Display a Sub Tree as a Separate Content Section
Introduction
Goal
Configure the CMS Content perspective to display a certain sub set of content as a separate section, similar to Documents, Images and Assets.
Background
The documents tree can contain all kinds of folders. Some of these folders may contain regular content, like news or event documents. Other folders, may contain documents that help your site look better, like labels or banners. Let's call the latter "construction".
Normal authors and editors don't need to maintain the contents of the construction folder, but they may need the files inside for picking a value from a list, so you can't deny access. If you separate the view of construction, most of the time they won't see its contents in their documents tree.
Configure the Construction Folder
Define a "construction folder" node type in the CND of the project (typically found at bootstrap/configuration/src/main/resources/namespaces/myhippoproject.cnd):
[myhippoproject:constructionfolder] > hippostd:folder orderable
Stop, rebuild and restart the application.
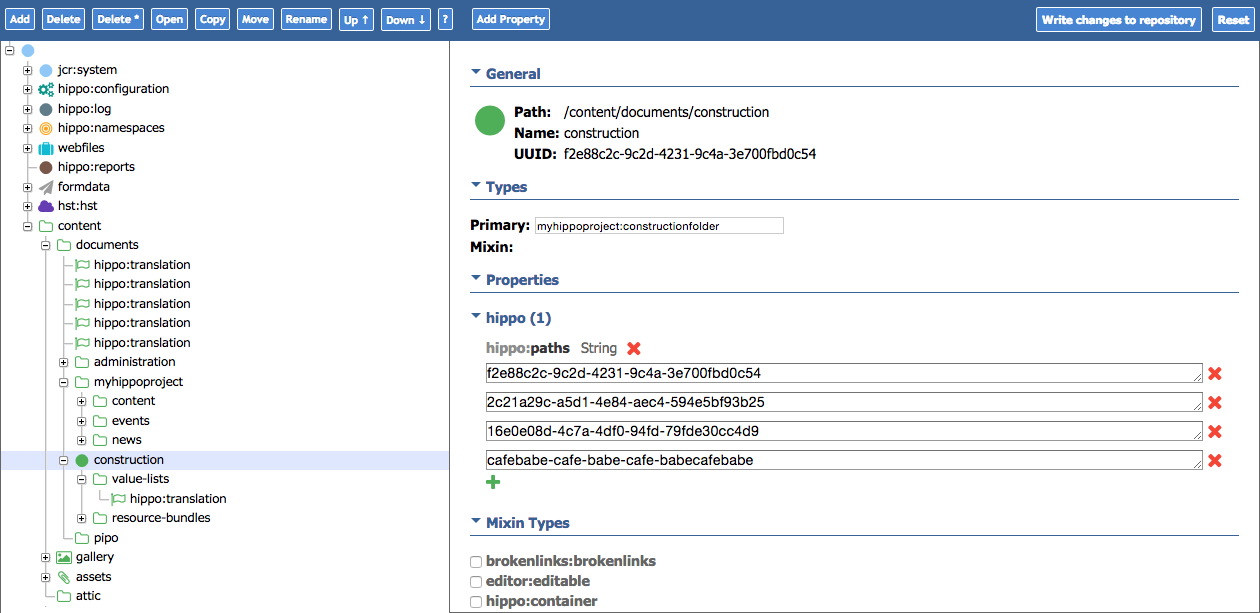
Then use the Console to create a folder named construction of type myhippoproject:constructionfolder inside /content/documents.

Construction as part of documents
Add the Tree View
In short, adding a new section in the Content perspective for the construction folder involves configuring a new UI plugin cluster that contains all UI plugins involved in displaying a tree view:
- A Section Plugin which can be either a SearchingSectionPlugin or a BrowsingSectionPlugin depending on whether a search box is needed or not.
- A Browser Plugin that displays a tree and uses a nested workflow plugin to render the context menu
- An optional Add Folder Plugin that displays a button for creating new root folder
In this example you will create a tree view with a search box and an Add Folder button.
Using the Console, select the node:
/hippo:configuration/hippo:frontend/cms/cms-tree-views/
and import the following XML snippet:
<?xml version="1.0" encoding="UTF-8"?>
<sv:node sv:name="construction" xmlns:sv="http://www.jcp.org/jcr/sv/1.0">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:plugincluster</sv:value>
</sv:property>
<sv:property sv:multiple="true" sv:name="frontend:properties" sv:type="String">
<sv:value>use.width.from.classname</sv:value>
<sv:value>bind.to.layout.unit</sv:value>
<sv:value>workflow.enabled</sv:value>
<sv:value>nodetypes</sv:value>
<sv:value>root.path</sv:value>
</sv:property>
<sv:property sv:multiple="true" sv:name="frontend:references" sv:type="String">
<sv:value>browser.id</sv:value>
<sv:value>editor.id</sv:value>
</sv:property>
<sv:property sv:multiple="true" sv:name="frontend:services" sv:type="String">
<sv:value>wicket.id</sv:value>
<sv:value>model.folder</sv:value>
</sv:property>
<sv:property sv:name="model.folder" sv:type="String">
<sv:value>${cluster.id}.model.folder</sv:value>
</sv:property>
<sv:property sv:multiple="true" sv:name="nodetypes" sv:type="String"/>
<sv:property sv:name="root.path" sv:type="String">
<sv:value>/content/documents/construction</sv:value>
</sv:property>
<sv:node sv:name="sectionPlugin">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:plugin</sv:value>
</sv:property>
<sv:property sv:name="extension.addfolder" sv:type="String">
<sv:value>${cluster.id}.addfolder</sv:value>
</sv:property>
<sv:property sv:name="extension.tree" sv:type="String">
<sv:value>${cluster.id}.tree</sv:value>
</sv:property>
<sv:property sv:name="model.folder.root" sv:type="String">
<sv:value>${root.path}</sv:value>
</sv:property>
<sv:property sv:name="plugin.class" sv:type="String">
<sv:value>org.hippoecm.frontend.plugins.cms.browse.section.SearchingSectionPlugin</sv:value>
</sv:property>
<sv:property sv:name="title" sv:type="String">
<sv:value>section-construction</sv:value>
</sv:property>
<sv:property sv:multiple="true" sv:name="wicket.extensions" sv:type="String">
<sv:value>extension.tree</sv:value>
<sv:value>extension.addfolder</sv:value>
</sv:property>
</sv:node>
<sv:node sv:name="documentsBrowser">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:plugin</sv:value>
</sv:property>
<sv:property sv:name="path" sv:type="String">
<sv:value>${root.path}</sv:value>
</sv:property>
<sv:property sv:name="plugin.class" sv:type="String">
<sv:value>org.hippoecm.frontend.plugins.cms.browse.tree.FolderTreePlugin</sv:value>
</sv:property>
<sv:property sv:name="rootless" sv:type="String">
<sv:value>true</sv:value>
</sv:property>
<sv:property sv:name="wicket.id" sv:type="String">
<sv:value>${cluster.id}.tree</sv:value>
</sv:property>
<sv:property sv:name="wicket.model" sv:type="String">
<sv:value>${model.folder}</sv:value>
</sv:property>
<sv:node sv:name="module.workflow">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:plugin</sv:value>
</sv:property>
<sv:property sv:name="plugin.class" sv:type="String">
<sv:value>org.hippoecm.addon.workflow.ContextWorkflowManagerPlugin</sv:value>
</sv:property>
<sv:property sv:multiple="true" sv:name="workflow.categories" sv:type="String">
<sv:value>threepane</sv:value>
<sv:value>folder-translations</sv:value>
</sv:property>
</sv:node>
<sv:node sv:name="filters">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:pluginconfig</sv:value>
</sv:property>
<sv:node sv:name="showFolderType">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:pluginconfig</sv:value>
</sv:property>
<sv:property sv:name="child" sv:type="String">
<sv:value>hippostd:folder</sv:value>
</sv:property>
<sv:property sv:name="display" sv:type="Boolean">
<sv:value>true</sv:value>
</sv:property>
</sv:node>
<sv:node sv:name="showDirectoryType">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:pluginconfig</sv:value>
</sv:property>
<sv:property sv:name="child" sv:type="String">
<sv:value>hippostd:directory</sv:value>
</sv:property>
<sv:property sv:name="display" sv:type="Boolean">
<sv:value>true</sv:value>
</sv:property>
</sv:node>
<sv:node sv:name="hideHandleType">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:pluginconfig</sv:value>
</sv:property>
<sv:property sv:name="child" sv:type="String">
<sv:value>hippo:handle</sv:value>
</sv:property>
<sv:property sv:name="display" sv:type="Boolean">
<sv:value>false</sv:value>
</sv:property>
</sv:node>
<sv:node sv:name="hideResultsetType">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:pluginconfig</sv:value>
</sv:property>
<sv:property sv:name="child" sv:type="String">
<sv:value>hippo:facetresult</sv:value>
</sv:property>
<sv:property sv:name="display" sv:type="Boolean">
<sv:value>false</sv:value>
</sv:property>
</sv:node>
<sv:node sv:name="hideFacNavType">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:pluginconfig</sv:value>
</sv:property>
<sv:property sv:name="child" sv:type="String">
<sv:value>hippofacnav:facetnavigation</sv:value>
</sv:property>
<sv:property sv:name="display" sv:type="Boolean">
<sv:value>false</sv:value>
</sv:property>
</sv:node>
<sv:node sv:name="hideTranslationsType">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:pluginconfig</sv:value>
</sv:property>
<sv:property sv:name="child" sv:type="String">
<sv:value>hippotranslation:translations</sv:value>
</sv:property>
<sv:property sv:name="display" sv:type="Boolean">
<sv:value>false</sv:value>
</sv:property>
</sv:node>
</sv:node>
</sv:node>
<sv:node sv:name="addfolderPlugin">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:plugin</sv:value>
</sv:property>
<sv:property sv:name="option.location" sv:type="String">
<sv:value>/content/documents/construction</sv:value>
</sv:property>
<sv:property sv:name="plugin.class" sv:type="String">
<sv:value>org.hippoecm.frontend.plugins.standardworkflow.FolderShortcutPlugin</sv:value>
</sv:property>
<sv:property sv:name="wicket.id" sv:type="String">
<sv:value>${cluster.id}.addfolder</sv:value>
</sv:property>
<sv:property sv:name="wicket.variant" sv:type="String">
<sv:value>addfolder</sv:value>
</sv:property>
<sv:property sv:name="workflow.categories" sv:type="String">
<sv:value>threepane</sv:value>
</sv:property>
<sv:property sv:name="workflow.translated" sv:type="String">
<sv:value>new-translated-folder</sv:value>
</sv:property>
</sv:node>
</sv:node>
Next configure translations for the new section. Translations for all configured sections are maintained through repository resource bundles at the following location:
/hippo:configuration/hippo:translations/hippo:cms/sections
To add translations for the "construction" section, add properties with the name "section-construction" to the relevant resource bundle nodes (en, nl, etc.)
At this point the new tree section is ready to be used. To do so add a new PluginClusterLoader to the cms-browser plugin cluster. Select the node:
/hippo:configuration/hippo:frontend/cms/cms-browser/
and import the following XML snippet:
<?xml version="1.0" encoding="UTF-8"?> <sv:node sv:name="constructionTreeLoader" xmlns:sv="http://www.jcp.org/jcr/sv/1.0"> <sv:property sv:name="jcr:primaryType" sv:type="Name"> <sv:value>frontend:plugin</sv:value> </sv:property> <sv:property sv:name="cluster.name" sv:type="String"> <sv:value>cms-tree-views/construction</sv:value> </sv:property> <sv:property sv:name="plugin.class" sv:type="String"> <sv:value>org.hippoecm.frontend.plugin.loader.PluginClusterLoader</sv:value> </sv:property> <sv:node sv:name="cluster.config"> <sv:property sv:name="jcr:primaryType" sv:type="Name"> <sv:value>frontend:pluginconfig</sv:value> </sv:property> <sv:property sv:name="bind.to.layout.unit" sv:type="Boolean"> <sv:value>true</sv:value> </sv:property> <sv:property sv:name="browser.id" sv:type="String"> <sv:value>service.browse</sv:value> </sv:property> <sv:property sv:name="editor.id" sv:type="String"> <sv:value>service.edit</sv:value> </sv:property> <sv:property sv:name="wicket.id" sv:type="String"> <sv:value>service.browse.tree.construction</sv:value> </sv:property> <sv:property sv:name="workflow.enabled" sv:type="Boolean"> <sv:value>true</sv:value> </sv:property> </sv:node> </sv:node>
Lastly, make the Navigator plugin aware of the new tree section. Select the node
/hippo:configuration/hippo:frontend/cms/cms-static/navigator
add a new property
section.construction = service.browse.tree.construction
and add the value section.construction to the multi-value property sections.
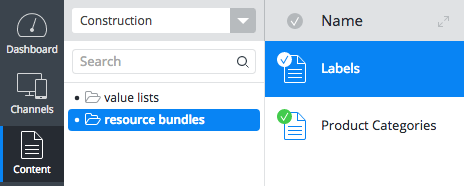
To verify everything went OK thus far, login to the CMS and checkout the new construction section.

Documents browser with extra construction section
Change the Folders and Documents Trees
Hide the Construction Folder in the Documents Section.
At node
/hippo:configuration/hippo:frontend/cms/cms-tree-views/documents/documentsBrowser/filters/
and
/hippo:configuration/hippo:frontend/cms/cms-folder-views/hippostd:directory/root/filters/
import the following filter configuration
<?xml version="1.0" encoding="UTF-8"?>
<sv:node xmlns:sv="http://www.jcp.org/jcr/sv/1.0" sv:name="hideConstructionFolderType">
<sv:property sv:name="jcr:primaryType" sv:type="Name">
<sv:value>frontend:pluginconfig</sv:value>
</sv:property>
<sv:property sv:name="child" sv:type="String">
<sv:value>myhippoproject:constructionfolder</sv:value>
</sv:property>
<sv:property sv:name="display" sv:type="Boolean">
<sv:value>false</sv:value>
</sv:property>
</sv:node>
Configure the Pickers
To show the construction section in the document picker, select the node:
/hippo:configuration/hippo:frontend/cms/cms-pickers/documents/navigator
add a new property:
section.construction = service.dialog.tree.construction
and add the value section.construction to the multi-value property sections.
The last step is to add a UI plugin cluster loader to the document picker that will start the construction tree view. Select the node:
/hippo:configuration/hippo:frontend/cms/cms-pickers/documents
and import the following XML snippet:
<?xml version="1.0" encoding="UTF-8"?> <sv:node sv:name="constructionTreeLoader" xmlns:sv="http://www.jcp.org/jcr/sv/1.0"> <sv:property sv:name="jcr:primaryType" sv:type="Name"> <sv:value>frontend:plugin</sv:value> </sv:property> <sv:property sv:name="cluster.name" sv:type="String"> <sv:value>cms-tree-views/construction</sv:value> </sv:property> <sv:property sv:name="plugin.class" sv:type="String"> <sv:value>org.hippoecm.frontend.plugin.loader.PluginClusterLoader</sv:value> </sv:property> <sv:node sv:name="cluster.config"> <sv:property sv:name="jcr:primaryType" sv:type="Name"> <sv:value>frontend:pluginconfig</sv:value> </sv:property> <sv:property sv:name="bind.to.layout.unit" sv:type="Boolean"> <sv:value>false</sv:value> </sv:property> <sv:property sv:name="root.path" sv:type="String"> <sv:value>/content/documents/construction</sv:value> </sv:property> <sv:property sv:name="use.width.from.classname" sv:type="String"> <sv:value>hippo-picker-tree</sv:value> </sv:property> <sv:property sv:name="wicket.id" sv:type="String"> <sv:value>service.dialog.tree.construction</sv:value> </sv:property> <sv:property sv:name="workflow.enabled" sv:type="Boolean"> <sv:value>false</sv:value> </sv:property> </sv:node> </sv:node>

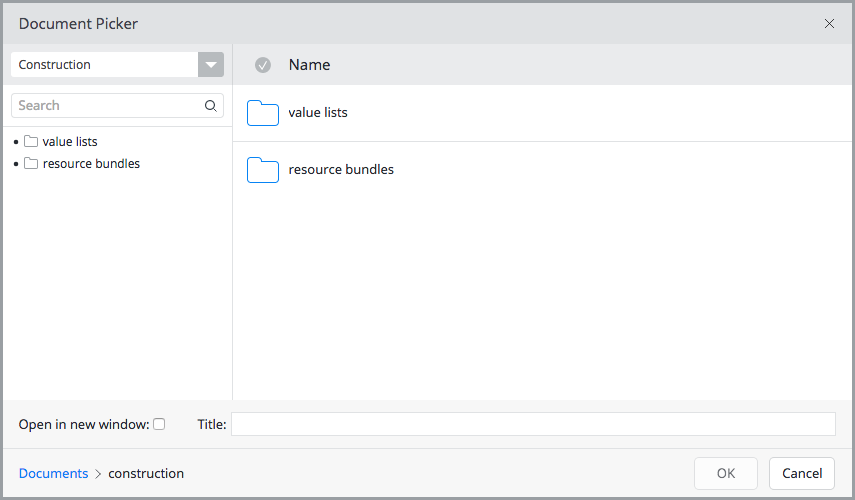
Picker dialog with construction section

