Display a Sub Tree as a Separate Content Section
Introduction
Goal
Configure the CMS Content perspective to display a certain sub set of content as a separate section, similar to Documents, Images and Assets.
Background
The documents tree can contain all kinds of folders. Some of these folders may contain regular content, like news or event documents. Other folders, may contain documents that help your site look better, like labels or banners. Let's call the latter "construction".
Normal authors and editors don't need to maintain the contents of the construction folder, but they may need the files inside for picking a value from a list, so you can't deny access. If you separate the view of construction, most of the time they won't see its contents in their documents tree.
Configure the Construction Folder
Define a "construction folder" node type in the CND of the project (typically found at repository-data/application/src/main/resources/hcm-config/namespaces/myhippoproject.cnd):
[myhippoproject:constructionfolder] > hippostd:folder orderable
Stop, rebuild and restart the application.
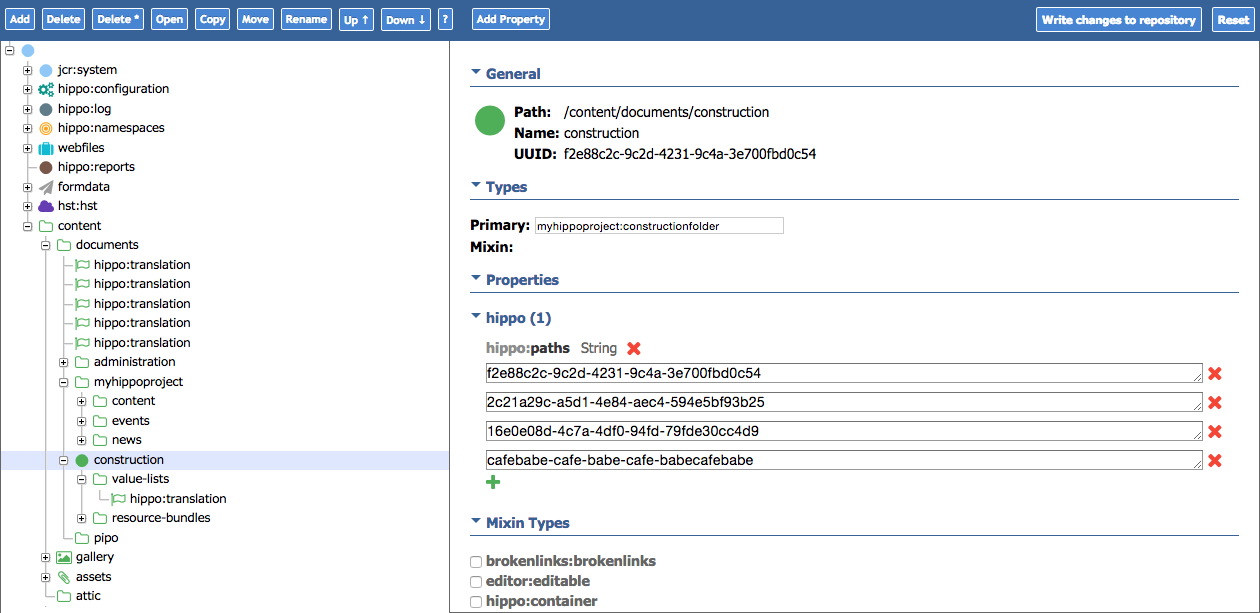
Then use the Console to create a folder named construction of type myhippoproject:constructionfolder inside /content/documents.

Construction as part of documents
Add the Tree View
In short, adding a new section in the Content perspective for the construction folder involves configuring a new UI plugin cluster that contains all UI plugins involved in displaying a tree view:
- A Section Plugin which can be either a SearchingSectionPlugin or a BrowsingSectionPlugin depending on whether a search box is needed or not.
- A Browser Plugin that displays a tree and uses a nested workflow plugin to render the context menu
- An optional Add Folder Plugin that displays a button for creating new root folder
In this example you will create a tree view with a search box and an Add Folder button.
Using the Console, select the node:
/hippo:configuration/hippo:frontend/cms/cms-tree-views/
and import the following YAML source definition:
definitions:
config:
/hippo:configuration/hippo:frontend/cms/cms-tree-views/construction:
jcr:primaryType: frontend:plugincluster
frontend:properties: [use.width.from.classname, bind.to.layout.unit, workflow.enabled,
nodetypes, root.path]
frontend:references: [browser.id, editor.id]
frontend:services: [wicket.id, model.folder]
model.folder: ${cluster.id}.model.folder
nodetypes: []
root.path: /content/documents/construction
/sectionPlugin:
jcr:primaryType: frontend:plugin
extension.addfolder: ${cluster.id}.addfolder
extension.tree: ${cluster.id}.tree
model.folder.root: ${root.path}
plugin.class: org.hippoecm.frontend.plugins.cms.browse.section.SearchingSectionPlugin
title: section-construction
wicket.extensions: [extension.tree, extension.addfolder]
/documentsBrowser:
jcr:primaryType: frontend:plugin
path: ${root.path}
plugin.class: org.hippoecm.frontend.plugins.cms.browse.tree.FolderTreePlugin
rootless: 'true'
wicket.id: ${cluster.id}.tree
wicket.model: ${model.folder}
/module.workflow:
jcr:primaryType: frontend:plugin
plugin.class: org.hippoecm.addon.workflow.ContextWorkflowManagerPlugin
workflow.categories: [threepane, folder-translations]
/filters:
jcr:primaryType: frontend:pluginconfig
/showFolderType:
jcr:primaryType: frontend:pluginconfig
child: hippostd:folder
display: true
/showDirectoryType:
jcr:primaryType: frontend:pluginconfig
child: hippostd:directory
display: true
/hideHandleType:
jcr:primaryType: frontend:pluginconfig
child: hippo:handle
display: false
/hideResultsetType:
jcr:primaryType: frontend:pluginconfig
child: hippo:facetresult
display: false
/hideFacNavType:
jcr:primaryType: frontend:pluginconfig
child: hippofacnav:facetnavigation
display: false
/hideTranslationsType:
jcr:primaryType: frontend:pluginconfig
child: hippotranslation:translations
display: false
/addfolderPlugin:
jcr:primaryType: frontend:plugin
option.location: /content/documents/construction
plugin.class: org.hippoecm.frontend.plugins.standardworkflow.FolderShortcutPlugin
wicket.id: ${cluster.id}.addfolder
wicket.variant: addfolder
workflow.categories: threepane
workflow.translated: new-translated-folder
Next configure translations for the new section. Translations for all configured sections are maintained through repository resource bundles at the following location:
/hippo:configuration/hippo:translations/hippo:cms/sections
To add translations for the "construction" section, add properties with the name "section-construction" to the relevant resource bundle nodes (en, nl, etc.)
At this point the new tree section is ready to be used. To do so add a new PluginClusterLoader to the cms-browser plugin cluster. Select the node:
/hippo:configuration/hippo:frontend/cms/cms-browser/
and import the following YAML source definition:
definitions: config: /hippo:configuration/hippo:frontend/cms/cms-browser/constructionTreeLoader: jcr:primaryType: frontend:plugin cluster.name: cms-tree-views/construction plugin.class: org.hippoecm.frontend.plugin.loader.PluginClusterLoader /cluster.config: jcr:primaryType: frontend:pluginconfig bind.to.layout.unit: true browser.id: service.browse editor.id: service.edit wicket.id: service.browse.tree.construction workflow.enabled: true
Lastly, make the Navigator plugin aware of the new tree section. Select the node
/hippo:configuration/hippo:frontend/cms/cms-static/navigator
add a new property
section.construction = service.browse.tree.construction
and add the value section.construction to the multi-value property sections.
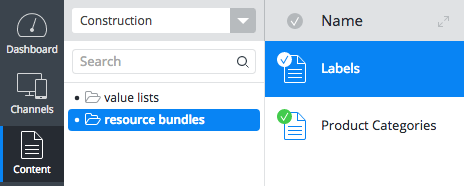
To verify everything went OK thus far, login to the CMS and checkout the new construction section.

Documents browser with extra construction section
Change the Folders and Documents Trees
Hide the Construction Folder in the Documents Section.
At node
/hippo:configuration/hippo:frontend/cms/cms-tree-views/documents/documentsBrowser/filters/
and
/hippo:configuration/hippo:frontend/cms/cms-folder-views/hippostd:directory/root/filters/
import the following filter configuration:
definitions: config: /hippo:configuration/hippo:frontend/cms/cms-tree-views/documents/documentsBrowser/filters/hideConstructionFolderType: jcr:primaryType: frontend:pluginconfig child: myhippoproject:constructionfolder display: false
Configure the Pickers
To show the construction section in the document picker, select the node:
/hippo:configuration/hippo:frontend/cms/cms-pickers/documents/navigator
add a new property:
section.construction = service.dialog.tree.construction
and add the value section.construction to the multi-value property sections.
The last step is to add a UI plugin cluster loader to the document picker that will start the construction tree view. Select the node:
/hippo:configuration/hippo:frontend/cms/cms-pickers/documents
and import the following YAML source definition:
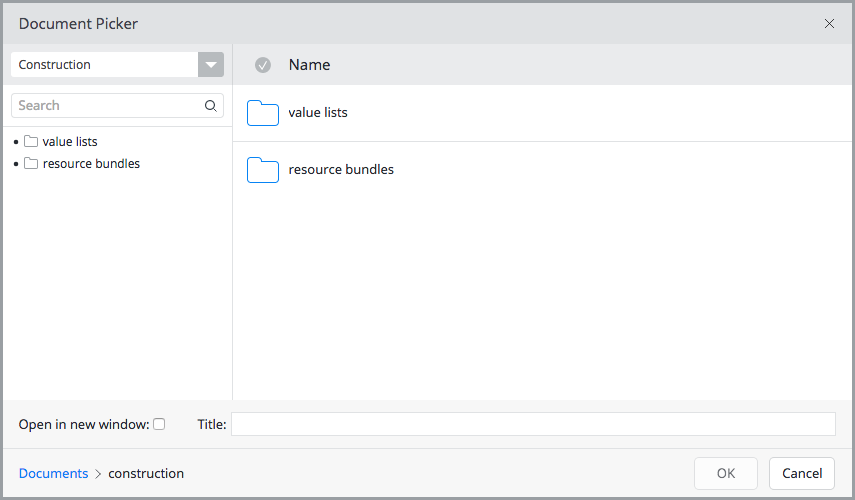
definitions: config: /hippo:configuration/hippo:frontend/cms/cms-pickers/documents/constructionTreeLoader: jcr:primaryType: frontend:plugin cluster.name: cms-tree-views/construction plugin.class: org.hippoecm.frontend.plugin.loader.PluginClusterLoader /cluster.config: jcr:primaryType: frontend:pluginconfig bind.to.layout.unit: false root.path: /content/documents/construction use.width.from.classname: hippo-picker-tree wicket.id: service.dialog.tree.construction workflow.enabled: false

Picker dialog with construction section

