Create a Selenium test case
To be able to identify elements in the Bloomreach Experience Manager UI, it is required to set the context parameter output-wicketpaths to true in your project's conf/context.xml:
<Parameter name="output-wicketpaths" value="true"/>
The wicketpath attribute is added to each element that corresponds to a wicket component. It provides a relatively stable means of identifying an element in Bloomreach Experience Manager.
To create a Selenium Test Case using the Selenium IDE for Firefox, we need to be able to easily obtain the wicketpath attribute. For this, a user extension to the Selenium IDE can be created. Create a folder "wicketPathLocatorBuilder" with the file "user-extension.js". Paste the following snipped in this file.
LocatorBuilders.add('wicketpath', function(e) {
this.log.debug("wicketpath: e=" + e);
if (e.attributes && e.hasAttribute("wicketpath")) {
this.log.info("found attribute " + e.getAttribute("wicketpath"));
return "//" + this.xpathHtmlElement(e.nodeName.toLowerCase()) +
"[@wicketpath=" +
this.attributeValue(e.getAttribute("wicketpath")) + "]";
}
return null;
});
LocatorBuilders.order.unshift(LocatorBuilders.order.pop());
Install the Selenium IDE plugin for Firefox from http://seleniumhq.org/download/ .
Open the Selenium IDE, go to menu Options -> Options. In the Selenium Core extensions input field, paste the path to the earlier created js file. Restart Firefox.
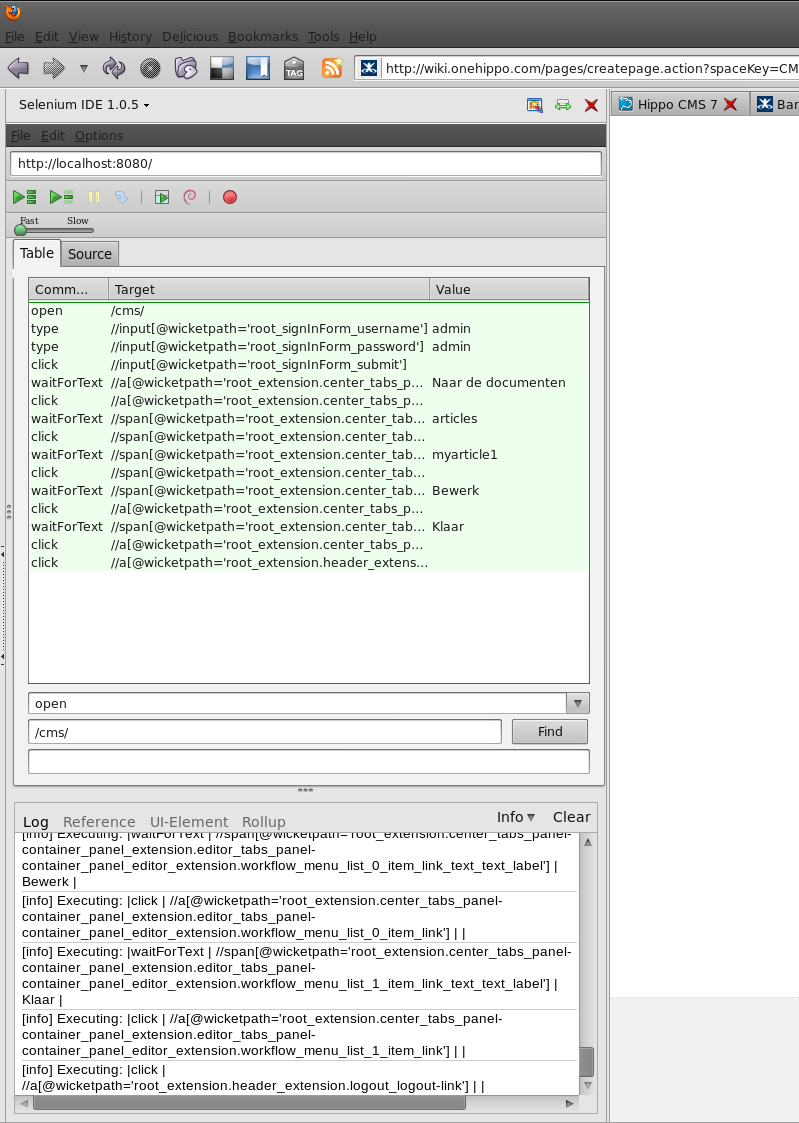
You can now record tests by clicking and/or right-clicking to insert additional commands. (tip: insert waitForText before adding a click command) The result: