Feed an AngularJS App
Bloomreach Experience Manager Content REST API AngularJS Tutorial App
This short tutorial is a great way to get started with the Content REST API. You will create a small AngularJS app which retrieves and displays documents stored in Bloomreach Experience Manager's content repository.
In the tutorial you will learn how to:
- Get a list of documents
- Get a single document's full contents
- Handle internal links in a document's rich text content
- Search documents
- Use paging in a list of documents
Prerequisites
To be able to follow this tutorial you must:
- Have a basic understanding of Javascript, HTML, JSON and AngularJS
- Have Git installed
- Have NodeJS installed
To be able to run the Bloomreach Experience Manager server on your local development machine you must also:
It is also recommended (but not required) to use a browser plugin to format JSON data (e.g. JSONView for Firefox or JSONView for Chrome).
Get Started
Create the Bloomreach Experience Manager Server
Create a Bloomreach Experience Manager project and build and run it.
Add the following features to the project:
- Events
- News
- Simple Content
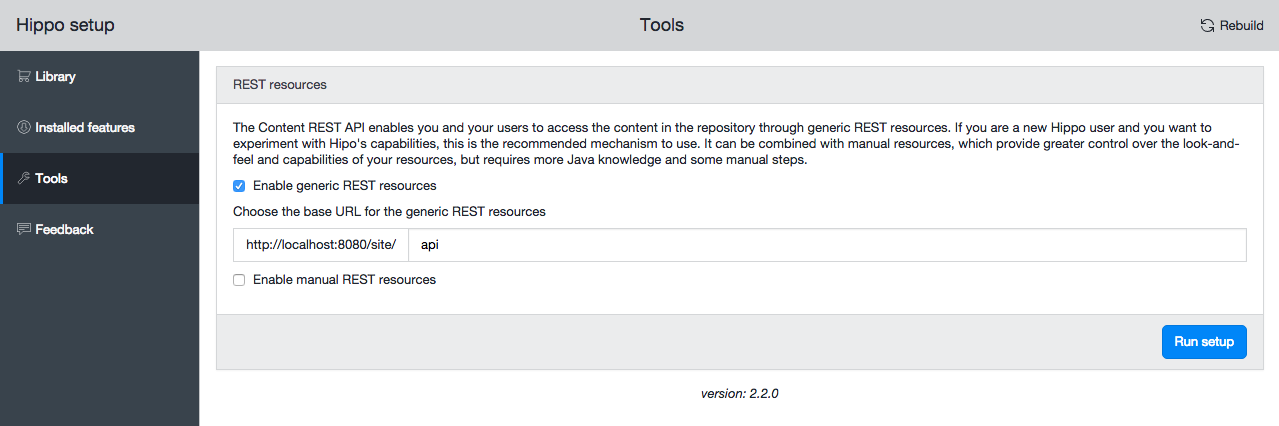
Use the REST Services Setup tool to enable generic REST resources (use the default URL):
- Make sure the option Enable generic REST resources is checked.
- Click on the Run setup button.

Rebuild and restart the project.
Verify that Bloomreach Experience Manager is available at:
http://localhost:8080/cms/
You can log in using the default username admin and password admin.
Verify that the Content REST API's document resource is available at:
http://localhost:8080/site/api/documents
Download the Tutorial Application
Clone the hippo-rest-tutorial repository located at GitHub by running the following command:
git clone https://github.com/onehippo/hippo-rest-tutorial.git
Change your current directory to hippo-rest-tutorial:
cd hippo-rest-tutorial
The tutorial instructions, from now on, assume you are running all commands from the hippo-rest-tutorial directory.
Run the Development Web Server
First download the app's dependencies by running:
npm install
The tutorial project is configured with a simple static web server for hosting the application during development. Start the web server by running:
npm start
This will create a local web server that is listening to port 8081 on your local machine and open the app in your browser at:
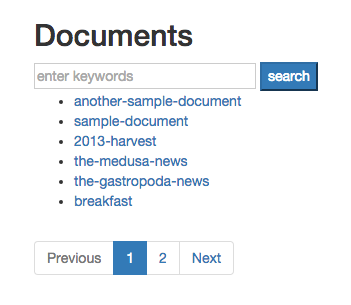
http://127.0.0.1:8081/#/

The app that is now running in your browser is the final product of this tutorial. On the next page you will reset your workspace to an almost empty project and build up the app step by step.

