Switch Template Support
Introduction
Goal
Configure multiple variants of a Freemarker template, which can be selected in a component's configuration in the Channel Manager.
Background
With switch template support, CMS users can switch on-the-fly between multiple Freemarker templates for component items in container components configurable via the Channel Editor. Switch template works seamlessly with the Bloomreach Experience Manager modules Relevance and Experiments, where the latter is specifically interesting to find out whether the new template results in higher conversion. Switch template support requires you are using Freemarker templates as web files.
Use Switch Templates
Assume you have the following Freemarker template stored as web file:
/repository-data: /webfiles: /src: /main: /resources: /site: /freemarker: /hstdefault: /newslist-main-newslist:
And you have a catalog component item that has webfile:/freemarker/hstdefault/newslist-main-newslist.ftl or you have an existing container item configured in a container that has webfile:/freemarker/hstdefault/newslist-main-newslist.ftl, and you need in the Channel Editor to be able to
- switch to a different view (renderer), or
- configure a different view depending on the visitor profile (Relevance) or
- try a different view to experiment conversions (Experiments).
then you can achieve this using the switch template feature.
Template Variants
To have multiple variants of a template like newslist-main-newslist.ftl available in the Channel Editor, create next to newslist-main-newslist.ftl a sibling folder called newslist-main-newslist and in the folder store the available variants. For example:
/repository-data:
/webfiles:
/src:
/main:
/resources:
/site:
/freemarker:
/hstdefault:
/newslist-main-newslist:
/variant.ftl:
/newslist-main-newslist.ftl:
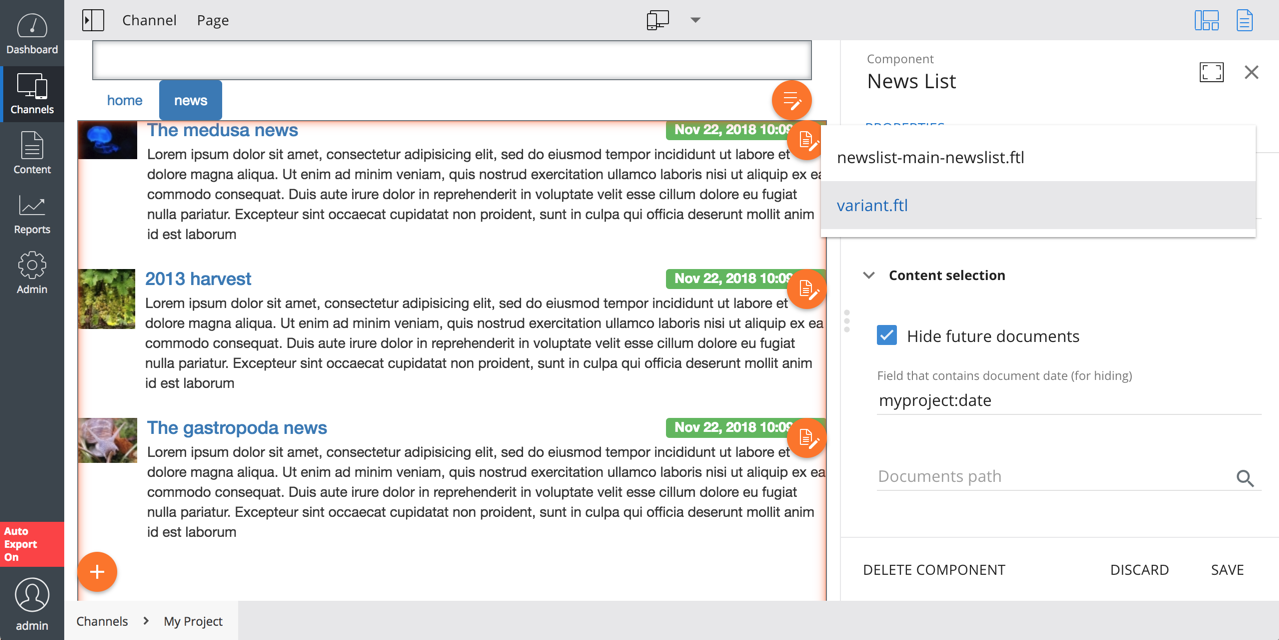
With the above web files setup, every container item component that uses webfile:/freemarker/hstdefault/newslist-main-newslist.ftl will get in its properties window in the Channel Editor a drop down to switch to an alternative template.

Labels for Template Variant Names
As can be seen in the picture above, the drop down contains the files names of the freemarker templates
- newslist-main-newslist.ftl
- variant.ftl
Achieving a label per Freemarker template works just like Backing a ResourceBundle with Properties Files and can be done by adding a resource bundle that is the name of the folder ( newslist-main-newslist in this example) plus .properties, i.e. newslist-main-newslist.properties in this example:
/repository-data:
/webfiles:
/src:
/main:
/resources:
/site:
/freemarker:
/hstdefault:
/newslist-main-newslist:
/variant.ftl:
/newslist-main-newslist.ftl:
/newslist-main-newslist.properties:
list.properties contains as keys the names of each of the freemarker template file and as value the display name you want to have for the template in the drop down, for example:
newslist-main-newslist.ftl = Default template variant.ftl = Variant 1
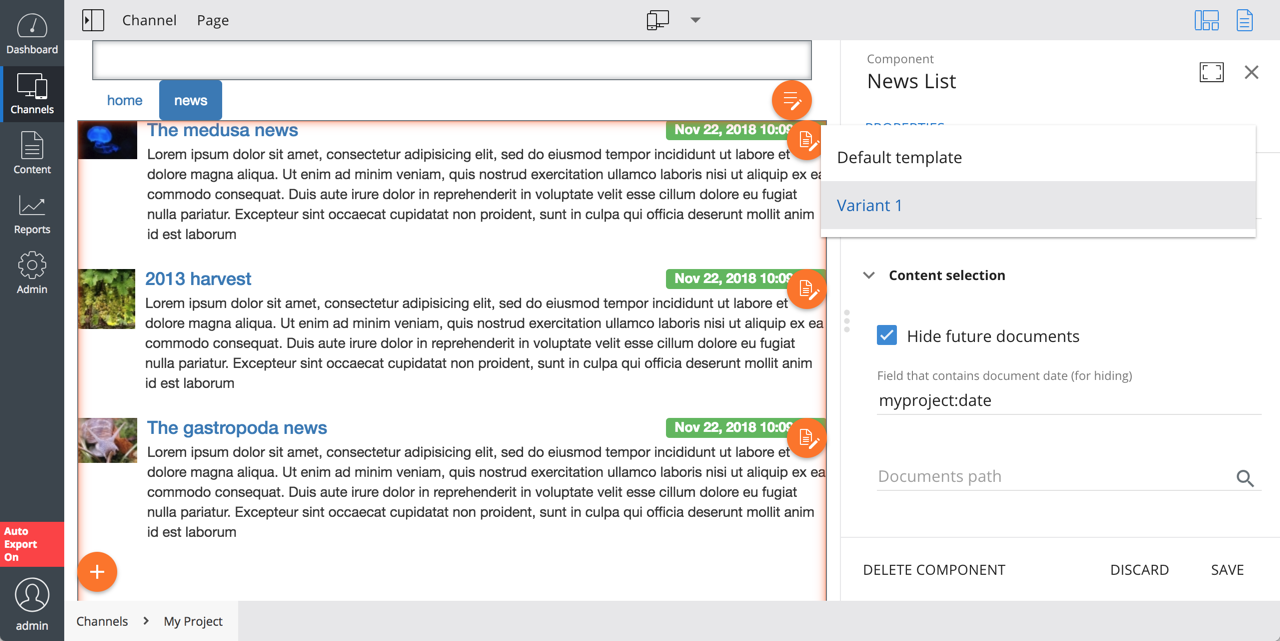
Adding this results in a dropdown with labels:

Localized Labels for Template Variant Names
To achieve localized labels for the template variants, for example for locale fr_FR you can add as a sibbling to newslist-main-newslist.properties also the file newslist-main-newslist_fr.properties or newslist-main-newslist_fr_FR.properties containing the localized labels in French/France.

