Selections Plugin Configuration
Installation
Bloomreach Experience Manager projects created using the Maven archetype already have the Selections plugin installed by default.
Other (or older) projects can use the setup application to add the Selections plugin.
Configuration
Value Lists
The Selections plugin uses a value list service to populate the selection widgets. By default value lists are managed through Value List documents in the CMS Content Perspective.
To create a Value List document:
- In the CMS go to the Content Perspective.
- Browse to a folder, or create a new one, e.g. myhippoproject/Value Lists.
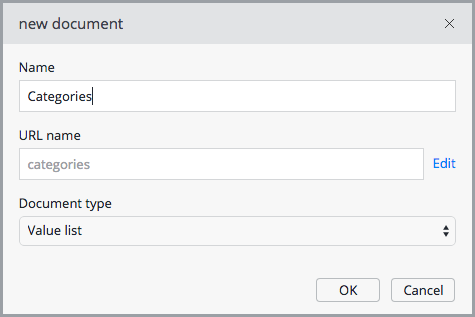
- Add a new document, choose document type "Value List".

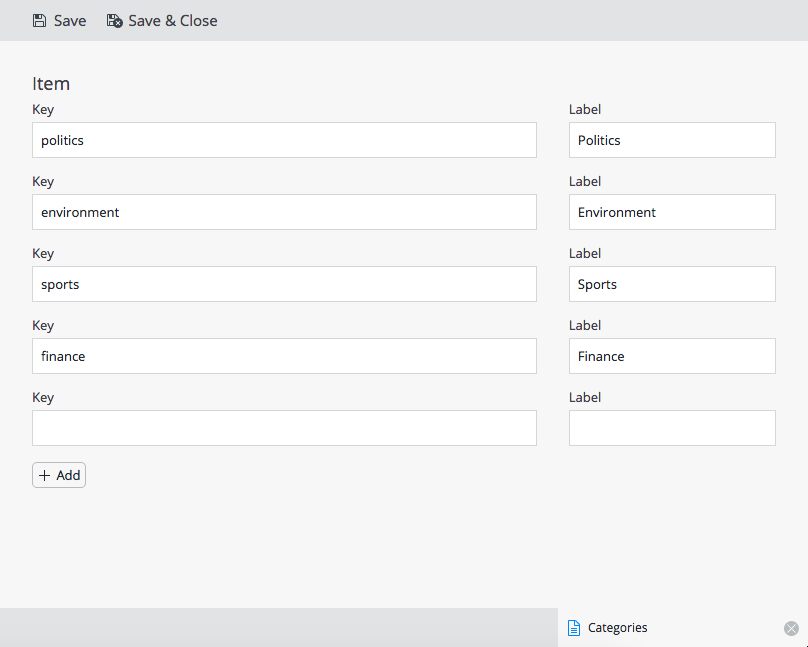
- In the new Value List document enter a key and a label for each value.

- Save the document.
Add a Selection Field to a Document Type
Using the Setup Application
The setup application provides a configuration UI to add Selection fields to an existing document type.
- In the setup application select Tools.
- Find Selections and click on the Use Selections button.

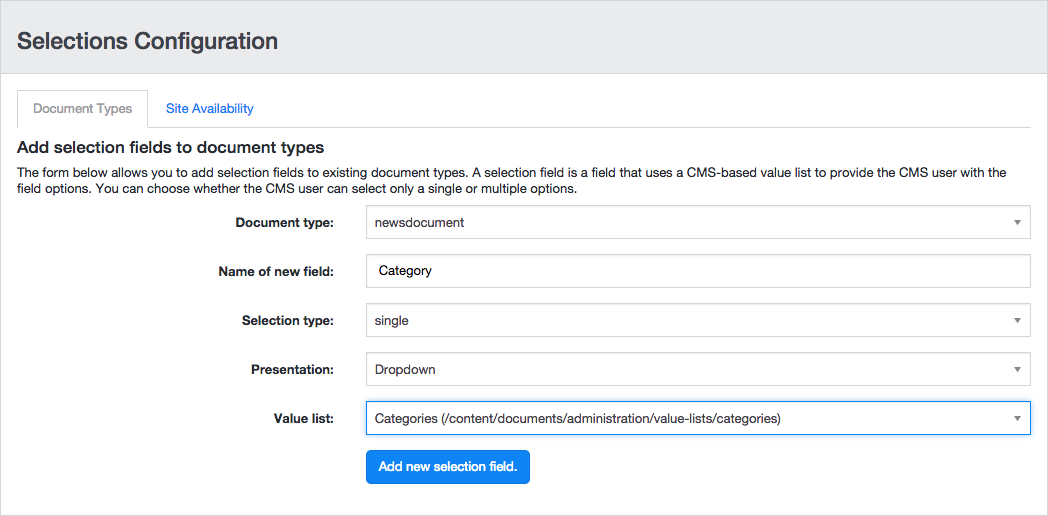
- Select the document type to which you want to add a Selection field.
- Enter a name for the new field.
- In the Selection type field select either single or multiple.
- In the Presentation field select the widget to use (Dropdown or Radioboxes for single; Selectlist, Checkboxes or Palette for multiple). Some widgets have additional configuration options that will appear when you select one of them.
- Choose a value list (see above) to populate the selection widget.
- Click on the Add new selection field button.

To see your changes, open the CMS and edit a document of the document type you selected.

You can use the Document Type Editor (see below) in the CMS to move the new field to the desired position in the editing template.
Using the Document Type Editor
The Selections plugin adds the following field types to the Document Type Editor:
Static Dropdown
A single value dropdown widget populated from a static value list specified as comma-separated values in the field properties.

The values are specified in the selectable.options property.
Each option can be a key/label pair, delimited by the first '='.
ca=Canada,mx=Mexico,us=United States
If no key/label pair delimiter ('=') is found, the key value is used for the label as well.
Canada,Mexico,United States
Dynamic Dropdown
A single value dropdown widget populated from a value list service.

The location of the Value List document is specified as an absolute JCR path in the source property in the right column of the editor, e.g.
/content/documents/administration/value-lists/countries

Other field properties available in the right column are optional. A full list is provided below.
| valuelistProvider | The optional name of a CMS service that provides the list of values to the selection widget. When missing, it defaults to service.valuelist.default, which refers to the DocumentValueListProvider. | |
| source | A String property to be used as input to the configured valuelist provider. For the default DocumentValueListProvider, it should point to the desired value list document by its absolute path (starting with '/') or the UUID of the value list document's handle. | |
| sortComparator | An optional fully qualified class name of an implementation of org.onehippo.forge.selection.frontend.plugin.sorting.IListItemComparator. A standard implementation is org.onehippo.forge.selection.frontend.plugin.sorting.DefaultListItemComparator that sorts alphanumerically. |
|
| sortOrder | Optional. Either 'ascending' or 'descending', defaults to 'ascending'. | |
| sortBy | Optional. Either 'key' or 'label', defaults to 'label'. | |
| showDefault | Used by org.onehippo.forge.selection.frontend.plugin.DynamicDropdownPlugin and defines whether the default value "Choose One" should be shown. | |
| observableId | A optional, user defined observable id. If this id is provided, the dropdown creates a service in the background, containing an observable model of it's value. The id should be unique per document editor instance by prefixing it with ${cluster.id}. |
|
| observerId | A optional, user defined observer id that should match another dropdown's observableId (including the ${cluster.id}). The observer dropdown will start listening for changes on the observable dropdown's model and will use that value to get a value list to redraw itself. | |
| nameProvider | Fully qualified class name of an implementation of org.onehippo.forge.selection.frontend.provider.IValueListNameProvider that will turn a given (observed) value into a value list name (i.e. path or uuid). The resulting name will be used to get the value list from the configured value list provider service. When missing, the BasePathNameProvider is used. Standard implementations are: org.onehippo.forge.selection.frontend.provider.BasePathNameProvider (the default): concatenates sourceBasePath plus the observed value. This requires that the value list item keys of the observable dropdown's value list match the node names of the chained value lists. org.onehippo.forge.selection.frontend.provider.ConfiguredNameProvider: looks up value list names in the configuration, using as key: 'source.' + (observed value). org.onehippo.forge.selection.frontend.provider.NOOPNameProvider: no look up: just returns the observed value as value list name, useful in combination with a custom value list provider. |
|
| sourceBasePath | Used by org.onehippo.forge.selection.frontend.provider.BasePathNameProvider and defines the abolute base path where dependent value list documents are located. |
Radio Group
A radio button group widget populated from a value list service.

The location of the Value List document is specified as an absolute JCR path in the source property, e.g.
/content/documents/administration/value-lists/countries
Other field properties are optional. A full list is provided below.
| valuelistProvider | The optional name of a CMS service that provides the list of values to the selection widget. When missing, it defaults to service.valuelist.default, which refers to the DocumentValueListProvider. |
| source | A String property to be used as input to the configured valuelist provider. For the default DocumentValueListProvider, it should point to the desired value list document by its absolute path (starting with '/') or the UUID of the value list document's handle. |
| sortComparator | An optional, fully qualified class name of an implementation of org.onehippo.forge.selection.frontend.plugin.sorting.IListItemComparator. A standard implementation is org.onehippo.forge.selection.frontend.plugin.sorting.DefaultListItemComparator that sorts alphanumerically. |
| sortOrder | Optional. Either 'ascending' or 'descending', defaults to 'ascending'. |
| sortBy | Optional. Either 'key' or 'label', defaults to 'label'. |
| orientation | Optional. Either 'vertical' or 'horizontal', defaults to 'vertical'. |
Boolean Radio Group
A boolean value radio button group widget. The labels for true and false are statically configured and localized in the field properties.

The default labels are 'true' and 'false' and can be overridden using the field properties trueLabel and falseLabel.

