Tweak the CSS of the CMS Editing Templates
Introduction
Goal
Add custom styling to a document type's editing template using CSS.
Add a Custom CSS File to the CMS Module in Your Project
Place any custom CSS files inside the folder cms/src/main/resources in your project. You may use subfolders.
For example, in your project create a file:
cms/src/main/resources/skin/myhippoproject.css
Inside myhippoproject.css add whatever CSS classes you need (see the following sections for use cases).
Rebuild and restart your project to include the myhippoproject.css file in the cms.war file.
Verify that your custom CSS file is included and accessible at the following URL:
http://localhost:8080/cms/skin/myhippoproject.css
Add Custom Styling to a Field in a Document Type
Suppose you have a document type "blogpost" in a namespace "myhippoproject". The "blogpost" document type contains a field "Title". You want to Title field to have a yellow background in the editing template.
Add a custom CSS file to the CMS module in your project as explained above. We will use the same example again:
cms/src/main/resources/skin/myhippoproject.css
Inside myhippoproject.css define a CSS class:
.yellow {
background: yellow;
}
Rebuild and restart your project to make the changes effective.
To use the classes defined in the custom CSS file inside a document type's editing template, the location of the custom CSS file must be configured on the editing template's root component.
In the Hippo Console browse to the node that represents the "blogpot" document type:
/hippo:namespaces/myhippoproject/blogpost/editor:templates/_default_/root
Add a String property wicket.skin and set its value to the path to the CSS file relative to the cms/src/main/resources folder in your project: skin/myhippoproject.css:
wicket.skin: skin/myhippoproject.css
Save your changes.
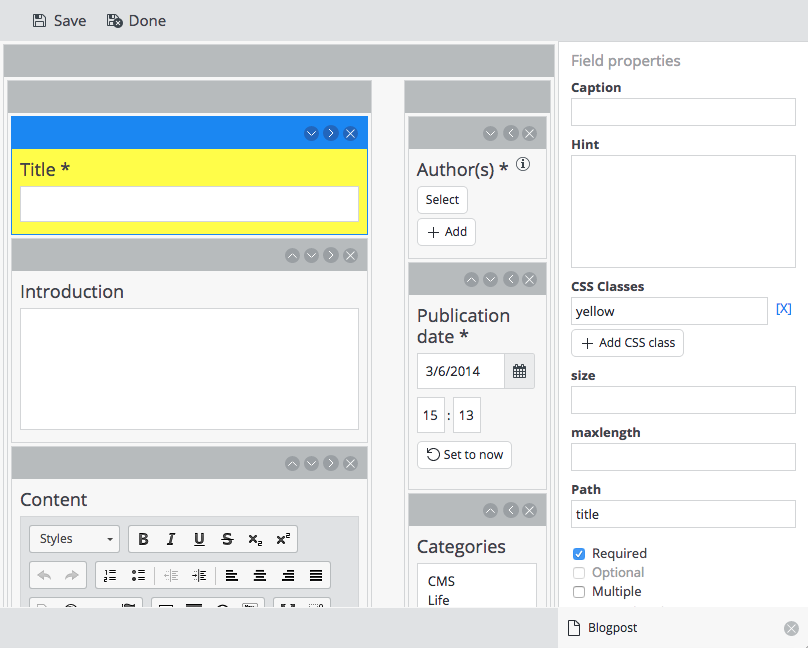
In the CMS open the "blogpost" document type in the Document Type Editor and select the "Title" field.
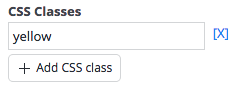
In the "Title" field's properties panel, click on "Add CSS class" and enter yellow.

The "Title" field's background will change to yellow.

Save the document type and Commit your changes to make them effective.
Add Custom Styling to a Field Type in all Document Types
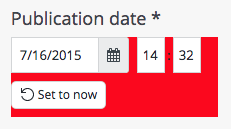
Suppose you want all Date fields in all document types to have a red background.
Add a custom CSS file to the CMS module in your project as explained above. We will use the same example again:
cms/src/main/resources/skin/myhippoproject.css
Inside myhippoproject.css define a CSS class:
.red {
background: red;
}
Rebuild and restart your project to make the changes effective.
To use the classes defined in the custom CSS file for a field type in all document types' editing templates, the location of the custom CSS file must be configured on the field type's root component.
In the Console browse to the node that represents the "Date" field type:
/hippo:namespaces/system/Date/editor:templates/_default_/root
Add a String property wicket.skin and set its value to the path to the CSS file relative to the cms/src/main/resources folder in your project: skin/myproject.css.
Add a String property wicket.css and set its value to the CSS class to apply to the field type: red.
wicket.skin: skin/myproject.css wicket.css: red
Save your changes.
The field type's widget will now have a red background in all document types in which it is used.