5 - Use Pagination
Reset the workspace to step 5:
git checkout -f step-5
Pagination
The Document Collection resource described in step 1 supports pagination of the documents list through the _offset and _max parameters:
http://localhost:8080/site/api/documents/?_offset=0&max=10
In this step the app's document list will be extended with pagination using the above parameters and UI Bootstrap's pagination directive.

Code Changes
Dependencies
A dependency to Angular UI Bootstrap is added to the app.
index.html
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/1.1.0/ui-bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/1.1.0/ui-bootstrap-tpls.js"></script>
app.js
var contentRestApp = angular.module('contentRestApp', [ 'ngRoute', 'ngResource',
'ngSanitize', 'ui.bootstrap' ]);
DocumentsService
The DocumentsService is extended with offset and max parameters to enable pagination.
app.js
contentRestApp.factory('DocumentsService', function($resource, apiPrefix) {
return {
getList : function(offset, max, query) {
return $resource(apiPrefix + 'documents/', {
_offset : offset,
_max : max,
_query : query
}).get();
},
getDocumentById : function(uuid) {
return $resource(apiPrefix + 'documents/' + uuid).get();
}
}
});
DocumentsController
The DocumentsController is extended with some management of the various pagination parameters, as well as a pageChanged function to update the list when a different page is selected in the page navigation.
app.js
if (!$routeParams.uuid) {
$scope.currentPage = 1;
$scope.itemsPerPage = 6;
$scope.query = '';
$scope.update = function($scope) {
$scope.offset = ($scope.currentPage - 1) * $scope.itemsPerPage;
DocumentsService
.getList($scope.offset, $scope.itemsPerPage, $scope.query).$promise
.then(function(response) {
$scope.documents = response;
$scope.totalItems = $scope.documents['total'];
});
}
$scope.update($scope);
$scope.pageChanged = function() {
$scope.update($scope);
};
$scope.search = function() {
$scope.update($scope);
}
}
View
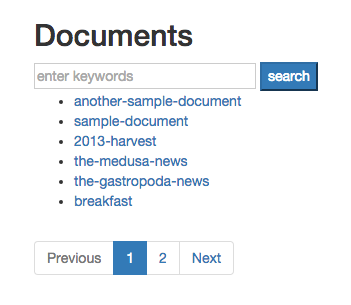
A page navigation is added to the documents-list view using UI Bootstrap's uib-pagination directive, bound to the various pagination parameters and the pageChanged function.
documents-list.html
<uib-pagination total-items="totalItems" ng-model="currentPage" items-per-page="itemsPerPage" ng-change="pageChanged()"></uib-pagination>
Experiments
- The itemsPerPage parameter is hardcoded in the app. Can you make it configurable through a dropdown?
Summary
In this step the app's document list view was extended with paging. This concludes the tutorial. If you have any questions or suggestions please use the forum!

