Hints for your document type fields
Usage
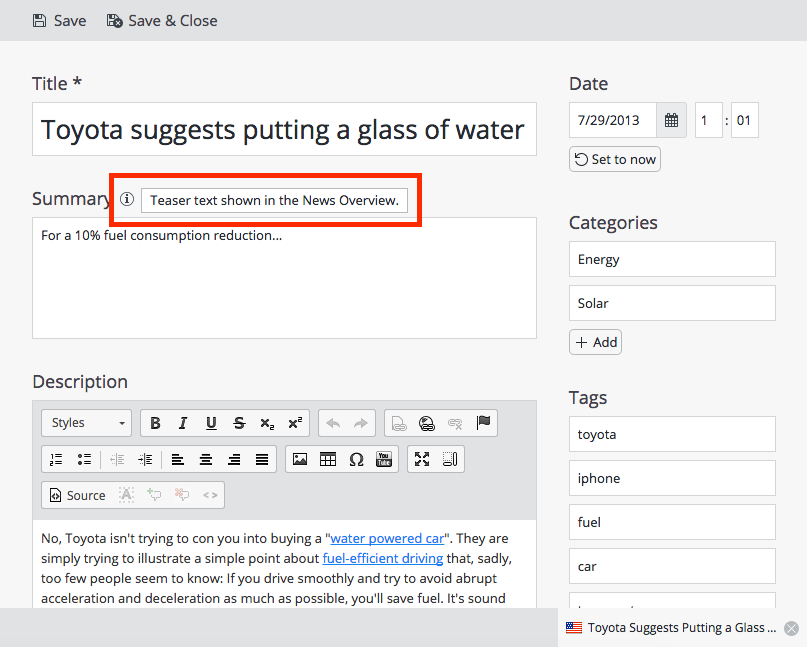
When a hint is set up for a specific field of a document type, the field caption displays an information icon. Hovering over that icon pops up the hint, describing the purpose, usage and/or limitations of a field.

Configuration
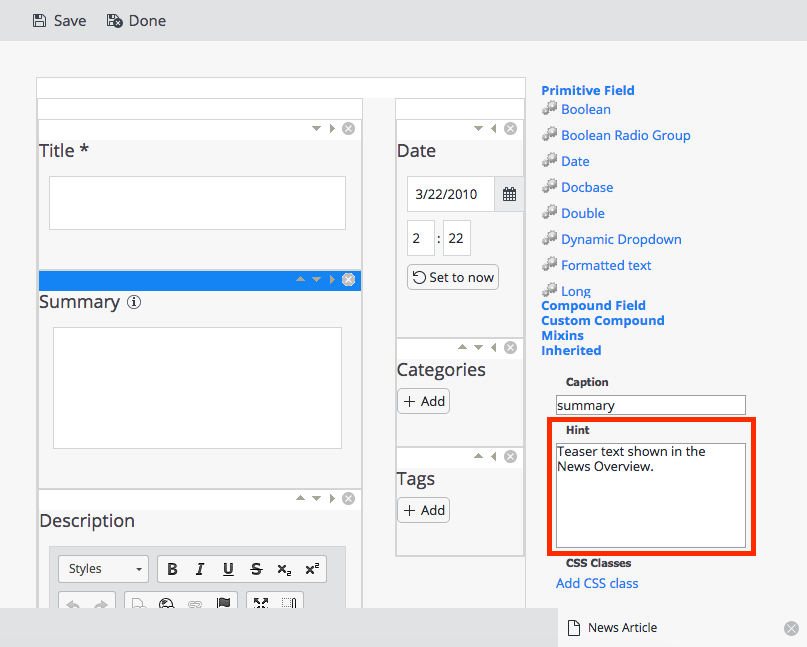
Hints are set up in the CMS Document Type Editor. To add a hint, select the document type, enter Edit mode and select the field for which you want to add a link. In the right-hand column, you'll find a Hint text area where you can enter your hint text. Save and Commit your changes, and your new hint should show up in the Document Editor.

Internationalization
Hints can be translated. This currently requires configuration on the CMS console, and is described here.
Supporting hint in custom editor fields
Hints are supported for all standard document field types. However, you may be creating non-standard field types. The CMS provides a Wicket panel to include if you want to support hints in your custom field types. To add the panel to your custom field plug-in, add something like this at the desired location of your HTML snippet:
<wicket:container wicket:id="hint-panel"/>
and something like this to your Java class:
import org.hippoecm.frontend.editor.plugins.fieldhint.FieldHint;
[...]
add(new FieldHint("hint-panel", helper.getHintModel(this)));
The panel will take care of displaying the hint in the Document Editor. The above line of Java code assumes that your custom editor extends from AbstractFieldPlugin which contains a helper object with several useful utility functions. If your editor does not extend from this class, have a look at the following class to see how it loads its translations:
org.hippoecm.frontend.editor.plugins.field.FieldPluginHelper#getHintModel
I18N of the hint value is supported according to this description.
For custom field types, specifying the hint in the Document Type Editor UI is not yet supported. If you would like to support this, you may want to check how this is done for standard field types here:
org.hippoecm.frontend.editor.plugins.field.FieldPluginEditor.html org.hippoecm.frontend.editor.plugins.field.FieldPluginEditor.java
(look for "hint-editor").

