Add a Translated Channel
Introduction
Goal
Add a translated channel by translating an existing channel's content to a new language and configuring a new channel that reuses the existing channel's pages and templates to render the translated content.
Use Case
The use case is based on a Bloomreach Experience Manager project created using the Maven archetype, with the News feature added.
Such a project has one (English) channel named "My Hippo Project" available at the URL:
- http://localhost:8080/site/
It renders the (English) content stored in the folder:
- /content/documents/myhippoproject
The goal is to add a French channel "Mon Projet Hippo" which should be available at the URL:
- http://localhost:8080/site/fr
It should use the same page templates as "My Hippo Project" but render French content from a new translated folder in the CMS:
- /content/documents/monprojethippo
You want the URLs and the site menu items of the French channel to be translated from English into French.
Translate the Content
Create the French Root Folder
Log in to the CMS as 'admin' and open the Content perspective.
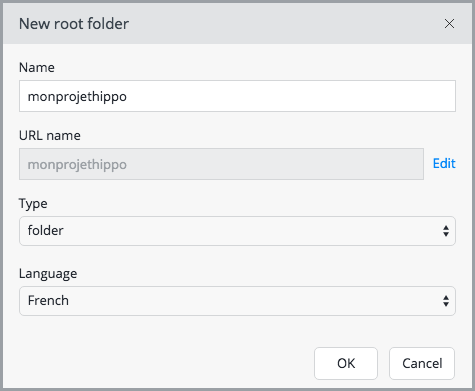
Add a new root folder 'monprojethippo' of type 'folder' and language 'French'.

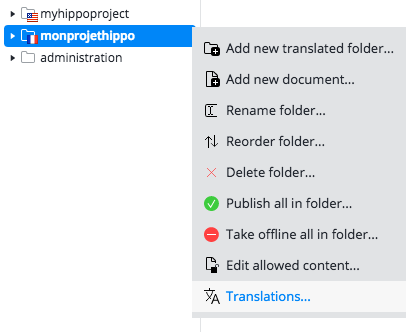
Open the new 'monprojethippo' folder's context menu and select 'Translations...'.

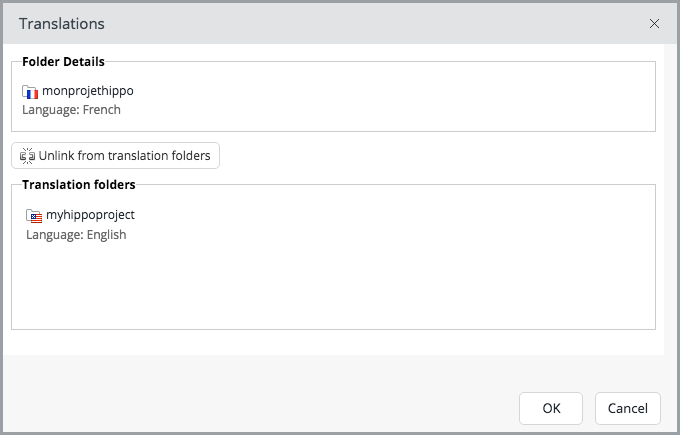
Link the 'monprojethippo' folder to the 'myhippoproject' folder by selecting 'myhippoproject' in the Translation folders section of the dialog.

Now that these two folders are linked as translations documents can be easily translated from one channel to the other.
Translate News Document(s)
Browse to an English news document, e.g. myhippoproject > news > 2016 > 03 > The medusa news.
To translate this document to French select 'English' in the top menu and in the dropdown menu select 'French...'.

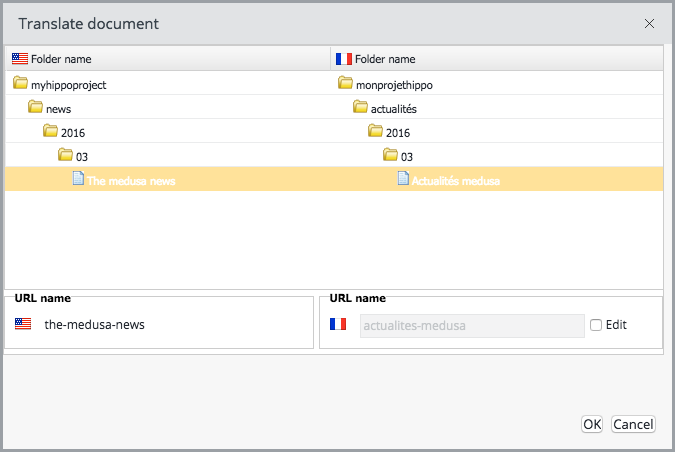
This will open the Translate document dialog in which you can translate the document's name as well as the folder names in the folder hierarchy the document is stored in. The hierarchy will be duplicated in the French folder and each folder in the hierarchy will be linked as a translation to its English counterpart.
It's important to translate the folder and document names because apart from making the life of the French authors and editors easier, the folder names also make up part of the URL of the page the document is delivered on.
Enter names for the translated folders and document, e.g. actualités > 2016 > 03 > Actualités medusa.

When you click OK Bloomreach Experience Manager will create the translated folders, copy and rename the English document and open the copied document in the document editor.
Translate the copied English content into French (for the sake of this example just change the title to 'Actualités medusa').
Save & close, and publish the document.
Repeat for any other news document you wish to translate.
Configure the Delivery Tier
Add Configuration for the French Channel
You will set up the delivery tier configuration so that the English and French channels share their pages, components and templates. The only two things that will be unique for each channel are their sitemaps and their workspaces (including their sitemenus).
The default configuration is already prepared for such a setup: there is a common configuration and the myhippoproject configuration (the English channel) inherits from common:
/hst:hst/hst:configurations: /common: /hst:default: /myhippoproject: hst:inheritsfrom: [../common] /hst:abstractpages: /hst:catalog: /hst:components: /hst:pages: /hst:prototypepages: /hst:sitemap: /hst:sitemenus: /hst:templates: /hst:workspace: /hst:containers: /hst:sitemap: /hst:pages: /hst:sitemenus: /hst:channel: /hst:channelinfo:
At the moment, all configuration settings are in the myhippoproject configuration; the common configuration does not have any configuration settings yet.
Move all configuration settings that will be shared from myhippoproject to common: hst:abstractpages, hst:catalog, hst:components, hst:pages, hst:pages, hst:prototypepages, hst:templates. After moving hen make a copy of myhippoproject and call it monprojethippo.
/hst:hst/hst:configurations: /common: /hst:abstractpages: /hst:catalog: /hst:components: /hst:pages: /hst:prototypepages: /hst:sitemap: /hst:sitemapitemhandlers: /hst:sitemenus: /hst:templates: /hst:default: /monprojethippo: hst:inheritsfrom: [../common] /hst:workspace: /hst:containers: /hst:sitemap: /hst:pages: /hst:sitemenus: /hst:channel: /hst:channelinfo: /myhippoproject: hst:inheritsfrom: [../common] /hst:workspace: /hst:containers: /hst:sitemap: /hst:pages: /hst:sitemenus: /hst:channel: /hst:channelinfo:
Rename the French news sitemap item to actualites and set its relative content path to the French folder actualites:
/hst:hst/hst:configurations/monprojethippo/hst:sitemap: /actualites: jcr:primaryType: hst:sitemapitem hst:componentconfigurationid: hst:pages/newslist hst:relativecontentpath: actualites
Also translate the site menu items of the French channel and make sure the actualités (news) menu item points to the correct sitemap item name (you just renamed it to actualites).
/hst:hst/hst:configurations/monprojethippo/hst:workspace/hst:sitemenus: /main: jcr:primaryType: hst:sitemenu /accueil: jcr:primaryType: hst:sitemenuitem hst:referencesitemapitem: root /actualités: jcr:primaryType: hst:sitemenuitem hst:referencesitemapitem: actualites
Link the French Site to the French Content Root
Make a copy of /hst:hst/hst:sites/myhippoproject and call it monprojethippo. Set its hst:content property to the location of the French content root /content/documents/monprojethippo.
/hst:hst/hst:sites: /monprojecthippo: jcr:primaryType: hst:site hst:content: /content/documents/monprojethippo /myhippoproject: jcr:primaryType: hst:site hst:content: /content/documents/myhippoproject
Configure the French Channel
At /hst:hst/hst:configurations/monprojethippo/hst:workspace/hst:channel set hst:name property to Mon Projet Hippo.
/hst:hst/hst:configurations/monprojethippo/hst:workspace/hst:channel: hst:name: Mon Projet Hippo
Create a Mount for the French Channel
To define the URL for the French channel (http://localhost:8080/site/fr) a mount must be configured.
Add a child hst:mount node called fr to /hst:hst/hst:hosts/dev-localhost/localhost/hst:root:
/hst:hst/hst:hosts: /dev-localhost: jcr:primaryType: hst:virtualhostgroup /localhost: jcr:primaryType: hst:virtualhost /hst:root: jcr:primaryType: hst:mount /fr: jcr:primaryType: hst:mount hst:mountpoint: /hst:hst/hst:sites/monprojethippo
Verify the Result
Point your browser to http://localhost:8080/site/fr. Click on actualités in the menu to view the French news.