4. Add a Document Type Widget to the Visitor Analysis Screen
Previous
Add a Document Type Characteristic UI Plugin
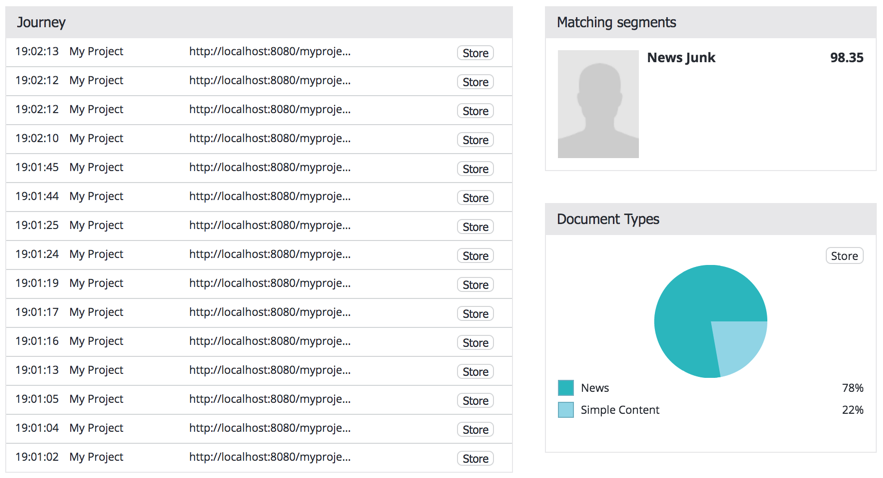
So far, the visualization of the collected document types in the Visitor Analysis screen is quite basic. It is currently displayed as a simple comma-separated list of document types that's shown in the 'Visitor Characteristics' panel. However, under the hood our collector actually counts how many times a document type has been seen, and preferably that would be visualized as well. This can be done by creating a custom visitor details panel, which is the right part of the screen that shows the details of the selected visitor. We are going to add a custom widget in there that visualizes the collected document types as a pie chart. The end result will look like this:

First change the property plugin.class of the visitor-details-panel node in the hippo-targeting cluster:
/hippo:configuration/hippo:frontend/cms/hippo-targeting/visitor-details-panel: plugin.class: com.example.VisitorDetailsPanel
Second, add a new Java class com.example.VisitorDetailsPanel to the cms module of the archetype project:
cms/src/main/java/com/example/VisitorDetailsPanel.java:
package com.example;
import org.apache.wicket.Component;
import org.apache.wicket.markup.head.IHeaderResponse;
import org.apache.wicket.markup.head.JavaScriptHeaderItem;
import org.apache.wicket.request.resource.JavaScriptResourceReference;
import org.hippoecm.frontend.plugin.IPluginContext;
import org.hippoecm.frontend.plugin.config.IPluginConfig;
import org.wicketstuff.js.ext.util.ExtClass;
import com.onehippo.cms7.targeting.frontend.BaseVisitorDetailsPanel;
@ExtClass("Example.VisitorDetailsPanel")
public class VisitorDetailsPanel extends BaseVisitorDetailsPanel {
private static final JavaScriptResourceReference VISITORDETAILSPANEL_JS =
new JavaScriptResourceReference(VisitorDetailsPanel.class, "VisitorDetailsPanel.js");
public VisitorDetailsPanel(IPluginContext context, IPluginConfig config) {
super(context, config);
}
@Override
public void renderHead(Component component, IHeaderResponse response) {
super.renderHead(component, response);
response.render(JavaScriptHeaderItem.forReference(VISITORDETAILSPANEL_JS));
}
}
The class inherits from com.onehippo.cms7.targeting.frontend.BaseVisitorDetailsPanel, which takes care of plugging our code into the experience optimizer perspective. The constructor includes a Javascript file VisitorDetailsPanel.js that contains the Example.VisitorDetailsPanel JavaScript class mentioned in the ExtClass annotation.
Third, add a VisitorDetailsPanel.properties file to the cms. It contains some i18n keys needed for the widget:
cms/src/main/resources/com/example/VisitorDetailsPanel.properties:
documenttypes-title=Document Types documenttypes-no-data=No document types
Fourth, add a VisitorDetailsPanel.js file to the cms module.
cms/src/main/java/com/example/VisitorDetailsPanel.js:
Ext.namespace('Example');
Example.VisitorDetailsPanel =
Ext.extend(Hippo.Targeting.BaseVisitorDetailsPanel, {
constructor: function(config) {
Ext.apply(config, {
items: [
{
xtype: 'Hippo.Targeting.Journey'
},
{
xtype: 'Hippo.Targeting.Spacer'
},
{
xtype: 'Hippo.Targeting.VisitorDetailsRightColumn',
items: [
{
xtype: 'Hippo.Targeting.MatchingSegments'
},
{
xtype: 'Hippo.Targeting.VisitorDetailsRightColumnPanel',
title: config.resources['documenttypes-title'],
height: 250,
layout: 'fit',
items: [
{
xtype: 'Hippo.Targeting.TermsFrequencyChart',
characteristic: 'documenttype',
noDataText: config.resources['documenttypes-no-data']
}
]
},
{
xtype: 'Hippo.Targeting.VisitorCharacteristics'
}
]
}
]
});
Example.VisitorDetailsPanel.superclass.constructor.call(this, config);
}
});
The whole visitor details panel uses an hbox layout with three panels next to each other: the 'journey' (showing the click path of a visitor), a spacer (by default 39 pixels wide), and the right column.
The right column by default uses an anchor layout. Panels are stretched to the full width of the column, which is by default 332 pixels wide. Our custom right column contains the 'Matching Segments' panel, our custom panel, and the list of visitor characteristics. Our custom panel (line 20-32) extends Hippo.Targeting.VisitorDetailsRightColumnPanel, which is a convenience base class for custom panels added to the right column. That panel contains a single TermsFrequencyChart (line 26-30) that reads the collected visitor data of the documenttypes characteristic and displays it as a pie chart.
The i18n labels in the VisitorDetailsPanel.properties file are available as the object config.resources, as shown in line 22 and 29.

