Custom Editor Layout
Introduction
In the Document Type Editor document types can be created and edited. A document type consist of
- the fields, their type and their order
- the layout in which documents of that type are presented to an author in the document editor
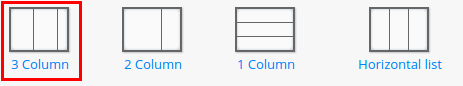
The layout of a document type is selected when a new document type is created. The default layouts are '2 Column', '1 Column' and 'Horizontal List'. This page explains how to add a custom layout to that list.
Example: three column layout
We will create a '3 Column' layout that can be selected when creating a new document type:

1. hippoecm-layouts.xml
First, add a layout index file to the CMS module of your project with the name of our layout: "example.ThreeColumn".
cms/src/main/resources/hippoecm-layouts.xml:
<?xml version="1.0" encoding="UTF-8"?>
<layouts>
<layout>
<plugin>example.ThreeColumn</plugin>
</layout>
</layouts>
2. Layout descriptor
Add the layout description in the 'example' package below the CMS resources:
cms/src/main/resources/example/ThreeColumn.layout.xml:
<?xml version="1.0" encoding="UTF-8"?> <layout> <pad name="left" orientation="vertical" /> <pad name="middle" orientation="vertical" /> <pad name="right" orientation="vertical" /> <transition name="left-middle right" source="left" target="middle" /> <transition name="middle-left left" source="middle" target="left" /> <transition name="middle-right right" source="middle" target="right" /> <transition name="right-middle left" source="right" target="middle" /> </layout>
The descriptor defines three 'pads' in our layout that can contain fields: left, middle, and right. The 'transition' elements define how fields can be moved from one pad to another. The names of the transitions should be unique. These names are also used as CSS classes on the rendered icon that trigger the transition; including 'left', 'right', 'up' or 'down' in the name ensures that the proper arrow icon is rendered.
3. Layout markup
Add the layout markup next to the descriptor:
cms/src/main/resources/example/ThreeColumn.html:
<html xmlns:wicket="http://wicket.apache.org/">
<wicket:head>
<link rel="stylesheet" type="text/css" href="skin/ThreeColumn.css"/>
</wicket:head>
<wicket:panel>
<div class="column-wrapper">
<div class="col3 col3-40 col3-left" wicket:id="extension.left">left column</div>
<div class="col3 col3-40 col3-left" wicket:id="extension.middle">middle column</div>
<div class="col3 col3-20 col3-right" wicket:id="extension.right">right column</div>
</div>
</wicket:panel>
</html>
The markup references a CSS file that defines the classes that will render our markup in three columns.
cms/src/main/resources/skin/ThreeColumn.css:
.col3-20 {
width: 20%;
}
.col3-40 {
width: 40%;
}
.col3-left {
float: left;
}
.col3-right {
float: right;
}
Note that the CSS file is put in the folder "skin" instead of the package "example". That's because everything in the "skin" folder will be served by the SkinResourceServlet defined in the CMS web.xml file, which makes it easy to reference the CSS file from the HTML markup.
4. Layout icon and name
Finally, we'll give our three-column layout a nice icon:
cms/src/main/resources/example/ThreeColumn.png
Also include a resource bundle with the display name of our layout.
cms/src/main/resources/example/ThreeColumn.properties:
ThreeColumn=3 Column
5. Use the new layout
Rebuild and restart the project. Login as admin, navigate to "Content > Document Types" and create a new document type. The dialog should now display the "3 Column" layout. Select it and have fun with three columns!

