Edit a Document
To edit a document, first open it in the Document Viewer by navigating to the appropriate parent folder in the Content Perspective and selecting the document. The document is now open in the Document Viewer. In the viewer's menu bar, click on Edit in order to enter editing mode. You can now update the content of all fields of the document.
Depending on the type of document, not all fields are meant to show up on the website. Some fields may contain meta-data used by the website to categorize the document in some way.
Certain fields can be edited using a rich text editor. Typically, this is the case for the field containing the bulk of the document's data, to be shown on the website. The rich text editor allows you to change the text's mark-up (size, colour, decoration), create links to other documents and embed images or even videos. You can also enter HTML tags, but you should use this carefully, as what looks nice in the CMS may not fit well with the overall design of the website. Also, a HTML cleaner processes your input, potentially reverting some of your tags.

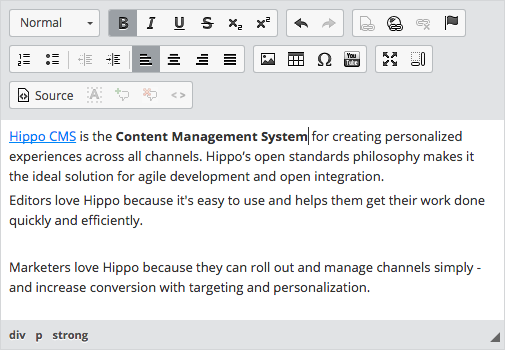
In the tool bar of the rich text editor there are several button groups.
- Predefined styles
- Formatting
- Undo, Redo
- Paragraph formatting
- lists
- indents
- alignment
- Links
- Inserts
- Editor mode
- Source code editor
The predefined styles are mostly used for headers and when you want to go back to the default style. It is also possible to add more predefined styles if needed.
The formatting buttons are probably familiar to you as they have the same function as in MS Word. Text can be formatted to be bold italics underlined and so on.
The undo and redo buttons are used to revert an action or redo a reverted action. For example: I removed some text which I did not mean to remove, I press the arrow pointing to the left (undo). If I then decide I indeed should have removed the text I press the arrow pointing to the right (redo).
The paragraph formatting has 3 subgroups, the first is for lists. There are two kinds of lists, the ordered list and the unordered list. Indentation can be increased or decreased using the buttons from the second subgroup. Alignment is chosen in the third subgroup. All actions are paragraph based, so everything between two line breaks. To affect multiple paragraphs at once, select these paragraphs.
In the links group the first button is to create a link to an internal document. To create such a link, a piece of text needs to be selected. If an internal link is created, a popup appears with the document picker. This picker represents the Content Perspective. The second button is for external links. An external link can always be created. If it is created without selecting text, the url will be inserted at the location of the cursor. If text is selected, the text will be converted to a link. The third button is to remove a link. Place the cursor on a link and click the unlink button. The last one is for anchors. Anchors are links inside a page so you can link to a paragraph somewhere else in the text. First make an anchor by selecting some text and pressing the flag button. Once the anchor is set a link can be created. Select the word that should link to the anchor and make an external link. In the popup select the link type as “Link to anchor in text”, then select the anchor you just made and click OK.
Then there are the inserts. You can insert images, tables, special symbols and youtube videos. Inserting an image will result in a popup with the Image Picker. You can then browse to the desired image and insert it in the text. A table will present you with a popup in which you can select the number of row and columns and other settings. Adding more columns or rows or changing the table settings after the table is created can be done by clicking with the right mouse button on the table. The special characters button is used to insert characters that are not necessarily on your keyboard, like €. YouTube video’s can be embedded by clicking on the YouTube logo. You can insert the embed code or enter the video url. There are also other settings like size or start time.
There are two editing modes. You can view the editor in full screen, or embedded in the document editor. By default, embedded editing is used, but clicking the button with four outward pointing arrows will make the editor use the entire browser window. When done, press the same button again to return to embedded mode. The second options is to display which html blocks are used. For example paragraphs will have a border around them with a label ‘p’.
It is also possible to view the HTML source. This is done by pressing the button that reads ‘Source’. In source mode you can easily comment and uncomment pieces of HTML code. A comment means that it is still in the source code, but the browser will not display the output. Autocomplete for HTML tags is turned on by default and can be turned off by clicking the last button in this group “<>”.
There are many keyboard shortcuts to make your life as editor easier.
Working with a Document
- Esc – closes a CKEditor dialog window, drop-down list, or context menu. Also moves from the context menu submenu to the parent option.
- Enter – selects a CKEditor function from the toolbar, drop-down list, or context menu, equivalent to the OK button in a dialog window.
- Shift+F10, Menu/Application key – opens the element's context menu.
Navigation
- Home – jumps to the beginning of the line.
- Ctrl+Home – jumps to the beginning of the document.
- End – jumps to the end of the line.
- Ctrl+End – jumps to the end of the document.
- PgDn – scrolls down the document, approximately by the length of the editing area.
- PgUp – scrolls up the document, approximately by the length of the editing area.
- Ctrl+Arrow – move through the text word by word.
Writing
- Enter ( Return) – ends a paragraph and starts a new one.
- Shift+Enter – adds a line break.
- Backspace, Del – deletes a character.
- Ctrl+Backspace, Ctrl+Del – deletes a word.
Undo and Redo
- Ctrl+Z – performs the undo operation.
- Ctrl+Y – performs the redo operation.
Cut, Copy and Paste
- Ctrl+X, Shift+Del – cuts a text fragment to clipboard.
- Ctrl+C – copies a text fragment to clipboard.
- Ctrl+V, Shift+Insert – pastes a text fragment from clipboard.
Text Selection
- Ctrl+A – selects all document contents.
- Shift+Arrow – selects a text fragment by letters.
- Ctrl+Shift+Arrow – selects a text fragment by words.
- Shift+Home – selects a text fragment from the cursor to the beginning of the line.
- Shift+End – selects a text fragment from the cursor to the end of the line.
- Ctrl+Shift+Home – selects a text fragment from the cursor to the beginning of the document.
- Ctrl+Shift+End – selects a text fragment from the cursor to the end of the document.
- Shift+PgDn – selects a text fragment of approximately the length of the editing area starting from the cursor and going down.
- Shift+PgUp – selects a text fragment of approximately the length of the editing area starting from the cursor and going up.
Text Styling
- Ctrl+B – applies bold formatting to a text fragment.
- Ctrl+I – applies italics formatting to a text fragment.
- Ctrl+U – applies underline formatting to a text fragment.
Rich Text
- Ctrl+L – opens the Link (external link) dialog window.
For more detailed information see the CKEditor Documentation.

