Content Blocks Configuration
Configuration
The Content Blocks plugin can be added to your project and configured using Essentials.
Prerequisites:
- Bloomreach Experience Manager project with Essentials.
- At least one document type (to add a content blocks field to).
- At least two compound type (to be used as content blocks).
Instructions:
- Using Essentials, add Content Blocks to your project.

- Rebuild and restart your project.
- In Essentials, find Content Blocks under Installed features and choose 'Configure'.

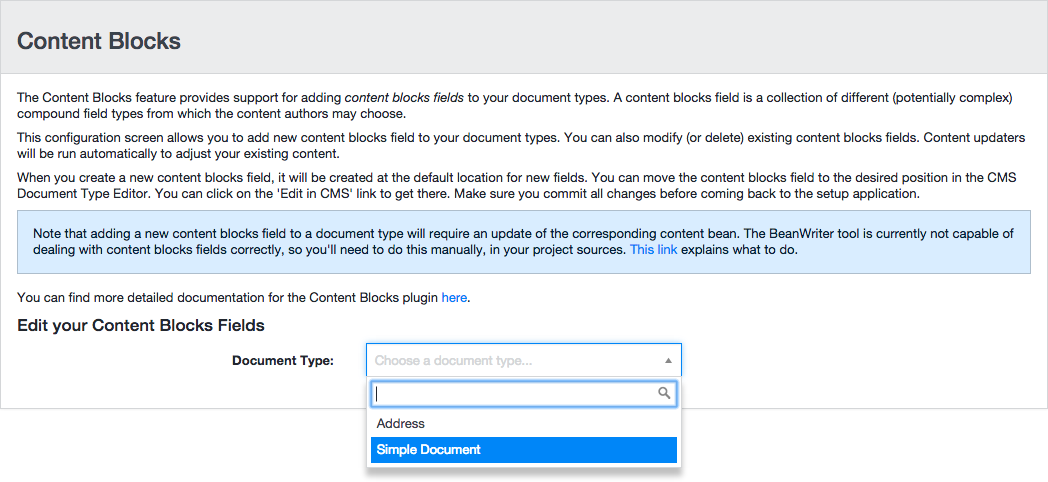
- Select the document type you want to add content block fields to.

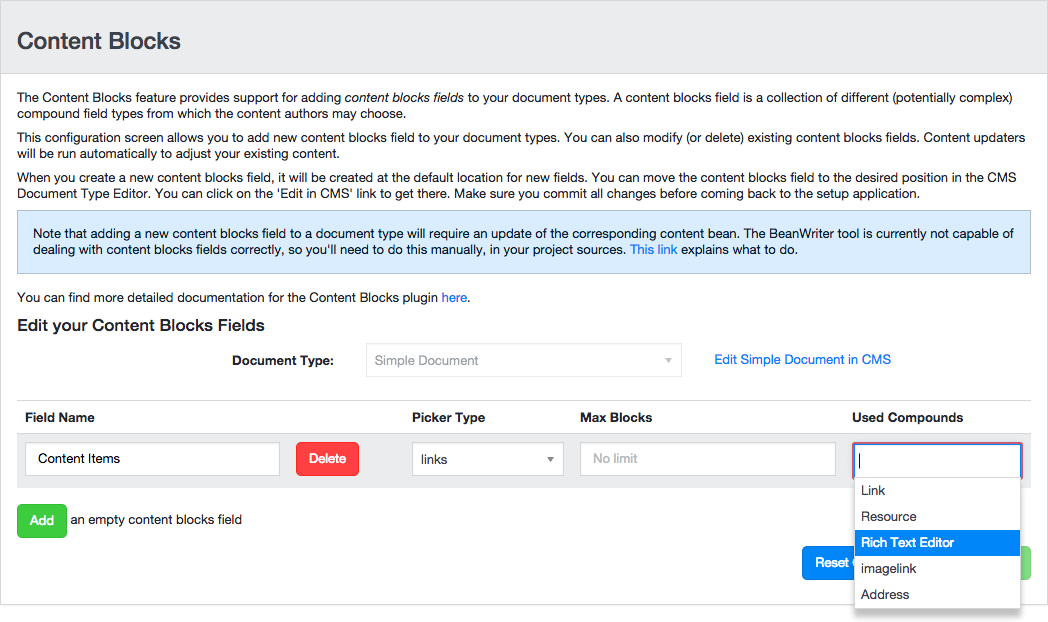
- To add a new content blocks field, click the Add button and enter the following configuration parameters.
- Field name: the name to be displayed above the field in the CMS Document Editor.
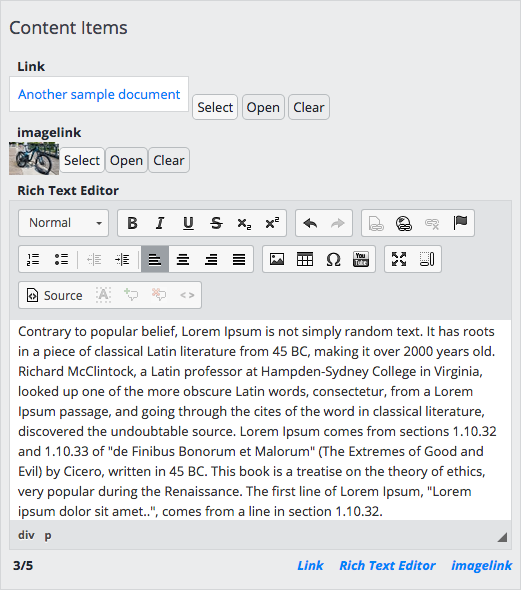
- Picker type (links or dropdown): show the UI element to add a content block as links or as dropdown.
- Max Blocks: the maximum number of blocks that can be added to the field (leave empty for no limit).
- Used Compounds: select two or more from the available compound types.

- Save changes.
Advanced configuration
Some additional options can be configured through JCR properties using the CMS Console.
These JCR properties are stored on the following node:
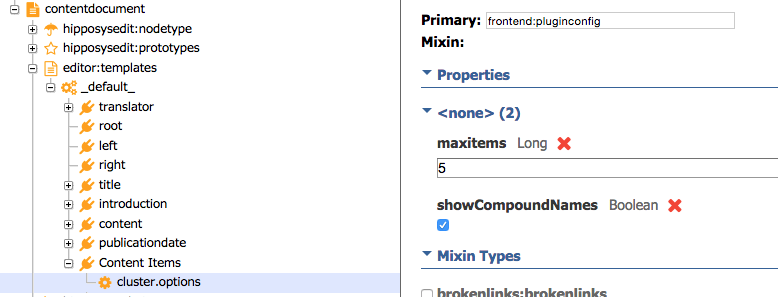
/hippo:namespaces/[project_name]/[document_type]/editor:templates/_default_/[content_blocks_field]/cluster.options
For example, for a project myproject and a document type contentdocument with a content blocks field blocks the configuration properties are stored on the node:
/hippo:namespaces/myproject/contentdocument/editor:templates/_default_/blocks/cluster.options
Show the Names of the Block Types
Optionally an additional label can be rendered above each content block showing the name of that block's compound type.

To enable this, add a boolean property showCompoundNames with value true to the cluster.options node.
For example:
/hippo:namespaces/myproject/contentdocument/editor:templates/_default_/blocks/cluster.options: showCompoundNames: true