Add a Google Maps Component to a Page
In the CMS, open the Channels perspective, select a channel, and browse to the page you want to add the map to.
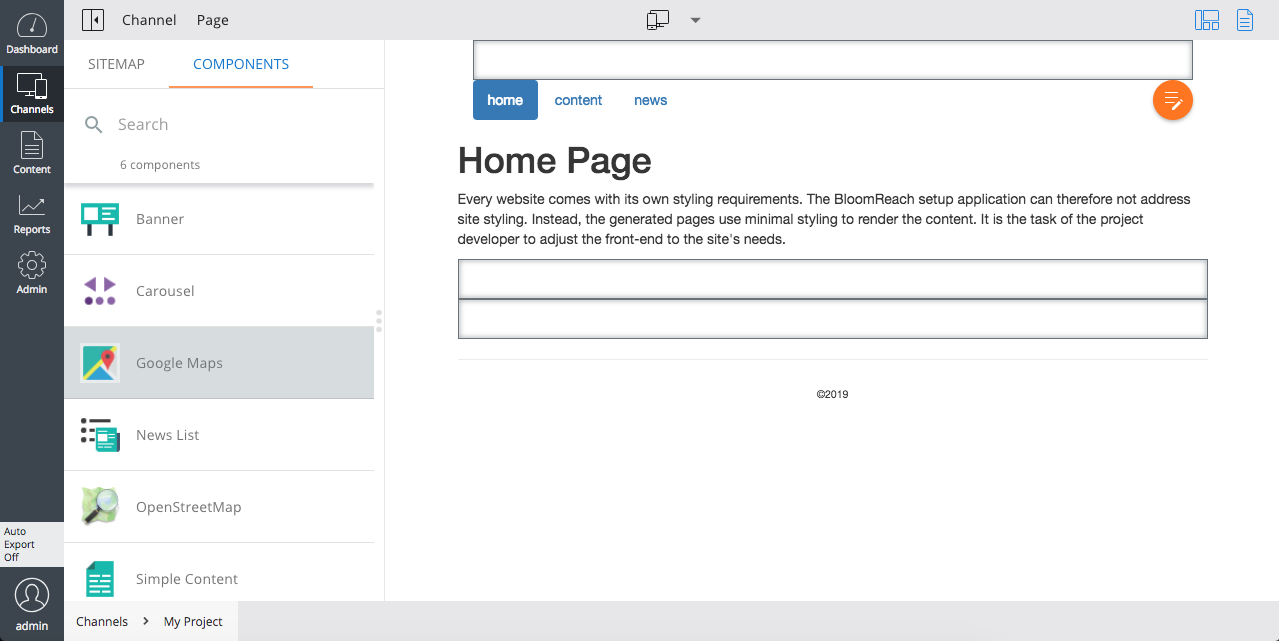
Open the components sidebar on the left and look for Google Maps.

Click on Google Maps, then click inside the desired container on the page. The map component will be added to the container.
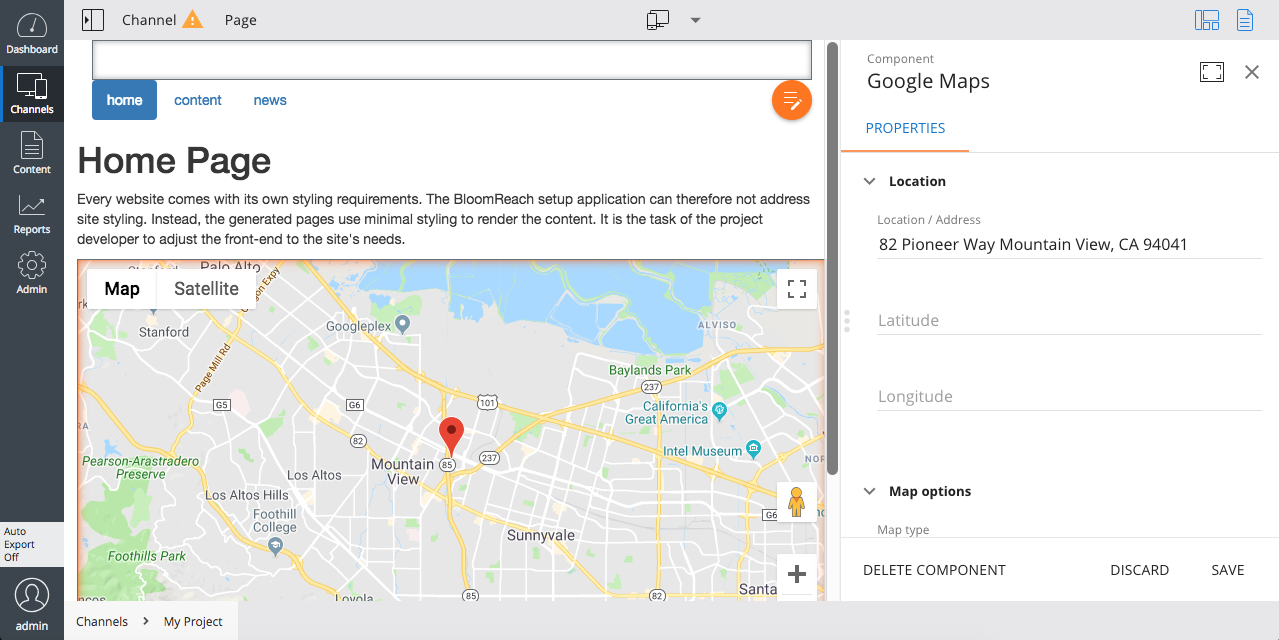
Click inside the map component on the page to open the configuration sidebar on the right. The following map properties are configurable:
- An address or latitude/longitude coordinates on which to center the map
- The map type to use
- The default zoom factor
- The width and height of the map
- Your Google Maps API key (required)