Blueprint Usage Scenarios
A channel blueprint is an easy and fast way to create a new channel from within Bloomreach Experience Manager, based on a pre-configured set of configuration and (optionally) a predefined content structure. Each blueprint represents a certain type of channel, and the number of blueprints supported is not limited. There can be a blueprint for creating mobile sites, one for websites, and another one for newsletter pages.
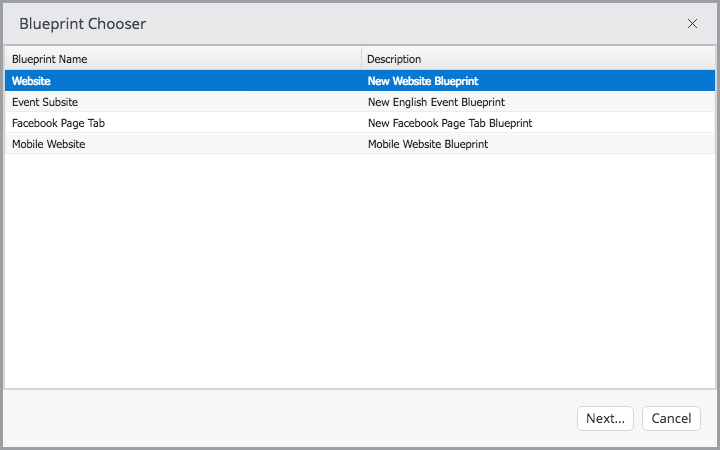
Blueprints are used when a CMS user clicks on the “Add Channel” button in the Channels perspective. This brings up the Blueprint Chooser dialog, which may look like this:

A blueprint represents a specific type of channel and is used to generate multiple channels of the same type. Defining the channel types is a business process. A channel type determines what features channels of that type have. The channel type specifies the layout, available components, the language, the content location and structure, the sitemap structure and more. Grouping channels into types is done in any way the business needs it. For example, an organisation that creates an international site would like to be able to create new sites specific to a country. All those new sites share common features, which define a type of channel or "new regional site" blueprint.
Technically, a blueprint is created by copying the configuration of an existing site to a specific location in the repository. For more information about what constitutes a site configuration, see later paragraphs and provided links. A blueprint may also include a content structure. The desired content tree is also stored with the blueprint repository. When the CMS user creates a new channel, the blueprint site configuration is copied to the HST site configuration space, and the content, if any, is copied to a new content root under /content/documents. A new host configuration is created together with a new channel configuration that can be used for previewing the channel in the Channels perspective. The creation of a blueprint is a developer task explained in detail in the documentation on blueprints. The following picture shows an example with four blueprints. We’ve expanded the hst:configuration node to show the copied parts inside (copied from another, existing site configuration).
/hst:hst: /hst:blueprints: /event-subsite: /facebook: /mobile: /website: /hst:configuration: /hst:pages: /hst:sitemap: /hst:workspace: /hst:channel: /hst:site:
Use Cases
A channel blueprint is useful in case your Bloomreach Experience Manager project is going to contain more than one channel of the same type, and you need to create new channels dynamically. Channels can reuse existing content, or they can have their own, dedicated content tree. When multiple subsites reuse existing content, they can have a different layout and menus, and perhaps a different look and feel (based on CSS). These characteristics define the types of channels we need, and in case we want to generate more than one channels of such a type, a blueprint is helpful.
Here are some example blueprint use cases.
-
Campaign sites
This type of channels usually defines a single page site, pulling its content from a rather simple and well defined content structure. The layout of the webpage, plus the strict definition of the content structure, make up the channel type. A blueprint can be used to generate new campaign sites dynamically. -
Multilingual sites
In case of multilingual sites, different channels should look the same, but pull in their content from separate content trees, each channel for its own specific language. The blueprint then primarily defines the site configuration, while the variation lies in the content part. -
Email templates
This use case is similar to the creation of campaign sites. Creating and editing email templates is frequently used when we need newsletter support. This is often a single page showing content from a specific document, so a blueprint can be used here creating a new channel with the simple site configuration needed and an initially empty document that the editors can use to enter the email content. -
Facebook pages
This use case is also similar to creating campaign sites. A Facebook page is usually a single page shown in the context of the Facebook domain. A page integrates nicely by being visible on it’s own URL. A blueprint can be used to create and manage different facebook pages. -
Mobile pages
In case we don’t use responsive design in our site and we need to be able to separate the creation of new mobile sites from web sites, we can employ two blueprints. One is used for creating normal websites and the other for creating mobile sites. - Any scenario where the business logic dictates we group our channels into types may benefit from setting up a blueprint for each type of channel.

