Poll Plugin Developer Guide - Channel Editor
Setup in the Channel Editor
If you want to enable your webmaster to add poll components to one or more containers on your pages (rather than determining the page layout in advance by instantiating poll components), this is how to setup the poll component in the Channel Editor.
Create the container(s)
In order to be able to add poll components to pages, the pages need to have one or more HST component containers. See here for information on setting up containers. For starters, there is a container already setup for you on the homepage of the archetype project.
Prepare the component
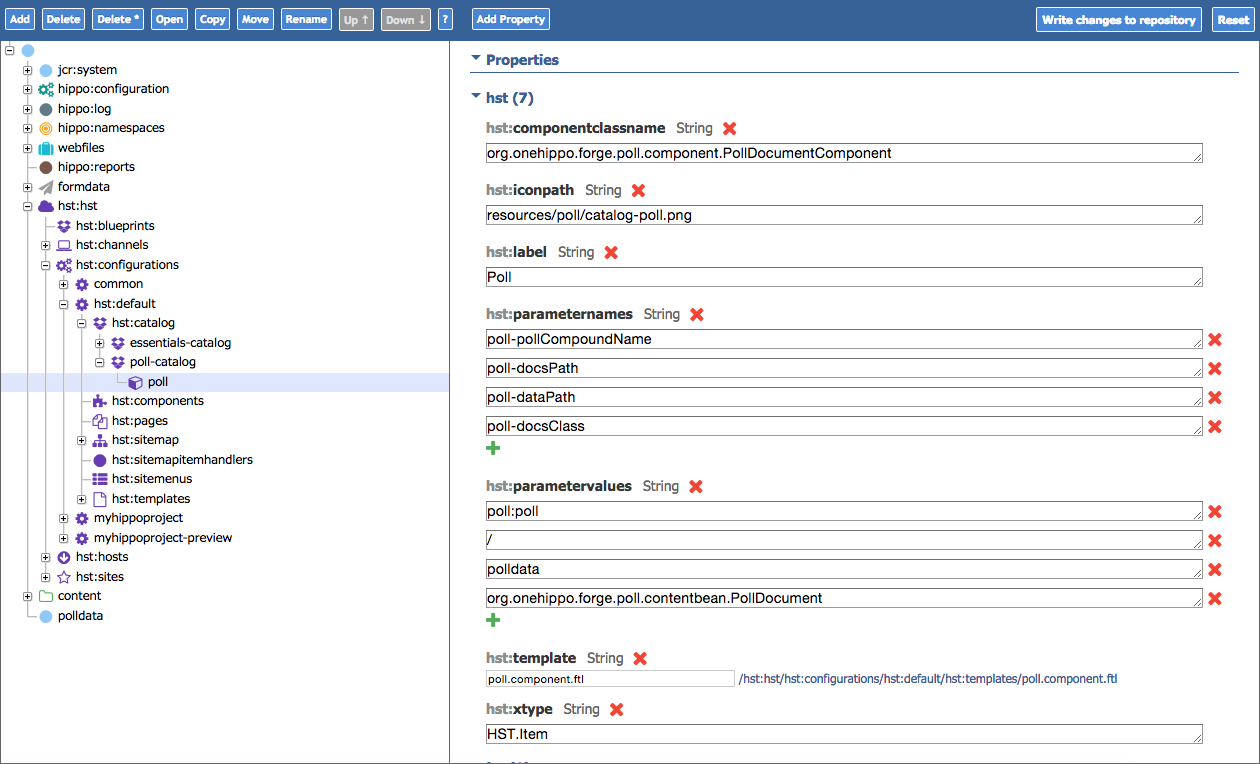
The default poll component (class) provided by the Poll plugin is compatible with the Channel Editor out of the box since version 1.05.06. If you use your own poll component class, you have to add it to the CMS component catalog. You do this using the CMS Console: Navigate to /hst:hst/hst:configuration/[your project]/hst:catalog/[your project]-catalog and add a hst:containeritemcomponent with the name you want the component to have in the CMS Channel Editor. Add the default attributes that should be copied when the component gets instantiated.
The screenshot below shows the attributes of the poll component provided by the plug-in. If you use your own custom component class, the hst:componentclassname should point to it. If you use your own custom rendering code, the hst:template should point to your own template. The hst:xtype attribute must be present and set to hst.item.