Custom Date Field Initial Value Rule
Introduction
In Enterprise Forms, you can plug in custom initial date field value rules by writing Java code and configuring those in the repository. With custom initial date field value rules, you can let your forms adjust to any date related business rules easily.
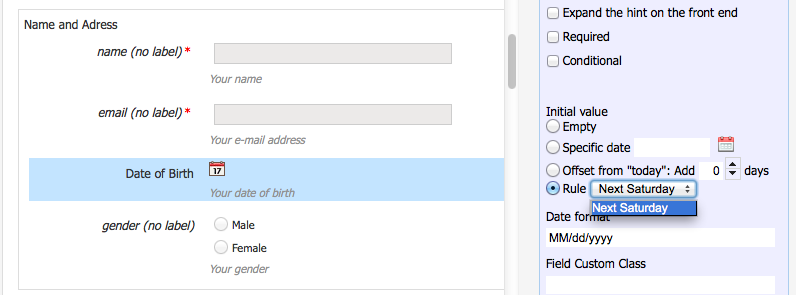
For example, in the Enterprise Forms demo application, you will see the "Next Saturday" custom date rule example for the "Date of Birth" field.
If the initial value of the date field is set to "Next Saturday" like this example, then the form rendered in the frontend website will render the input field with the automatically calculated date value for the next Saturday from the current date.

How to Write a Custom Date Rule
Enterprise Forms defines the following interface for the custom date rule:
package com.onehippo.cms7.eforms.hst.daterules;
import java.util.Calendar;
public interface DateRule {
Calendar getDate();
}
And, the example implementation above, "NextSaturday" rule is implemented as follows:
package com.onehippo.cms7.eforms.hst.daterules;
import java.util.Calendar;
public class NextSaturdayDateRule extends AbstractNextDayOfWeekRule {
@Override
public Calendar getDate() {
return getNext(Calendar.SATURDAY);
}
}
You can simply implement #getDate() method to return an initial date value. If a form field is configured to use a specific initial date field value rule, then the form web page will invoke #getDate() method at runtime to render the initial value.
For example, you might want to build "NextBusinessDay" rule based on your organization specific calendar and business rules.
How to Configure a Custom Date Rule
All the custom date initial value rules should be configured under /hippo:configuration/hippo:modules/eforms/hippo:moduleconfig/eforms:daterules node.
The Enterprise Forms demo application contains the following by default from that node:
/eforms:daterules:
jcr:primaryType: nt:unstructured
/eforms:daterule:
jcr:primaryType: nt:unstructured
eforms:dateruleclass: com.onehippo.cms7.eforms.hst.daterules.NextSaturdayDateRule
eforms:dateruleid: next-saturday
eforms:daterulelabel: Next Saturday
As shown above, there is only one date rule ("Next Saturday") in the example.
To add another custom date input date rule, add another uniquely named node under the "eforms:daterules" node, with node type "hipposys:moduleconfig" node type.
Set the FQCN of your custom date input rule implementation class in "eforms:dateruleclass" property, and set a label string to be displayed in CMS form document editor in the "eforms:daterulelabel" property.
If you configure it correctly, then you will see that custom date rule in the drop down of the date field property editor in CMS.

