Add Related News
Previous Step
Everything included in the sprint scope is in place now except for one feature: Related News. To add the option for authors to include related news links in a news article you will modify both the content model and the template for news articles.
Take a Look at the Web Design
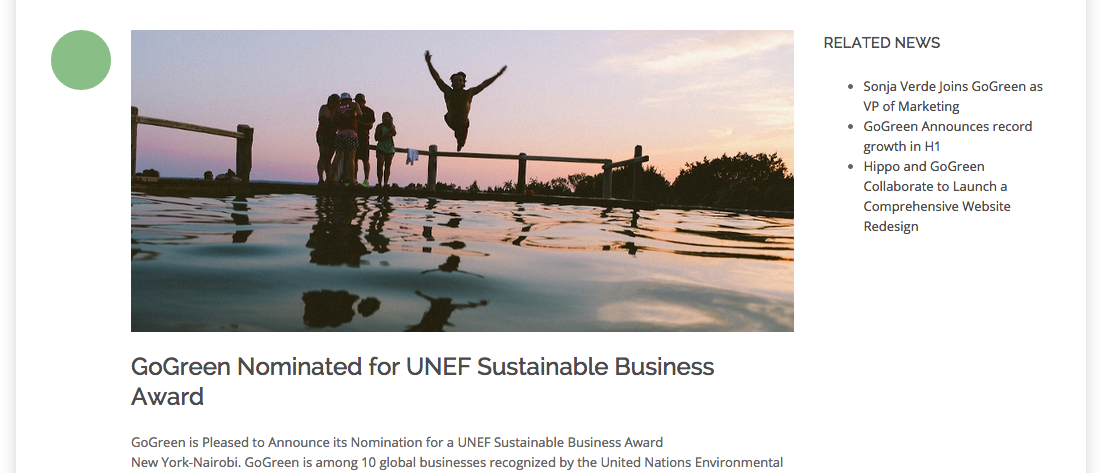
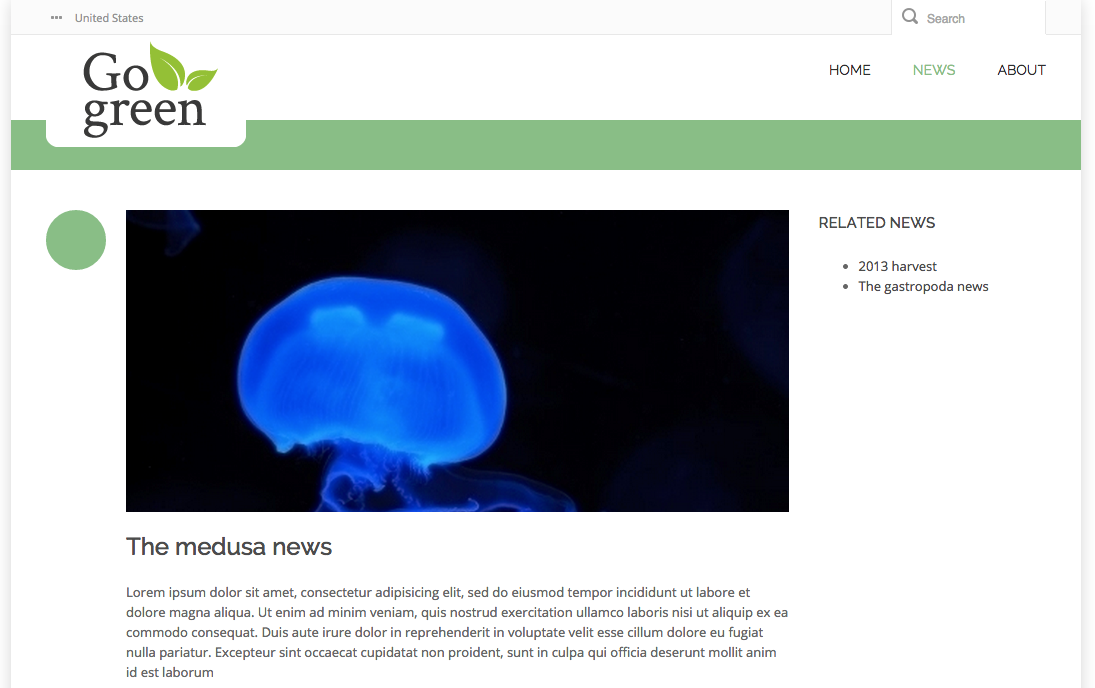
Open the web design in your browser and browse to a news article detail page. The right column contains a block with related news links.

Remember that the two column main content area is out of scope for this sprint. You implemented the News Detail page with a one column main content area.
Related News however is included in the sprint scope. You will simply add it to the News Detail template for now.
Add a Related News Links Field to the News Document Type
Load the Hippo CMS application in your browser: http://localhost:8080/cms/. Log in with username 'admin' and password 'admin'.
Once logged in, click on "To the content" on the dashboard to open the Content perspective.
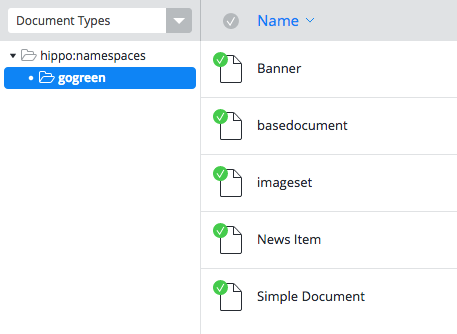
In the left column select "Document Types" from the dropdown and select the folder "gogreen". A list of document types is displayed.

Select the "News Item" document type and click the "Edit" button to open it in the document type editor.
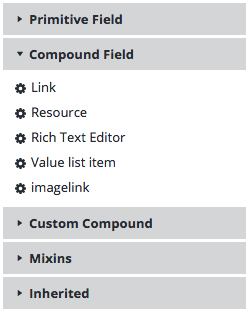
In the right column select "Link" in the "Compound Field" section to add a new Link field to the document type.

Make sure the new Link field is selected (it's called "hippo:mirror" at this point). Its properties are displayed in a form in the right column.
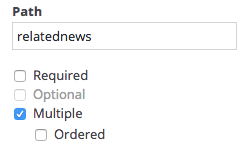
In the right column change the "Caption" property into "Related News". This is the label displayed above the field in the editor.

Change the "path" property into "relatednews". This is the system name of the field and should be unique within the document type.
Check the "Multiple" checkbox. This enables author to add multiple links.

Click on the "Done" button to close the document type editor.
Click on the "Type actions" button, the on "Commit" to apply your changes. The Link field is now available for all News documents.

Add Some Related News Link to a News Document
Select "Documents" from the dropdown in the left column and browse to the "news" folder.
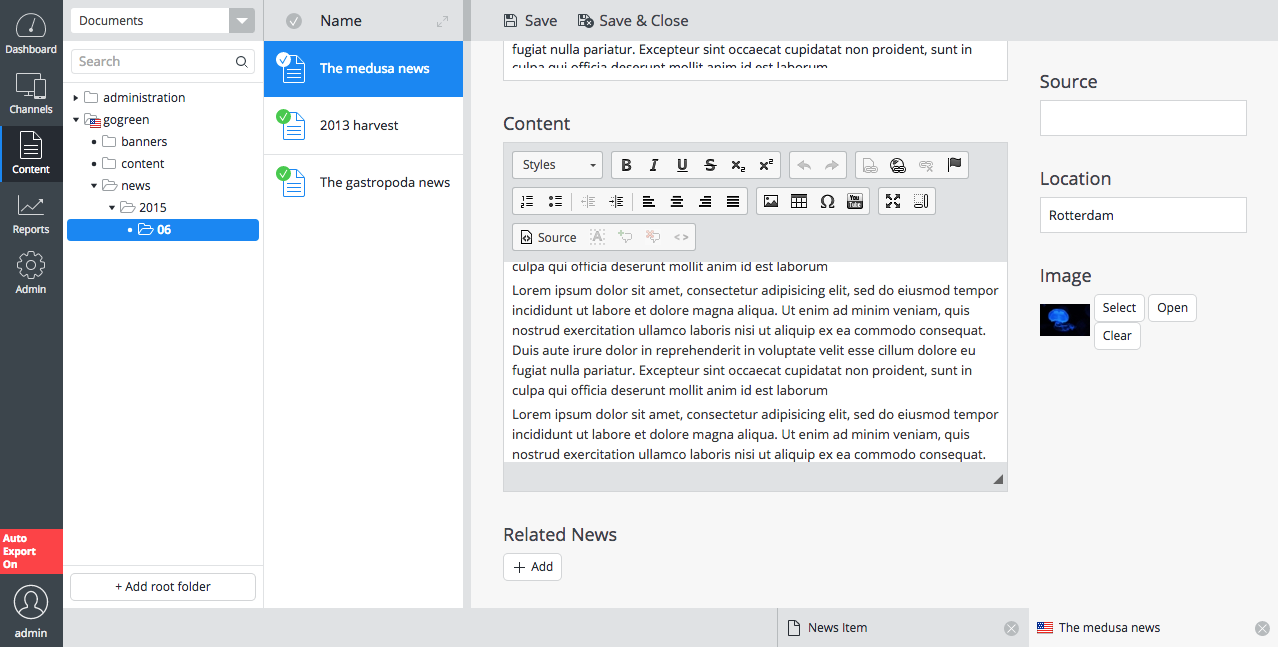
Select one of the news documents and open it in the editor. Note the new field "Related News" at the bottom. There are no links yet but there is a 'plus' icon allowing you to add some.

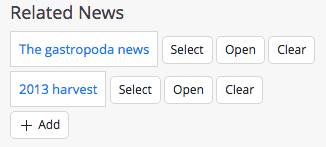
Click on the '+ Add' button below "Related News". An empty item is added. Click on the 'Select' button. A dialog appears.
In the dialog browse to the "news" folder and select a different news document and click "OK" to add a link to it to the document opened in the editor.
Add one or two more links, then "Save & Close" the document and publish it.

If you browse to the news document in the web site at this point, you won't see the related news links. That's expected: you haven't made any changes to the template yet.
Recreate Content Beans
So far you have only modified templates in the web site. Templates represent the 'view' in the Model-View-Controller (MVC) pattern followed by Hippo. Now that you have made a change to a document type, you have essentially modified the 'model'. Hippo stores documents in a content repository. The delivery tier retrieves those documents from the content repository as simple Java objects (also called "beans"). The templates access the document content through those Java objects. For each document type configured in Hippo CMS there must be a corresponding Java bean class.
Open the file site/src/main/java/org/example/beans/NewsDocument.java found in your project. This is the Java class for news document beans. Identify the "get" methods for each field in the news document type, and note that there is no "get" method yet for the Related News field that you just added.
Don't worry if you don't know Java, you won't have to add the method yourself. Hippo Developer Essentials can generate it for you!
Open the setup application in your browser: http://localhost:8080/essentials/.
Browse to "Tools", then "Beanwriter".
Make sure that under "Use the following image set for new methods of image return type" you check "Imageset".
Make sure "Update existing methods with selected image set, too" is not checked.
Click on the "Generate HST Content Beans" button. It will tell you that it updated the NewsDocument bean and added the method getRelatednews.

Look at the NewsDocument.java file again (refresh it if your editor didn't already do that). A new method has been added at the bottom:
@HippoEssentialsGenerated(internalName = "gogreen:relatednews")
public List<HippoBean> getRelatednews() {
return getLinkedBeans("gogreen:relatednews", HippoBean.class);
}
Rebuild and restart the application.
Add Related News Links to the News Article Template
Open the file news-detail.html found in the web design. Here you'll find the HTML markup for the Related News block on the News Detail page.
Locate the element <div class="col-md-3 col-sm-3">. This is the markup for the right column containing the related news links.
Open the file bootstrap-webfiles/src/main/resources/site/freemarker/gogreen/newspage-main.ftl found in your project. This is the Freemarker template for news articles. It already renders the news article itself.
Now use Freemarker syntax to dynamically render the related news links for the current news article, using the HTML markup found in the web design. If there are no related news links, don't render anything.
The list of related news links is available from the document object through its relatednews attribute (which corresponds to the getRelatednews method that was added to the NewsDocument class).
You should end up with something similar to this:
<#if document.relatednews?has_content>
<div class="col-md-3 col-sm-3">
<div class="hst-container">
<div class="hst-container-item">
<div class="sidebar-block">
<h3 class="h3-sidebar-title sidebar-title">Related News</h3>
<div class="sidebar-content">
<ul>
<#list document.relatednews as item>
<@hst.link var="link" hippobean=item />
<li>
<a href="${link}">${item.title?html}</a>
</li>
</#list>
</ul>
</div>
</div>
</div>
</div>
</div>
</#if>
Open the web site in your browser and browse to the news article to which you added the related news link. They are now rendered in a nice box next to the news article, conforming to the web design.

Sprint Completed!
Now that you have added Related News you have completed the first sprint: you have delivered a working GoGreen web site that includes all the features that you included in the sprint scope. You are now ready to move on to the second sprint!
Next Step
Iteration 2: Develop New Features
Full Source Code
newspage-main.ftl
<#include "../include/imports.ftl">
<div class="body-wrapper">
<div class="container">
<div class="row">
<#if document??>
<@hst.link var="link" hippobean=document/>
<div class="col-md-9 col-sm-9">
<div class="blog-post">
<@hst.cmseditlink hippobean=document/>
<div class="blog-post-type">
<i class="icon-news"> </i>
</div>
<div class="blog-span">
<#if document.image?? && document.image.large??>
<@hst.link var="img" hippobean=document.image.large/>
<div class="blog-post-featured-img">
<img src="${img}" alt="${document.title?html}" />
</div>
</#if>
<h2>${document.title?html}</h2>
<div class="blog-post-body">
<p>${document.introduction?html}</p>
<@hst.html hippohtml=document.content/>
</div>
<div class="blog-post-details">
<div class="blog-post-details-item blog-post-details-item-left icon-calendar">
<#if document.date??>
<span class="date">
<@fmt.formatDate value=document.date.time type="both" dateStyle="medium" timeStyle="short"/>
</span>
</#if>
</div>
</div>
</div>
</div>
</div>
<#if document.relatednews?has_content>
<div class="col-md-3 col-sm-3">
<div class="hst-container">
<div class="hst-container-item">
<div class="sidebar-block">
<h3 class="h3-sidebar-title sidebar-title">Related News</h3>
<div class="sidebar-content">
<ul>
<#list document.relatednews as item>
<@hst.link var="link" hippobean=item />
<li>
<a href="${link}">${item.title?html}</a>
</li>
</#list>
</ul>
</div>
</div>
</div>
</div>
</div>
</#if>
</#if>
</div>
</div>
</div>

