Add Featured Products to the Home Page
Previous Step
Develop the Products Feature Part 3: Product Detail Page
Now that the Products feature is in place, you will create a reusable catalog component that displays four hand-picked "featured" products and add it to the Home Page.
Study the Web Design
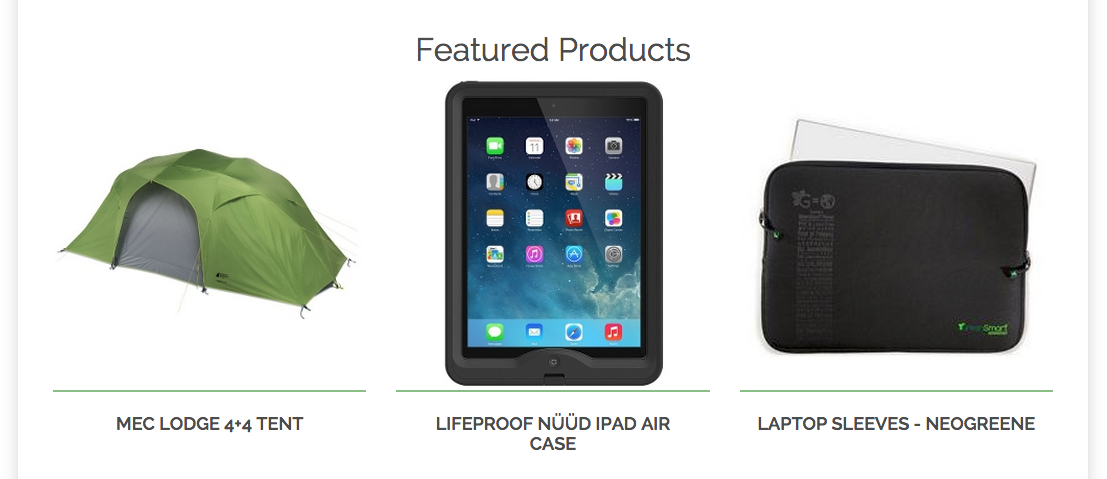
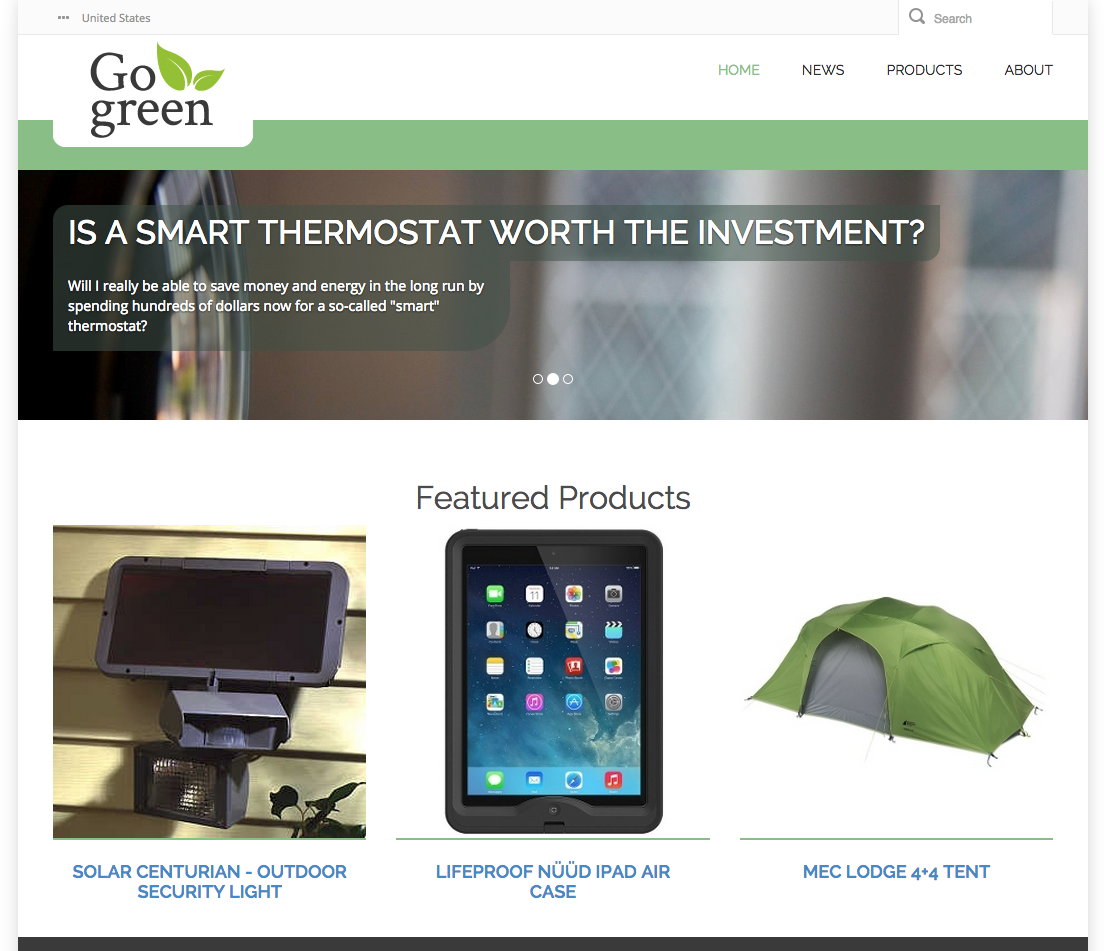
Open the web design in your browser and look at the Featured Products on the Home Page.

The functionality is pretty straightforward:
- A list of four products.
- For each product a thumbnail image and title are displayed.
- Each product links to that product's detail page.
Assume that the four featured products are hand-picked by a CMS user.
Featured Products Component
You will implement the Featured Products as a reusable user-configurable component. Users (e.g. a webmaster) will be able to configure the component in the Channel Manager in Bloomreach Experience Manager.
Once again you can simply use a Java class from the library of standard components, in this case the List Picker Component fits the bill:
- Up to 10 documents can be hand-picked in the Channel Manager by the user.
- The hand-picked documents are made available as a pageable collection.
Featured Products Template
Your Featured Products component must have a template to render the configured products as HTML that conforms to the web design.
Open the file index.html found in the web design.
Locate the comment <!-- featured products -->. This comment marks the start of the HTML markup for the Featured Products.
Create a file repository-data/webfiles/src/main/resources/site/freemarker/gogreen/featured-products.ftl in your project. This will be the Freemarker template that renders the featured products.
Use Freemarker syntax to dynamically render the configured products as HTML. The image variant used is 'largesquare'.
Use <@hst.manageContent> tags to render buttons that enable users to not only edit already selected products, but also select different products, or create new products and select them. See Render a Manage Content Button for information about the tag's parameters. Assume only the first three document slots are used and render the buttons for both used and unused slots. The relevant parameter names of the List Picker Component are document1, document2, and document3. For the documentTemplateQuery parameter of the <@hst.manageContent> tag, use the new-product-document query you generated earlier so that only 'product' documents can be created.
You will end up with something like this:
<#include "../include/imports.ftl">
<#if pageable??>
<div class="row">
<div class="col-md-12 col-sm-12">
<h2 class="h2-section-title">Featured Products</h2>
</div>
</div>
<div class="container">
<div class="row">
<#list pageable.items as item>
<@hst.link var="link" hippobean=item/>
<div class="col-md-4 col-sm-4">
<div class="feature product-category">
<@hst.manageContent hippobean=item
parameterName="document" + item?counter
documentTemplateQuery="new-product-document"
rootPath="products" />
<div class="feature-image">
<a href="${link}">
<#if item.images?? && item.images[0]??>
<@hst.link var="img" hippobean=item.images[0].largesquare/>
<img src="${img}" alt="${item.title?html}" />
</#if>
</a>
<div class="feature-content">
<h3 class="h3-body-title">
<a href="${link}">${item.title?html}</a>
</h3>
</div>
</div>
</div>
</div>
</#list>
<#list [1, 2, 3] as i>
<#if (pageable.total < i) >
<div class="col-md-4 col-sm-4">
<div class="feature product-category">
<@hst.manageContent parameterName="document" + i
documentTemplateQuery="new-product-document"
rootPath="products" />
</div>
</div>
</#if>
</#list>
</div>
</div>
</#if>
In the Console, browse to the node /hst:hst/hst:configurations/gogreen/hst:templates.
Add a new node called featured-products of type hst:template.
Add a property hst:renderpath to the featured-products node and enter the value webfile:/freemarker/gogreen/featured-products.ftl.
/hst:hst/hst:configurations/gogreen/hst:templates/featured-products: jcr:primaryType: hst:template hst:renderpath: webfile:/freemarker/gogreen/featured-products.ftl
Catalog Component Configuration
All the elements that make up the component are now in place. You can now add it to the catalog.
In the Console, browse to the node /hst:hst/hst:configurations/gogreen/hst:catalog/gogreen-catalog. This is where the reusable catalog components are configured.
Add a new node called featured-products of type hst:containeritemcomponent.
Add a property hst:componentclassname to the featured-products node and enter the value org.onehippo.cms7.essentials.components.EssentialsListPickerComponent.
Add a property hst:template to the featured-products node and enter the value featured-products.
Add a property hst:xtype to the featured-products node and enter the value hst.item.
Add a property hst:label to the featured-products node and enter the value Featured Products.
/hst:hst/hst:configurations/gogreen/hst:catalog/gogreen-catalog/featured-products: jcr:primaryType: hst:containeritemcomponent hst:componentclassname: org.onehippo.cms7.essentials.components.EssentialsListPickerComponent hst:label: Featured Products hst:template: featured-products hst:xtype: hst.item
Add the Featured Products Catalog Component to the Home Page
All that is left to do now is to add the Featured Products component to the Home Page.
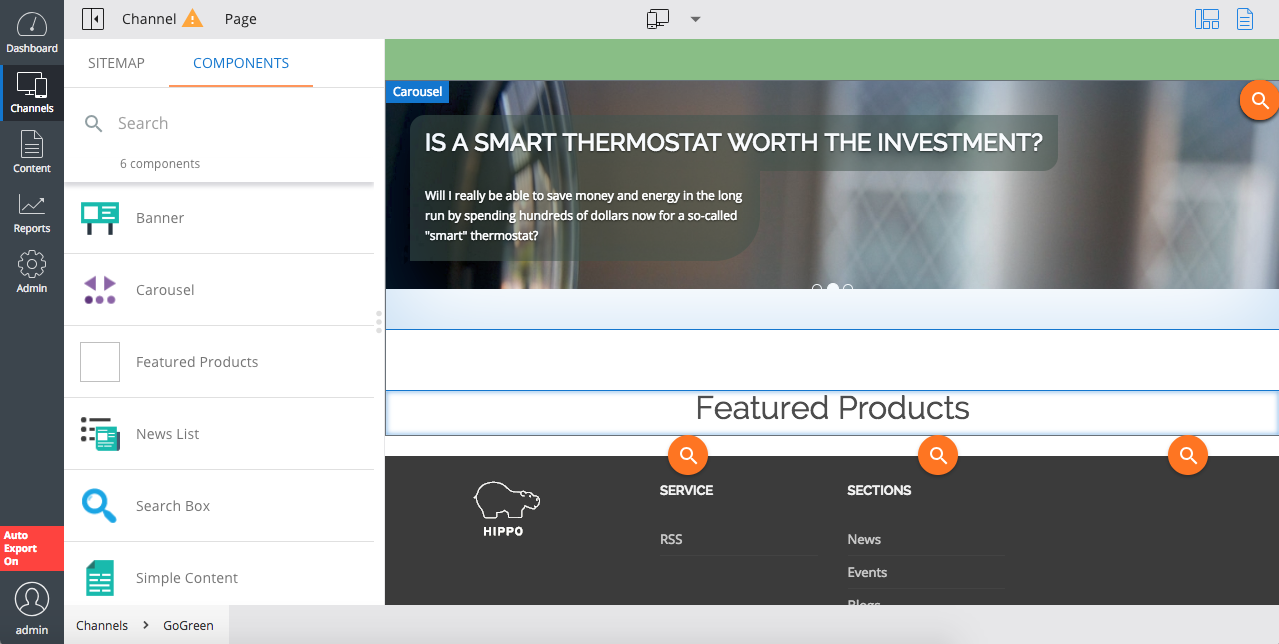
In Bloomreach Experience Manager, open the site in the Channel Manager, and click on the Show components icon in the top right.
Open the side navigation and click on Components. The component catalog will open, showing a number of components including Featured Products.

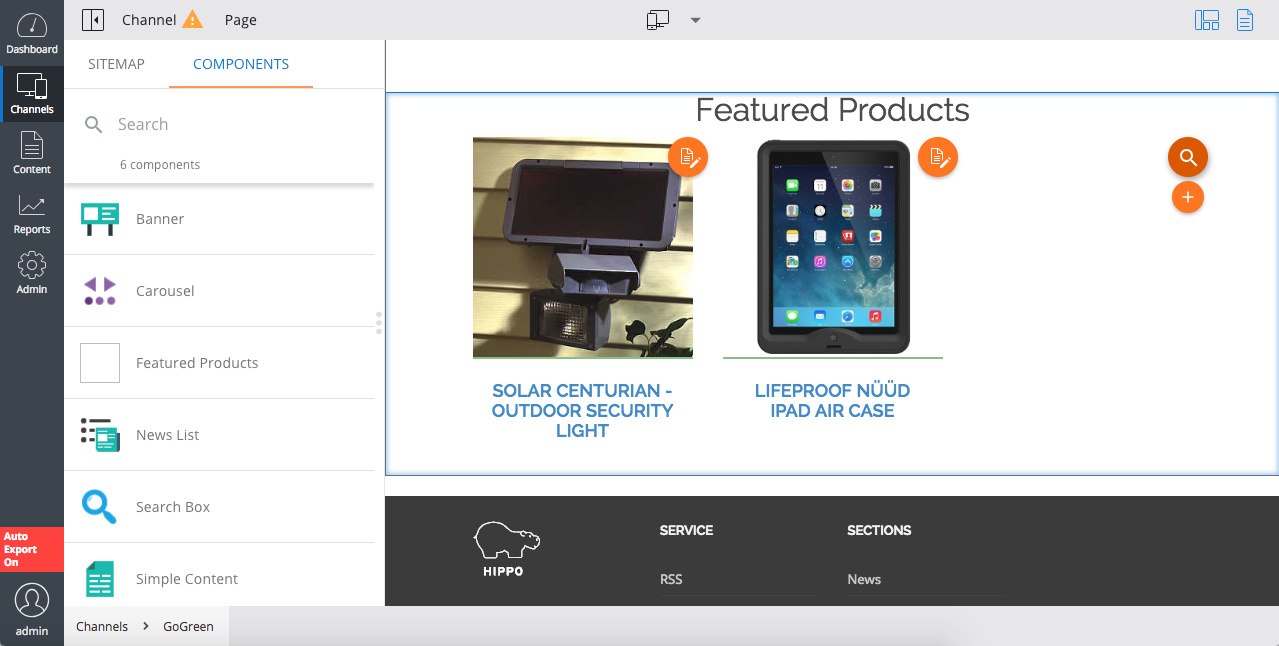
Click on the Featured Products component to select it, then click on the container that already contains the Banner Carousel to add the Featured Products to it.

For each of the three slots, click on the Select Content button and select one of the products you created.

Click on Channel, then Publish to publish your changes.
Point your browser to the site: http://localhost:8080/site/. You will see the Featured Products on the Home Page.

Next Step
Add Faceted Navigation to the News Overview Page
Full Source Code
featured-products.ftl
<#include "../include/imports.ftl">
<#if pageable??>
<div class="row">
<div class="col-md-12 col-sm-12">
<h2 class="h2-section-title">Featured Products</h2>
</div>
</div>
<div class="container">
<div class="row">
<#list pageable.items as item>
<@hst.link var="link" hippobean=item/>
<div class="col-md-4 col-sm-4">
<div class="feature product-category">
<@hst.manageContent hippobean=item
parameterName="document" + item?counter
documentTemplateQuery="new-product-document"
rootPath="products" />
<div class="feature-image">
<a href="${link}">
<#if item.images?? && item.images[0]??>
<@hst.link var="img" hippobean=item.images[0].largesquare/>
<img src="${img}" alt="${item.title?html}" />
</#if>
</a>
<div class="feature-content">
<h3 class="h3-body-title">
<a href="${link}">${item.title?html}</a>
</h3>
</div>
</div>
</div>
</div>
</#list>
<#list [1, 2, 3] as i>
<#if (pageable.total < i) >
<div class="col-md-4 col-sm-4">
<div class="feature product-category">
<@hst.manageContent parameterName="document" + i
documentTemplateQuery="new-product-document"
rootPath="products" />
</div>
</div>
</#if>
</#list>
</div>
</div>
</#if>

