Configure the Translations Add-on 1.03
Introduction | Install | Configure | Release Notes | Upgrade to 2.0
In Translations Add-on 1.03, there are 2 main components that need to be configured, these are the CMS add-on and the translations agency connector web-app.
Configure the CMS add-on
The first thing that needs to be configured is to make the add-on aware of your project's namespace. To do this, open the CMS console and navigate to node
/translationsaddon:configuration/namespaces
The configuration value is a JSON object holding an array of your project's namespaces. The property name is of type String and named "value". Here's an example of such a value, assuming you have two registered namespaces in your project, "myns1" and "myns2":
{"namespaces":["myns1", "myns2"]}
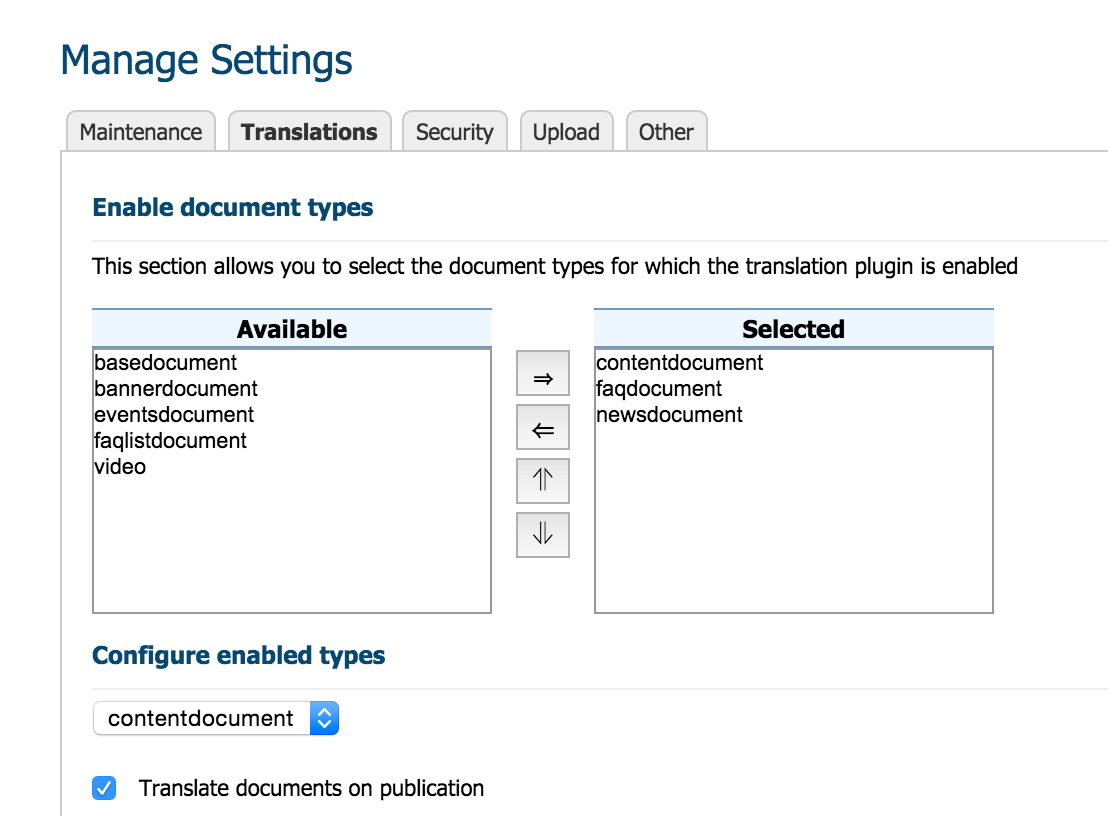
Below you can see the settings panel for the add-on. This panel can be found under the Admin perspective of the CMS, in section "Manage settings". This is the default section added by the Settings Management forge add-on, which hosts all the Translations add-on settings. Navigate to the tab named "Translations"

Configuring the CMS add-on is extremely simple:
- In the top section, named "Enable document types", select the document types you wish to create translations for
- Press save
- Then, in the section named "Configure enabled types", select one of the document types you just enabled. This will populate the remaining sections
- Use the checkbox named "Translate documents on publication" to specify whether translations will be automatically requested for a document, when it gets published
- Use the next two lists to select the languages a document can be translated to, and the fields of this document type that are translatable. The languages section lists all the available CMS languages.
- Press save
To verify the add-on configuration, go to the CMS application and open a document of a document type that you enabled. You should see a new button on the toolbar named "Translations", and clicking it should open a dialog showing a grid with a row for every language you enabled in the settings above.
Configure the local mirror connector web-app
This is a connector that is meant to run locally only. You can configure the delay, in milliseconds, that the connector waits before mirroring back the translation request it received. To facilitate testing, the connector turns all string fields in its response to uppercase.
Configure the translations livewords connector web-app
To run the application locally you'll need to have a test account with LiveWords: this will provide you a user name and an API key to use with the account. You can do this by providing an external configuration file with the properties you need to override. Here are the properties you want to set in the application.yml that overrides the one packaged in the webapp:
livewords:
api-url: https://your-app-subdomain.livewords.com:443
api-user: your-user
api-key: your-key
feed-name: your-feedname
Configure the translations globallinks connector web-app
To run the application locally you'll need to have a test account with Translations.com. You can set these properties in the config.properties in the globallink connector webapp
activemq.broker.url=tcp://localhost:61616
globallink.externalServiceUrl=http://gl-connect2.translations.com/PD
globallink.username=Hippo-client
globallink.password=Hippo-c!i3nt
globallink.userAgent=glcl
globallink.fileFormat=Hippo_XML
globallink.project=HIP000102
submission.dateFormat=yyyy-MM-dd-hh-mm
submission.separator=,
poller.initialDelay=10000
poller.interval=60000

