Mail Form Data Behavior
- HST Behavior class: com.onehippo.cms7.eforms.hst.behaviors.MailFormDataBehavior
- CMS Plugin class: com.onehippo.cms7.eforms.cms.extensions.MailFormDataPlugin
Introduction
The Mail Form Data pluggable behavior sends submitted form data to a configurable e-mail address.
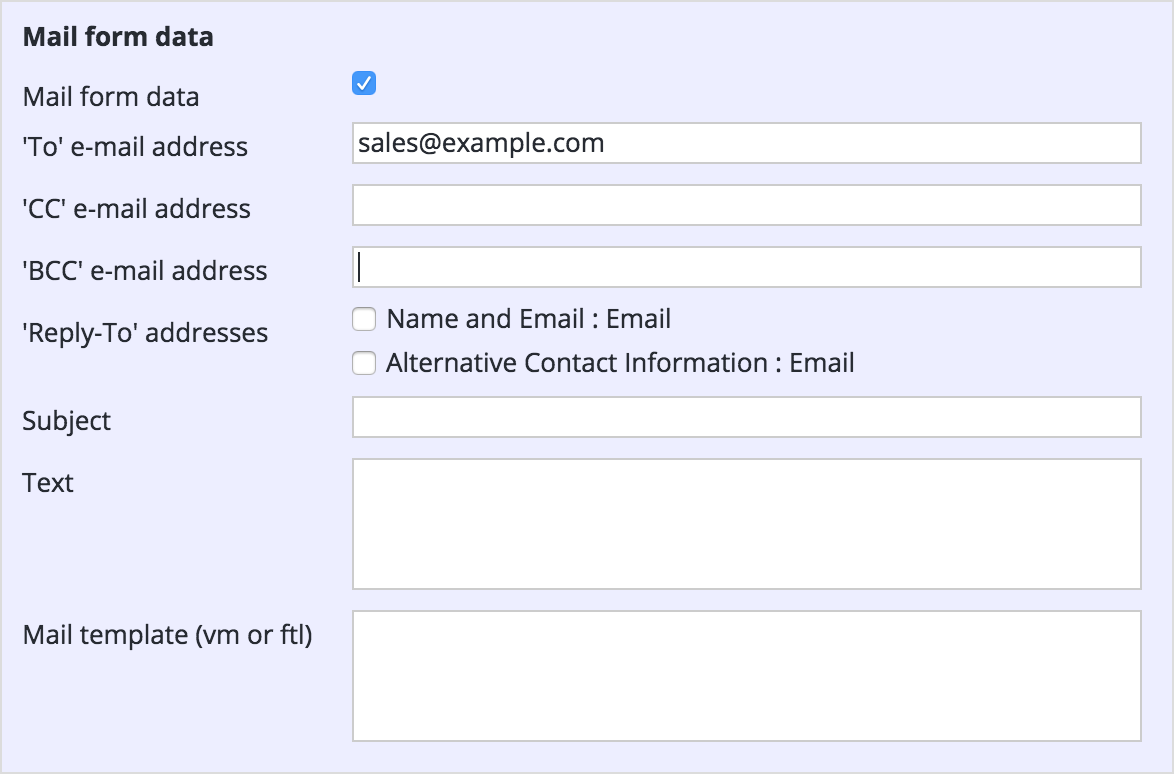
Screenshot:

The table below lists all the behavior's configuration fields available in the document editor, each with a description and the JCR property used to store the field's value in the form document.
| Field | Description | JCR Property |
| 'To' e-mail address | The e-mail address to send the form data to. | eforms:notificationemail |
| 'CC' e-mail address | Optional e-mail address to send a carbon copy of the form data to. |
eforms:notificationccemail |
| 'BCC' e-mail address | Optional e-mail address to send a blind carbon copy of the form data to. |
eforms:notificationbccemail |
| 'Reply-To' addresses |
A checkbox list of all text fields in the form that have the validation rule "E-mail Address" configured. The CMS user can check any field in the list of which the values should be added to the e-mail's Reply-To header. Note: when adding a new e-mail field to the form, the checkbox list is updated only after saving the form. |
eforms:notificationreplytoemailfields |
| Subject | The desired email subject. | eforms:notificationsubject |
| Text | A paragraph to be inserted into the mail body. The specific paragraph position depends on the mail template. | eforms:notificationtext |
| Mail template (vm or ftl) | You can choose one of the supported template engines to compose the email content. If the template field is empty, the default template will be used to generate the email content. | eforms:notificationtemplate |
CMS Configuration
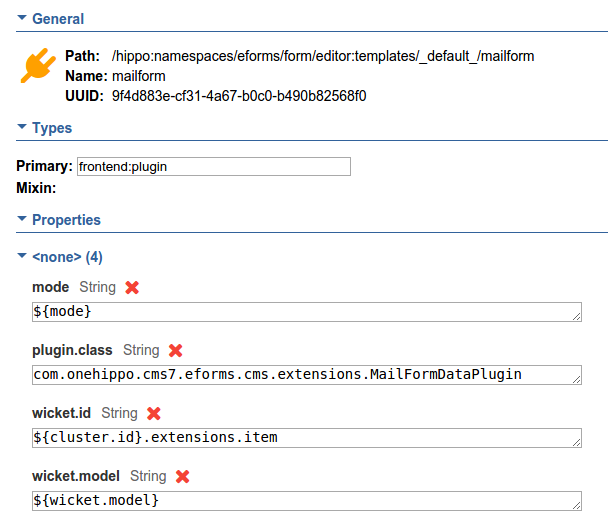
To add the CMS plugin to the form editor, add a node of type frontend:plugin under /hippo:namespaces/eforms/form/editor:templates/_default_. You may choose your own name for this node.
Add the following properties:
- plugin.class = com.onehippo.cms7.eforms.cms.extensions.MailFormDataPlugin
- mode = ${mode}
- wicket.id = ${cluster.id}.extensions.item
- wicket.model = ${wicket.model}
Screenshot:

Note: instead of adding the plugin to the default eforms:form template, you can also define your own custom form template and add the plugin there.
HST Configuration
To add the behavior to your form component, add at least the following parameter to the component configuration:
- behaviors = com.onehippo.cms7.eforms.hst.behaviors.MailFormDataBehavior
- eforms-mailsession = mail/Session (depends on your environment)
You can also configure certain e-mail headers using the following optional component parameters (if not provided, your mail server will use default values):
- 'From' header:
- eforms-from-email
- eforms-from-name
- 'Sender' header:
- eforms-sender-email
- eforms-sender-name
- 'Subject' header:
- eforms-subject
Template engines
Enterprise Forms supports Freemarker and Velocity engines to generate email content. A component can choose the active engine with the component parameter eforms-use-freemarker:
- false (default): use Velocity template engine.
- true: use Freemarker template engine.
Demo
The Enterprise Forms demo contains a form using the mail form data behavior:
- CMS: http://localhost:8080/cms/?path=/content/documents/hippoaddoneformsdemo/forms/pluggedin-form
- Site: http://localhost:8080/site/pluggedin

