Visual Editor
Introduction
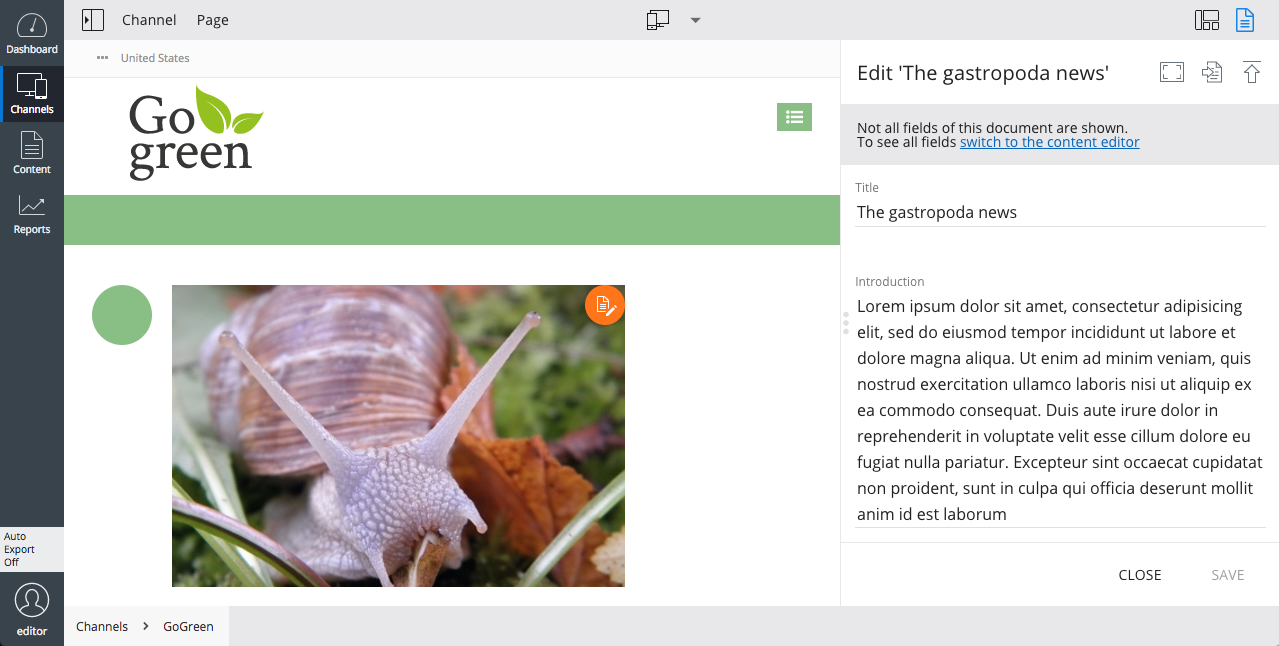
Bloomreach Experience Manager 12 introduced the first version of visual editing. With visual editing, the user can edit content directly within the channel preview without the need to navigate to the content perspective and perform the editing there. Changes made to the content are reflected in the channel preview directly after saving.
The visual editor is not intended as a replacement for the existing document editor, but rather as an additional tool to make quick in-page text changes. Its functionality is limited to certain field types only. Users can switch to the full document editor to edit other field types any time.

Technical Information
Document Type Definitions
Like the full document editor, the visual editor renders a document type's editing form based on that document type's definition stored in the repository at:
/hippo:namespaces/[namespace]/[document_type]
(where [namespace] is the prefix of the document type's JCR namespace, and [document_type] the JCR node type corresponding to the document type)
Therefore, changes made to a document type using the Document Type Editor are reflected in both the full document editor and the visual editor.
Supported Field Types
The visual editor currently supports the following field types:
- Primitive types:
- Formatted Text
- String
- Text
- Long
- Double
- Boolean (*)
- Date (*)
- CalendarDate (*)
- Compound types:
- Rich Text Editor
- ImageLink (*)
(*) Supported since Bloomreach Experience Manager 12.3
All other field types available in the Document Type Editor can only be edited using the full document editor in the content perspective.
Supported Validators
The visual editor currently only supports the required validator, all field types with other validators can only be edited using the full document editor in the content perspective.
Field Order
The order of the fields displayed in the visual editor is determined by the order of the corresponding frontend:plugin nodes in the template definition stored in the repository:
/hippo:namespaces/[namespace]/[document_type]/editor:templates/_default_
Manage Content Button
The Manage Content button in the channel preview opens the corresponding document in the visual editor. In the visual editor, a link provides users the option to switch to the full document editor.
Currently, it's not possible to link the Manage Content button directly to the full document editor.

