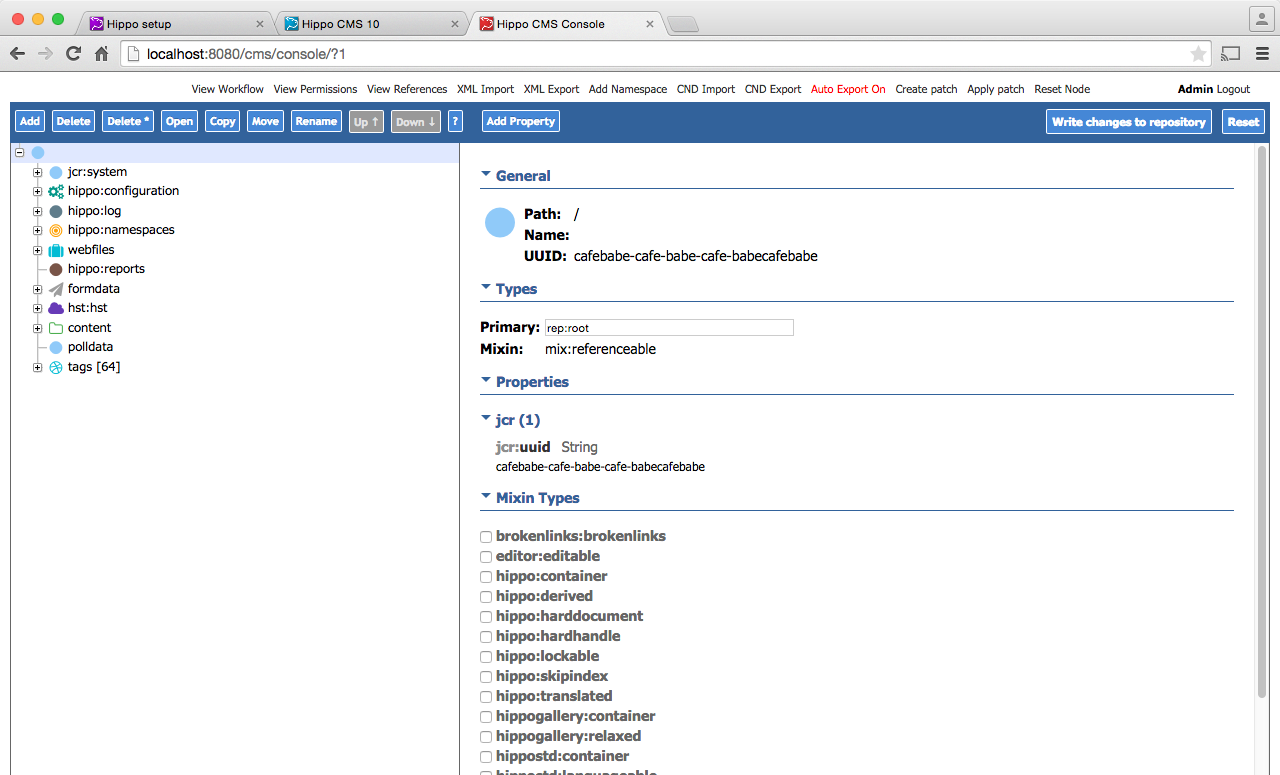
Hippo CMS Console at http://localhost:8080/cms/console The Hippo Console is a power tool for advanced repository operations for use by developers and administrators. |
 |
|
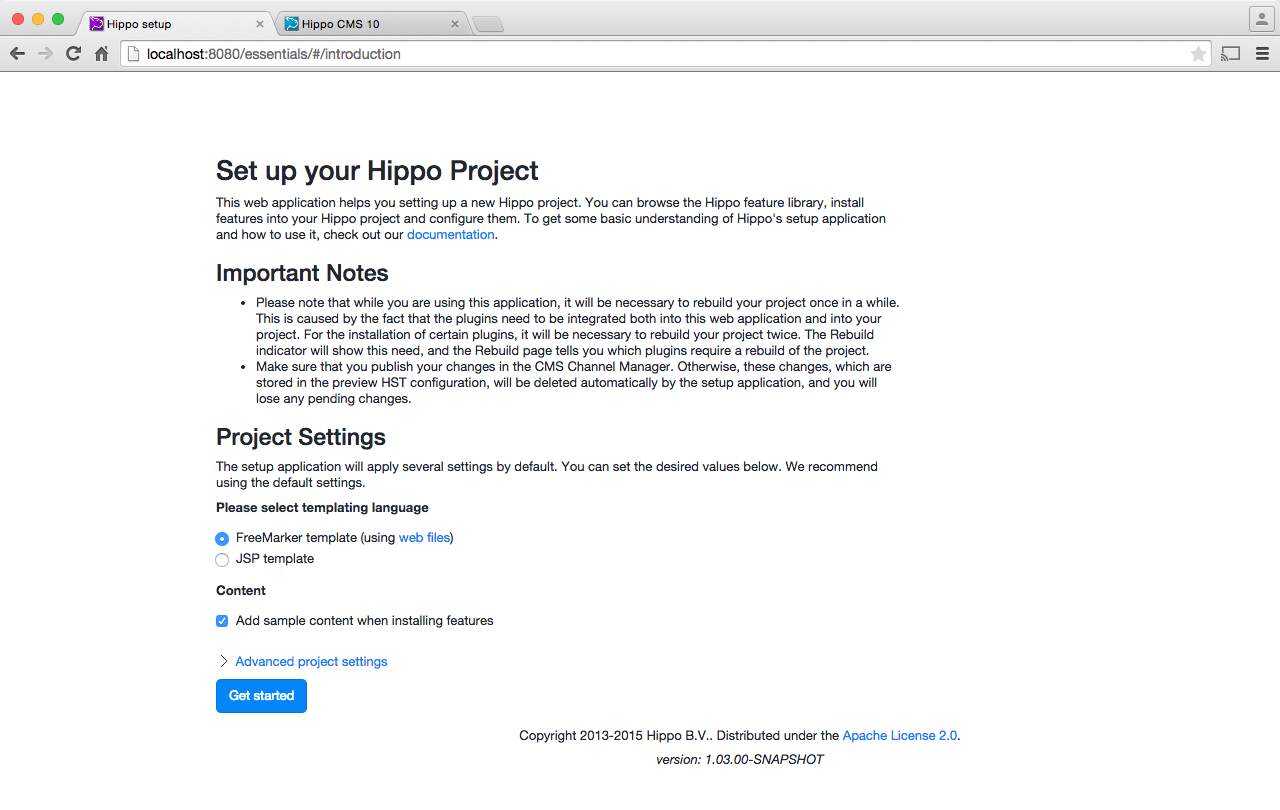
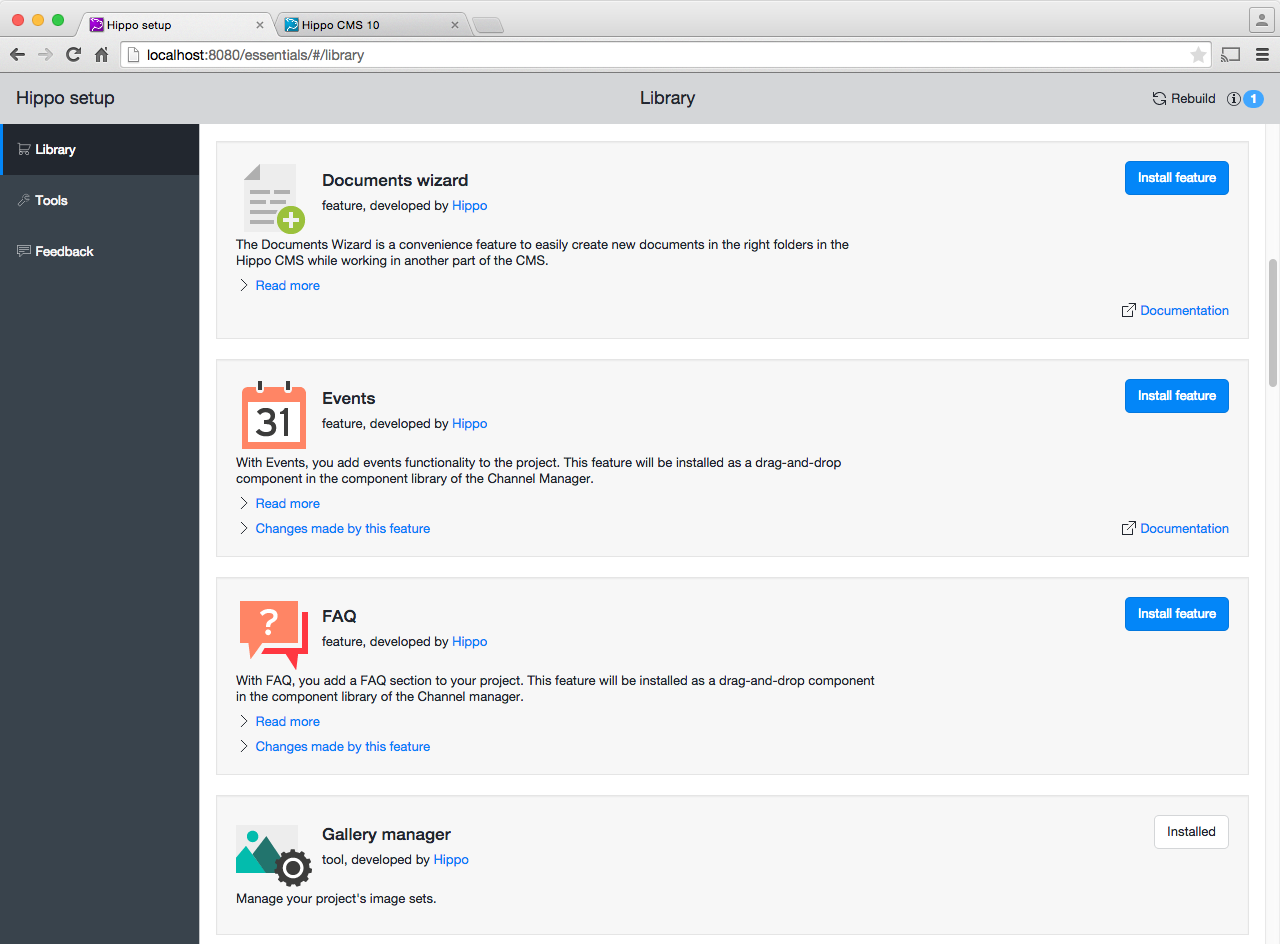
Essentials at http://localhost:8080/essentials The Essentials setup application provides a Feature Library from which features can be added to your project. The first time you use the application it will show a setup screen. Read carefully and if needed, change the default parameters before clicking on Get Started. Choose from a variety of features in the library to customize content, layout, integrations, SEO and much more. Click 'Install Feature' to add it to your project. Once installed they appear in the installed features tab where you can configure them. |
|
|
Website at http://localhost:8080/site The website will initially be empty. Once you have added some features from the library to the site it will render them using a default bootstrap theme. |
 |
We advise you to proceed with one of the following paths:
A) Check out our tutorial on creating a working website. By following this trail you'll be able to customize your newly added features or create your own (recommended for most Developers who are just starting with Hippo).
B) Try implementing a Hello world page from scratch so you can actually see how it works under the hood of Hippo (recommended for Java Developers).
If you get stuck, check out the troubleshooting and documentation pages or reach out to the community through the forum.