Configure the About Page
Previous Step
Configure the News Detail Page
After adapting the templates of the out-of-the-box news feature you will now create an "About" text document, add a new page to your web site, and configure it to display the text document.
Take a Look at the Web Design
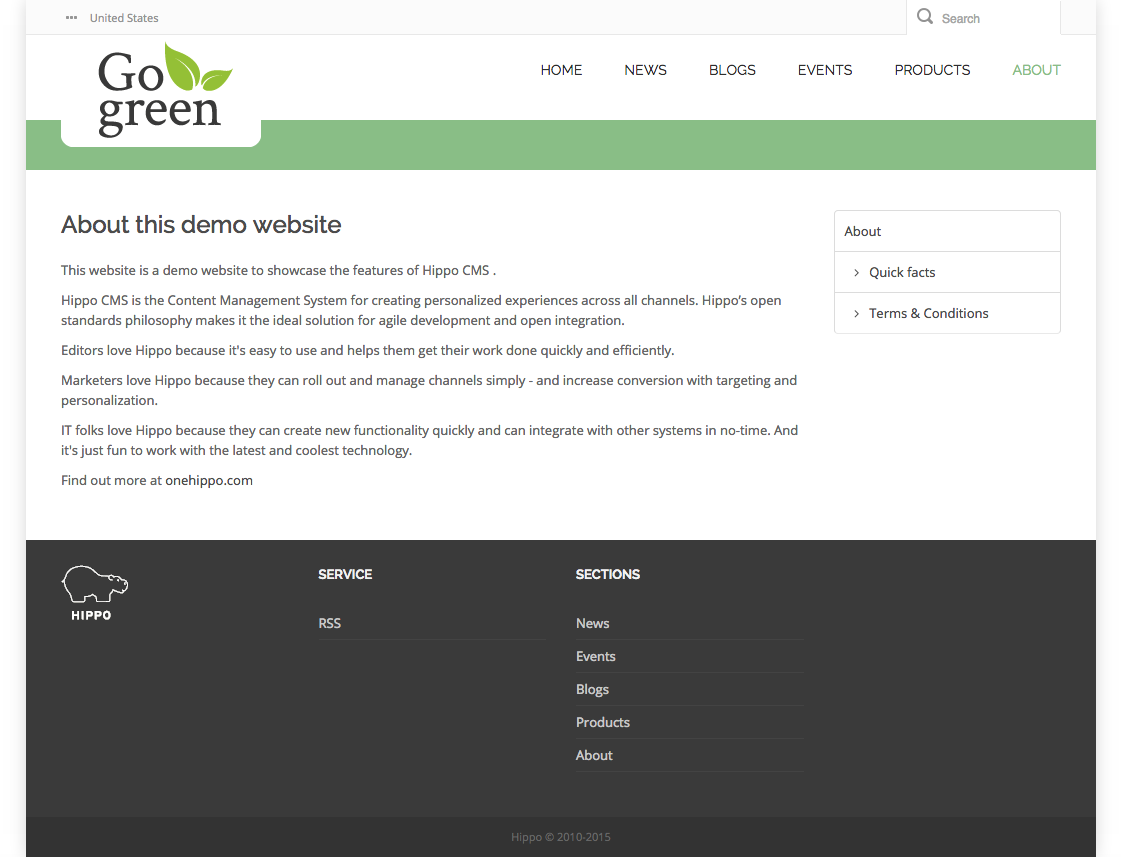
Load the web design in your browser and browse to the "About" page. In addition to the common page elements you already have in place, the page shows a two columns in the main content area:
- left column: text content
- right column: secondary navigation menu

The two column main content area is out of scope for this iteration, so ignore the right column and the navigation menu inside it and concentrate on the text content.
Create the Content
Remember that you added the "Simple Content" out-of-the-box feature to your project when you set it up. The "Simple Content" feature includes a document type "content document" which contains fields for title, introduction, content and publication date. You will use this document type to create the content for the About page.
Load Bloomreach Experience Manager in your browser: http://localhost:8080/cms/. Log in with username "admin" and password "admin".
On the dashboard click To the content to open the Content perspective.
Browse to the "GoGreen" folder.
Create a new folder "About" inside the "GoGreen" folder.
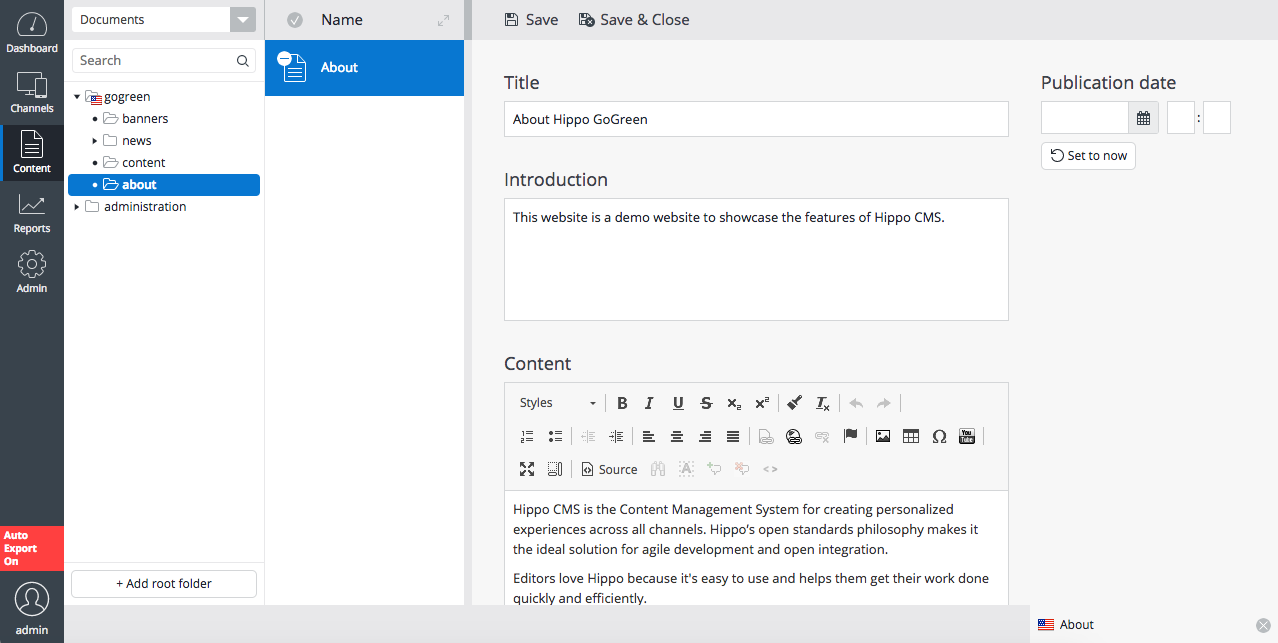
Add a new Simple Document inside the "About" folder and give it the name "About". The new document will be opened in the editor.
In the Title field enter "About Hippo GoGreen".
Enter some text in the Introduction and Content fields.

Save and close the document and publish it.
Create the Page
You must configure a page on which the About document's content will be rendered.
Still in Bloomreach Experience Manager, switch to the Channels tab.
Click on the GoGreen channel if you are not previewing it yet.
Open the Page menu and click on New.

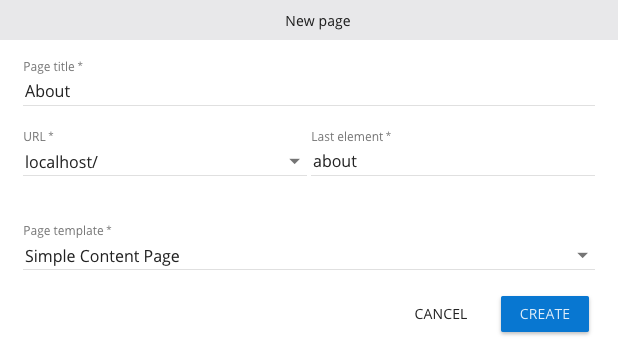
In the New page dialog, enter 'About' in the Page title field. Note the URL for the new page which is automatically derived from the page title.
Make sure Simple Content Page is selected in the Page template field.

Click on Create to create the new page.
Make sure that page components are displayed. If not, click on the Show components icon in the top right corner.
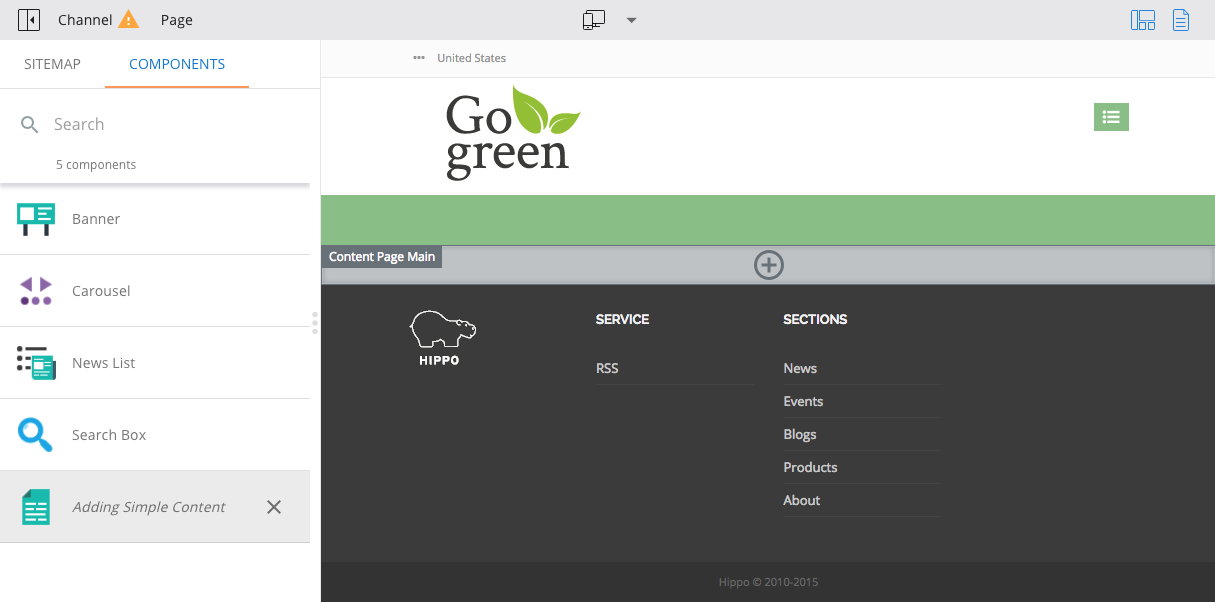
Click the icon in the left top corner to open the sidebar and select Components.
Click on the Simple Content component to select it, then click inside the rectangle labeled Content Page Main in the new page's main content area to add the component to the container.

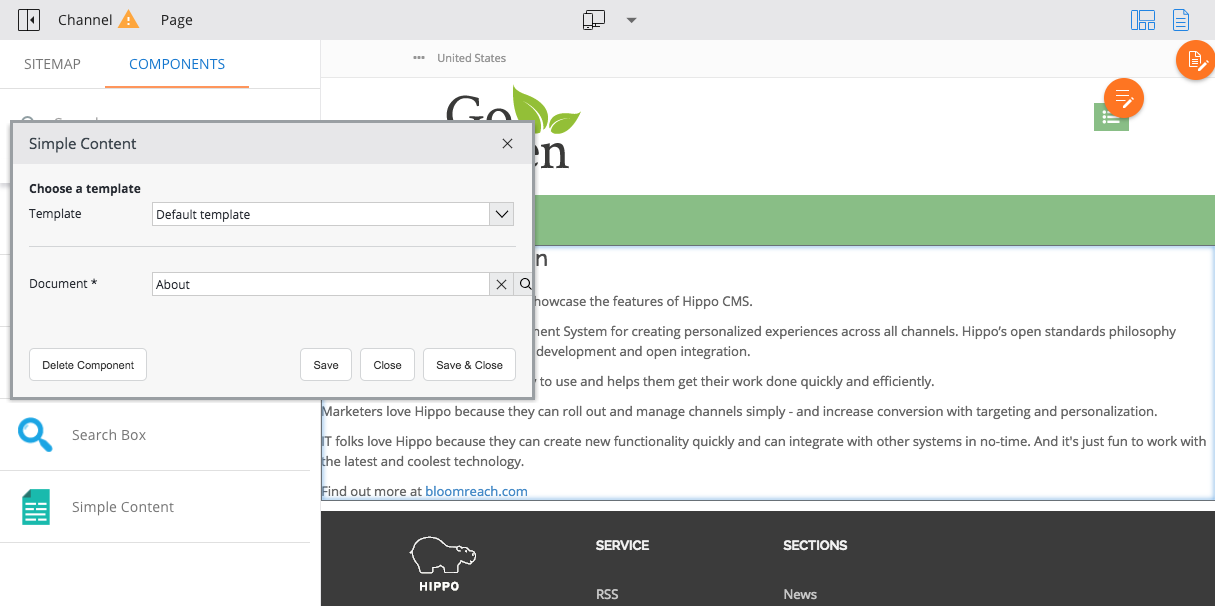
Click inside the container again. A configuration dialog will appear.
In the Document field, click on the looking glass icon, browse to the 'About' document you added and select it.

Click Save & Close in the configuration dialog.
The page now displays the 'About' document's content. It doesn't conform to the web design yet (you will fix this in a minute).
Open the Page menu and select Properties.

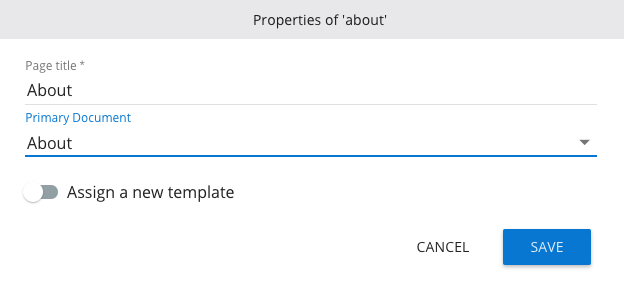
In the Properties of 'about' dialog, select the "About" document in the Primary Document dropdown:

Setting the Primary Document maps the page to the document in order to enable the delivery tier to resolve internal links to the document.
Click on Save.
Click Channel, then Publish.
View the About page in your web site by entering its URL directly in your browser: http://localhost:8080/site/about.
Apply the Web Design to the Simple Content Template.
Open the file about.html found in the web design. Here you'll find the HTML markup for the About page.
Locate the element <div class="body-wrapper">. This contains the markup for the text content.
Open the file repository-data/webfiles/src/main/resources/site/freemarker/hstdefault/contentpage-main.ftl found in your project. This is the Freemarker template that renders the text content.
Apply the HTML markup found in about.html to the Freemarker code in contentpage-main.ftl. You should end up with something similar to this:
<#include "../include/imports.ftl">
<div class="body-wrapper">
<div class="container">
<div class="row">
<#if document??>
<@hst.link var="link" hippobean=document/>
<div class="col-md-9 col-sm-9 has-edit-button">
<@hst.manageContent hippobean=document />
<h2>${document.title?html}</h2>
<p>${document.introduction?html}</p>
<@hst.html hippohtml=document.content/>
</div>
<#elseif editMode>
<div class="has-edit-button">
<img src="<@hst.link path="/images/essentials/catalog-component-icons/simple-content.png" />"> Click to edit Simple Content
<@hst.manageContent templateQuery="new-content-document" rootPath="content"/>
</div>
</#if>
</div>
</div>
</div>
Point your browser to the About page's URL again: http://localhost:8080/site/about. It now conforms to the web design and displays the contents of the "About" document.

Next Step
Full Source Code
contentpage-main.ftl
<#include "../include/imports.ftl">
<div class="body-wrapper">
<div class="container">
<div class="row">
<#if document??>
<@hst.link var="link" hippobean=document/>
<div class="col-md-9 col-sm-9 has-edit-button">
<@hst.manageContent hippobean=document />
<h2>${document.title?html}</h2>
<p>${document.introduction?html}</p>
<@hst.html hippohtml=document.content/>
</div>
<#elseif editMode>
<div class="has-edit-button">
<img src="<@hst.link path="/images/essentials/catalog-component-icons/simple-content.png" />"> Click to edit Simple Content
<@hst.manageContent templateQuery="new-content-document" rootPath="content"/>
</div>
</#if>
</div>
</div>
</div>

