SPA++ for Seamless SPA Integration Experiences
Introduction
SPA (Single Page Application) has become a new force in modern web application development. Many SPA frameworks have attracted developers accordingly. React, Angular, and Vue.js are just a few of those.
While the shift toward SPA is promising, IT managers and developers have already met big challenges in integrating SPAs with Web Content Management Systems (WCMS), generating questions like the following:
- How can we feed content from WCMS to SPA easily without writing REST APIs?
- How can we keep preview/live channels cleanly separate for SPAs?
- How can we cleanly provide business users with channel management features (e.g. drag&drop components, integrated preview, project workflow) for SPAs?
- How can we implement a mix of traditionally delivered pages and SPA pages?
Until recently, SPAs developed in a WCMS environment were restricted to consuming content through a Content-as-a-Service API exposed by the WCMS. Such SPAs were isolated from the WCMS' delivery tier and channel management features. As a result, the business users could no longer manage channels and preview their changes.
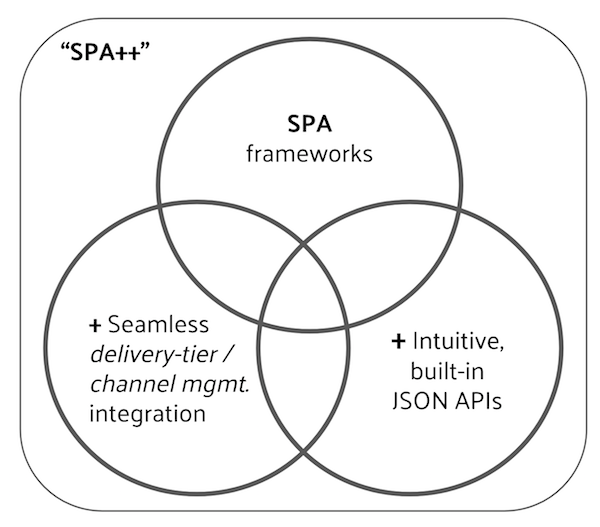
For a seamless integration of SPA with WCMS, just choosing an SPA framework is not good enough for success. In addition, you need the following plus factors:
- Intuitive, built-in model contribution and aggregation JSON API
- Seamless integration with WCMS delivery tier and channel management features
When you write SPA code for a page or component, you should be able to consume an intuitive, built-in JSON API right away and contribute any additional model objects easily. Also, when you configure your virtual hosts, channels, mounts, sitemap items, pages, and components for your delivery tier, they should be available to your SPA without any problem, taking advantage of all the goodness for web application deployment and management.
Also, developers should not be bothered with the details about how links between content are translated to working URLs for SPAs. Finally, you might very well have multiple different SPAs in a single channel and you should be able to have normal server side rendered web pages together. It is what we call hybrid SPA support. Even link rewriting between content should work seamlessly in the hybrid approach, too.
This leads us to more enhanced development practices which should support a real, seamless SPA integration with WCMS. For a successful SPA integration, you need an SPA framework plus the mentioned plus factors.

Architectural Overview
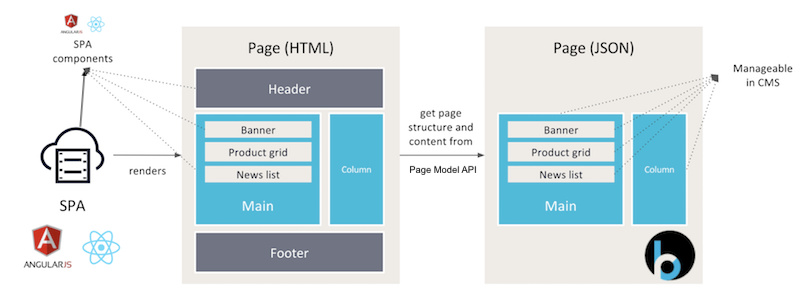
When visitors visit an SPA based delivery tier web application, the SPA page is loaded in their browsers and is being rendered. The SPA page could include multiple components such as Header, Banner, Product grid, and News list.

The main difference in SPA from normal server-side page rendering is that the SPA retrieves (aggregated) data from the WCMS as a page model which includes content and metadata (e.g, information about page and components).
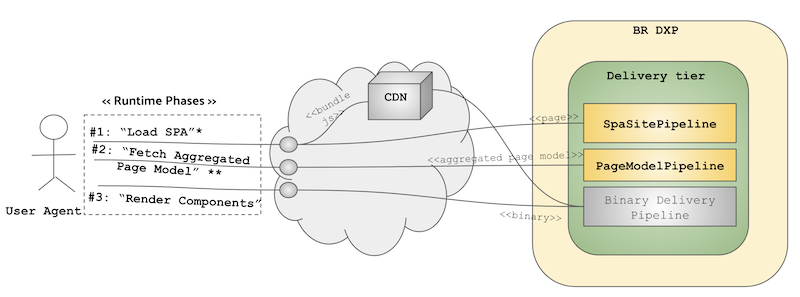
Let's take a look into the details on different phases of an SPA page. The following shows three phases in rendering an SPA page:

- Load SPA
- Fetch Aggregaged Page Model
- Render Components
In phase 1 ("Load SPA"), the delivery tier or some CDN serves a page where the SPA is loaded from. The page usually includes an application bundle JavaScript resource ("bundle js") from either the delivery tier itself or a dedicated CDN URL.
In phase 2 ("Fetch Aggregated Page Model"), the SPA fetches an (aggregated) page model which includes content models and page/component metadata models. An SPA may fetch data in a different way but it is more effective in general to fetch an aggregated data together wherever possible for performance.
In phase 3 ("Render Components"), SPA finally renders its SPA components using the aggregated page model. Also each SPA component may include image or asset links in its presentation.
Note that depending on the specific infrastructure and requirements, phases 2 and 3 can run on the client-side (browser), or they can be executed in the server side (e.g, on a node.js server combined with next.js) for better user experiences in the first page response, followed by consecutive client-side XHR calls to update parts of the page. See Isomorphic Applications for more information.
In addition, while not depicted in the above diagram, the SPA will be able to communicate with the Channel Manager through a well-established API to support drag&drop components, parameters editing, etc. in Channel Manager preview mode, too.
Therefore, SPA++ features support the following:
- SPA Site Mount/Channel (with SpaSitePipeline), which renders only the page where the SPA is loaded from, without including any child components. e.g, http://localhost:8080/site/. For details on how to configure an SPA mount/channel, please see the Configuration page.
- Page Model JSON API (with PageModelPipeline), which is an aggregated page model API endpoint. e.g, http://localhost:8080/site/resourceapi/. For details, see Page Model JSON API page.
- Channel Manager SPA API, which provides a way to communicate with the Channel Manager for an SPA to support drag&drop components, parameters editing, etc. in Channel Manager preview mode. For details, see Channel Manager SPA API page.
Note that the SpaSitePipeline is not needed if you choose to serve the SPA from CDN or others (e.g, a node.js server) directly, not from our delivery tier web application. The SpaSitePipeline is needed only when loading the SPA from our delivery tier web application.
Summary
For a seamless integration of SPA with WCMS, SPA++ should be adopted in projects where SPA is considered as an important technology driver. Not only does SPA++ support SPA frameworks working in the delivery tier, but it also provides an intuitive, built-in model contribution and aggregation JSON API, and seamless integration with the WCMS delivery tier and channel manager framework. So it keeps empowering business users with the control over Channel Management in preview mode and developers are able to deliver SPA based solutions in a more effetive way without any hacks or shortcomings.

