Essentials Plugin Front End
The front-end of an Essentials Dashboard plugin typically consists of an HTML fragment representing the UI and an Angular.js controller implementing the logic for communicating with the back-end part of the plugin, the REST Resource.
User Interface
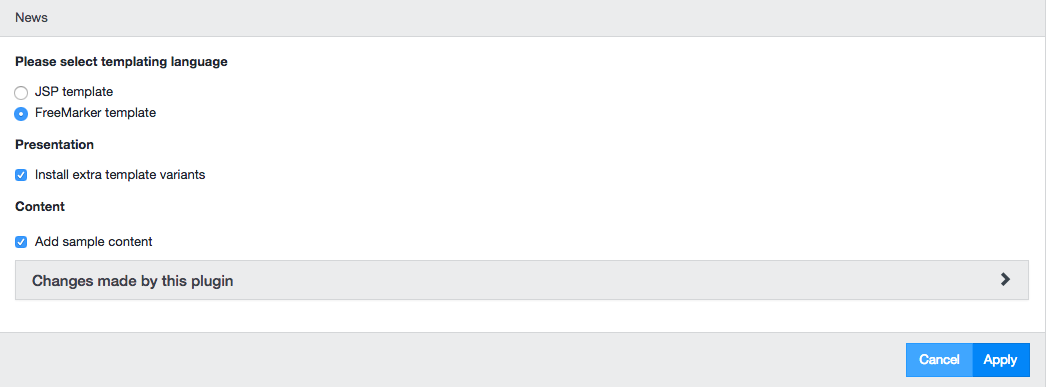
The UI of the plugin is represented by an HTML fragment. As the Dashboard uses Bootstrap HTML, so should the plugin UI. As an example, here's a screenshot of the UI of a rather simple plugin:

This UI is implemented in the following HTML fragment.
<essentials-simple-install-plugin
plugin-id="newsPlugin"
has-sample-data="true"
has-extra-templates="true">
</essentials-simple-install-plugin>
Controller
The Controller is a Javascript resource, hooking into the Dashboard's "hippo.essentials" Angular.js module. The Controller typically defines the back-end's REST endpoint, default parameter values and triggers the REST call to make the back-end apply the desired settings. As an example, the Controller of the Tagging feature can be found here.
Packaging
Both the UI and the Controller need to be packaged as a Web Fragment inside the plugin's JAR, i.e. they need to be located under the base directory resources/META-INF/resources/<type>. The Dashboard will attempt to load the UI from the resource <pluginId>/<pluginId>.html under the before-mentioned directory. Both the <type> and <pluginId> are defined in the plugin descriptor.
The Dashboard will attempt to load the Controller from the resource <component>/<file>, also located under the base directory above. <component> and <file> are defined in the plugin descriptor's libraries child object.

