SPA SDK Troubleshooting
This page provides information about common problems that you may run into while integrating Single-Page Applications (SPA) with Bloomreach Experience Manager. Each section consists of a problem explanation, potential reasons causing the problem, and the solution that may help to solve the problem.
Overlays are not showing up
Problem
Overlays and content management buttons are not visible even when overlay controls are toggled on (see Image 1).

Image 1. Overlays are not showing up
Reason
The potential reason for this behavior can be one of the following:
-
Wrong host configuration in the SPA using bloomreach-experience-react-sdk.
It can be that the cmsUrls configuration uses the same host for both preview and live modes. -
Incorrect host header.
When the SPA is running behind a reverse proxy, the host header can be overwritten and therefore is different to a host from cmsUrls. -
Outdated CMS version.
There was a bug in the CMS in versions 13.2.1 and earlier (CMS-11921, fixed in CMS versions 13.2.2 and 13.3.0). -
Incompatible plugin version.
The page model addon with a different version than the CMS version can cause not working preview mode. -
Channel Manager functionality (drag and drop components+component configuration, content editing through visual editor) for SPA is only supported in the enterprise version.
Solution
-
Configure cmsUrls correctly or use the preview query parameter.
-
Use different hosts in your cmsUrls configuration for the preview and live modes:
const cmsUrls = { preview: { hostname: '127.0.0.1', port: 9080, channelPath: 'spa-ssr', }, live: { hostname: '127.0.0.1', port: 9080, channelPath: 'spa-ssr', }, }; -
Use bloomreach-preview=true as a query string parameter in your reverse proxy/UrlRewriter configuration to enforce the preview mode: http://localhost:3000/news?bloomreach-preview=true
-
Verify the hostname in the request object passed into the getApiUrl(request, cmsUrls) call. That should be one of the hosts listed in the cmsUrls configuration. Use the bloomreach-preview query parameter as described above if it’s not possible to determine the correct host.
-
Update your CMS version to the latest minor release (13.2.2+ or 13.3.0+).
-
Make sure that you have hippo-addon-enterprise-site-toolkit-dependencies-server in 12.X and hippo-enterprise-package-site-dependencies in 13.X with the same version as hippo-cms.
-
Make sure you are running the enterprise version of Bloomreach Experience Manager.
The SPA is not showing up
Problem
Some pages of the SPA are not visible in the Channel Manager (see Image 2) or displaying Server Error (see Image 3), but at the same time, these pages are accessible outside the CMS.

Image 2. The Channel Manager displays a blank page

Image 3. The Channel Manager displays “Server Error”
Reason
The potential reason for this behavior is related to a reverse proxy misconfiguration:
-
Incorrect rule to catch SPA pages.
A reverse proxy cannot forward a request to the SPA. -
Incorrect or unreachable SPA host/upstream.
A reverse proxy cannot access the SPA by the URL provided in the configuration.
Solution
-
Check your reverse proxy rule using a Java Regular Expression tester (like this). The rule should be tested against a URL part following after /site. For example, if the URL of the page inside the Channel Manager iframe looks like http://localhost:9080/site/_cmsinternal/channel/news then the test path will be /_cmsinternal/channel/news. If you test the following rule:
<rule> <from>^/_cmsinternal/spa-ssr([\?/].*)?$</from> <to type="proxy" last="true">http://127.0.0.1:3000$1</to> </rule>
Then the regular expression from this rule (^/_cmsinternal/spa-ssr([\?/].*)?$) will not match /_cmsinternal/channel/news because the channel is different in the test path.
-
Check the status of your SPA host and check that it’s reachable from the host with running CMS. The URL from the rule should be accessible from the CMS host: <to type="proxy" last="true">http://127.0.0.1:3000$1</to>
The SPA is failing with an error
Problem
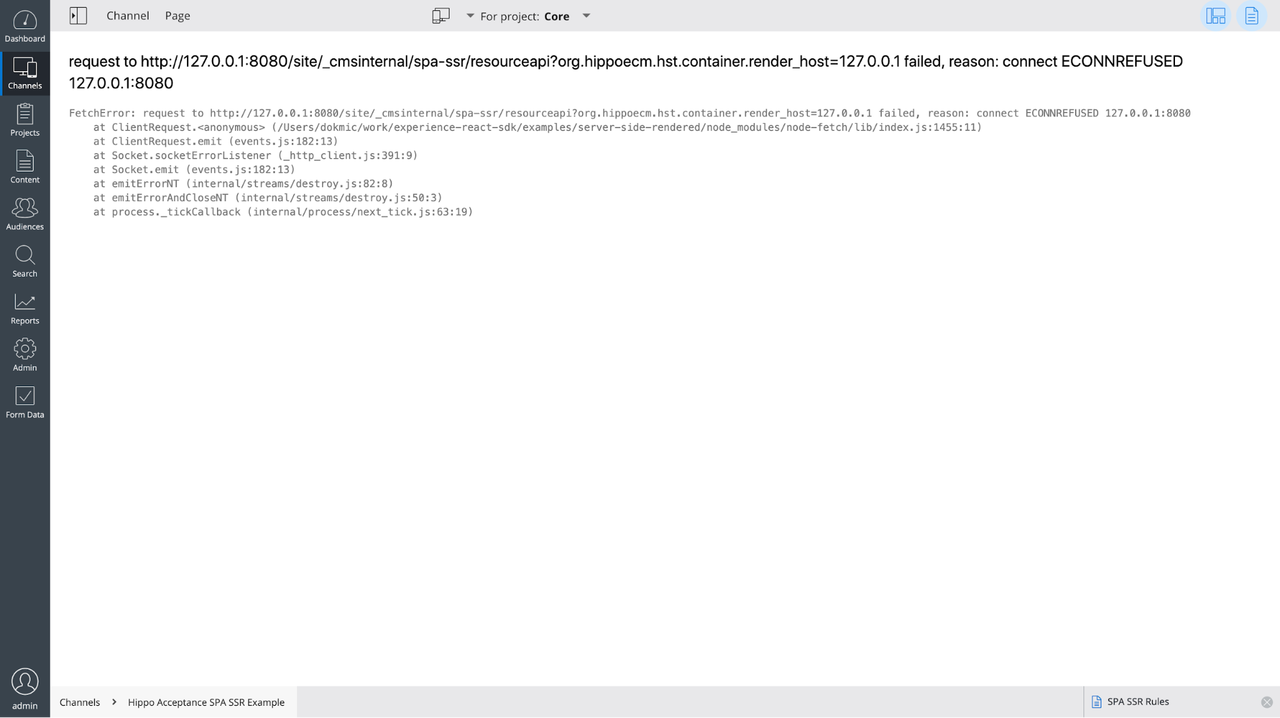
The SPA is displaying a 404 error (see Image 4) or 500 error with some stack traces like on Image 5.

Image 4. 404 error

Image 5. 500 error
Reason
The potential reason for this behavior is in the incorrectly configured cmsUrls. The configuration is pointing to an invalid Page Model API URL.
Solution
-
Check the cmsUrls configuration.
-
Make sure that the Page Model API is enabled.
-
Check that the Page Model API is accessible by the URL generated by the getApiUrl function.
-
Check hostname, port, channelPath, contextPath, apiPath parameters in the cmsUrls.
Overlays disappear after the navigation
Problem
The SPA seems to be fully working, but when you navigate to another page from within the SPA, all the Channel Manager controls disappear (see Image 6).

Image 6. Controls disappeared
Reason
The SPA navigates to a page from another host. The Channel Manager can only work with pages served from the same host.
Solution
-
Make sure that your navigation links go to the same host as your SPA is hosted at at the moment.
-
Do not include a hostname in the links.
-
Make sure that you don’t have <base href="..."/> in the page code.
The content is not updating
Problem
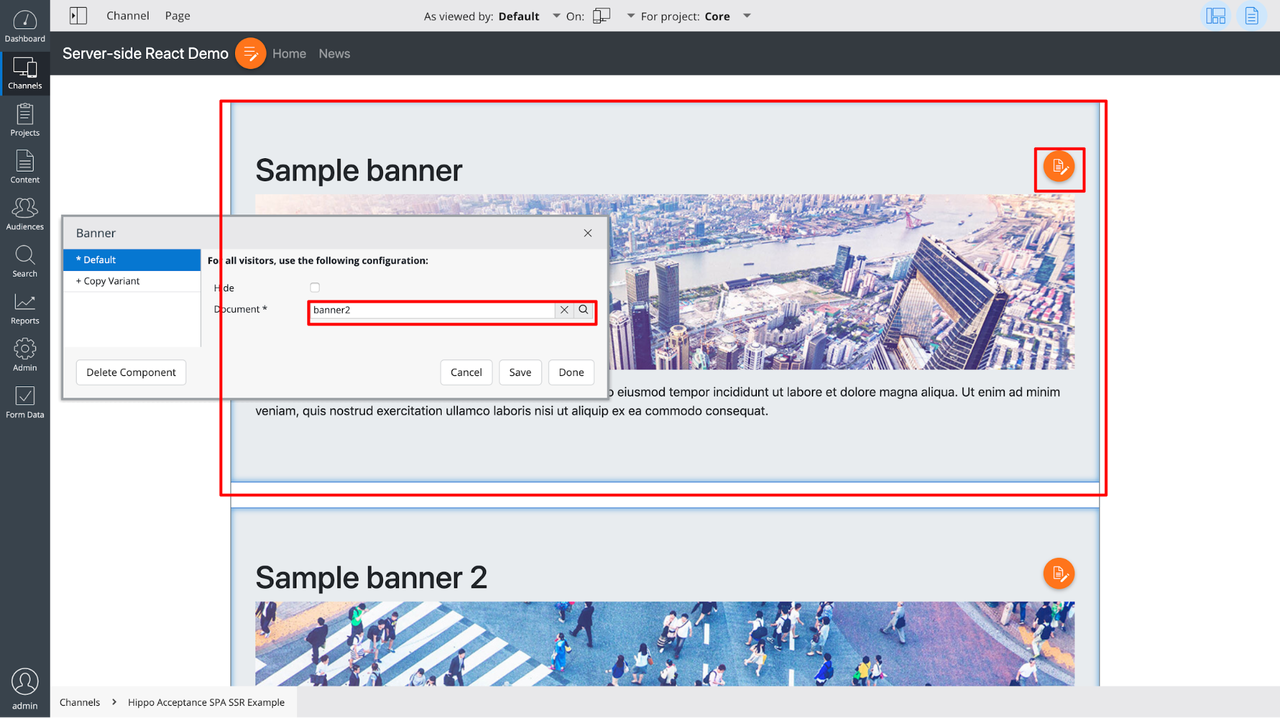
The page preview is not updating on changes made in the component editor dialog (see Image 7) or the content management button opens an old document for editing.

Image 7. Not updating preview
Reason
There was a bug in bloomreach-experience-react-sdk version below 0.5 (CMS-12083, fixed in CMS versions 13.3.1 and 13.4.0 and React SDK version 0.5.1).
Solution
Update to the latest bloomreach-experience-react-sdk version.
The preview is flickering on a component update
Problem
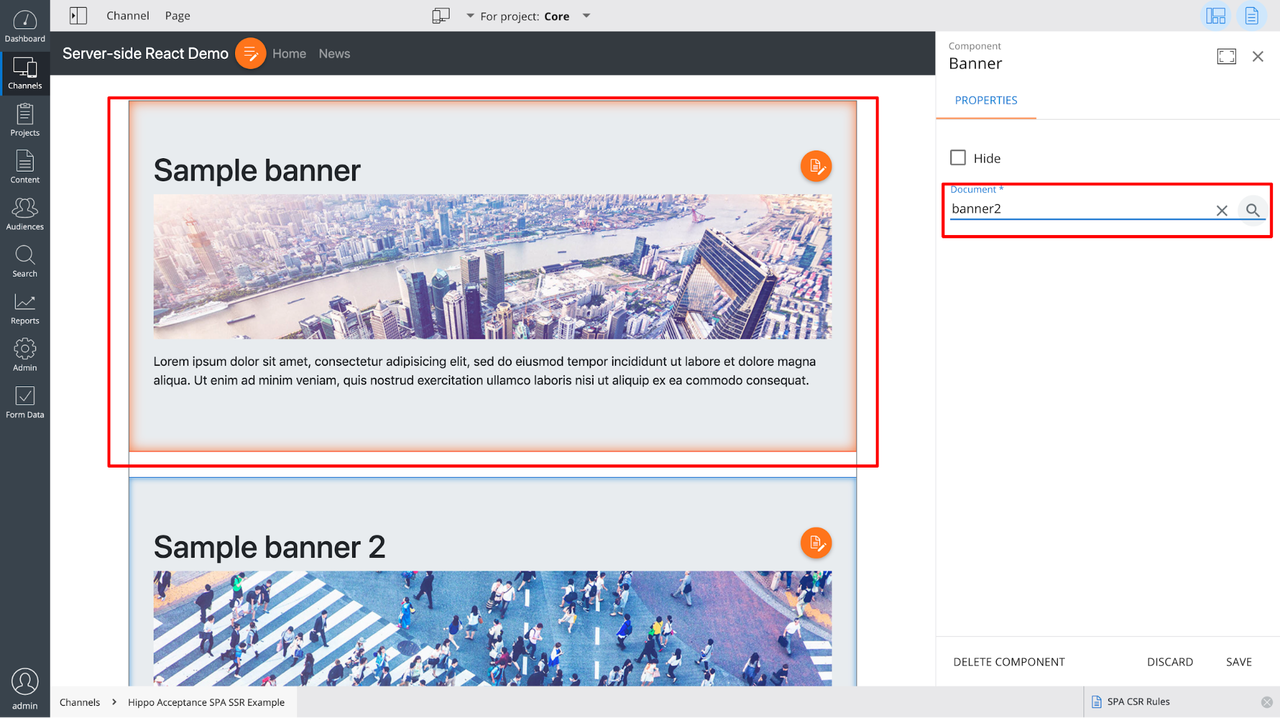
When you try to work with an SPA from the CMS with a disabled Relevance feature, it starts flickering when you make a change in the right-side panel (see Image 8).

Image 8. Flickering preview
Reason
There was a bug in the Channel Manager causing this flickering issue (CHANNELMGR-2407, fixed in CMS version 13.4.0).
Solution
Update the CMS to the latest version.
SPA is not loading some static resources
Problem
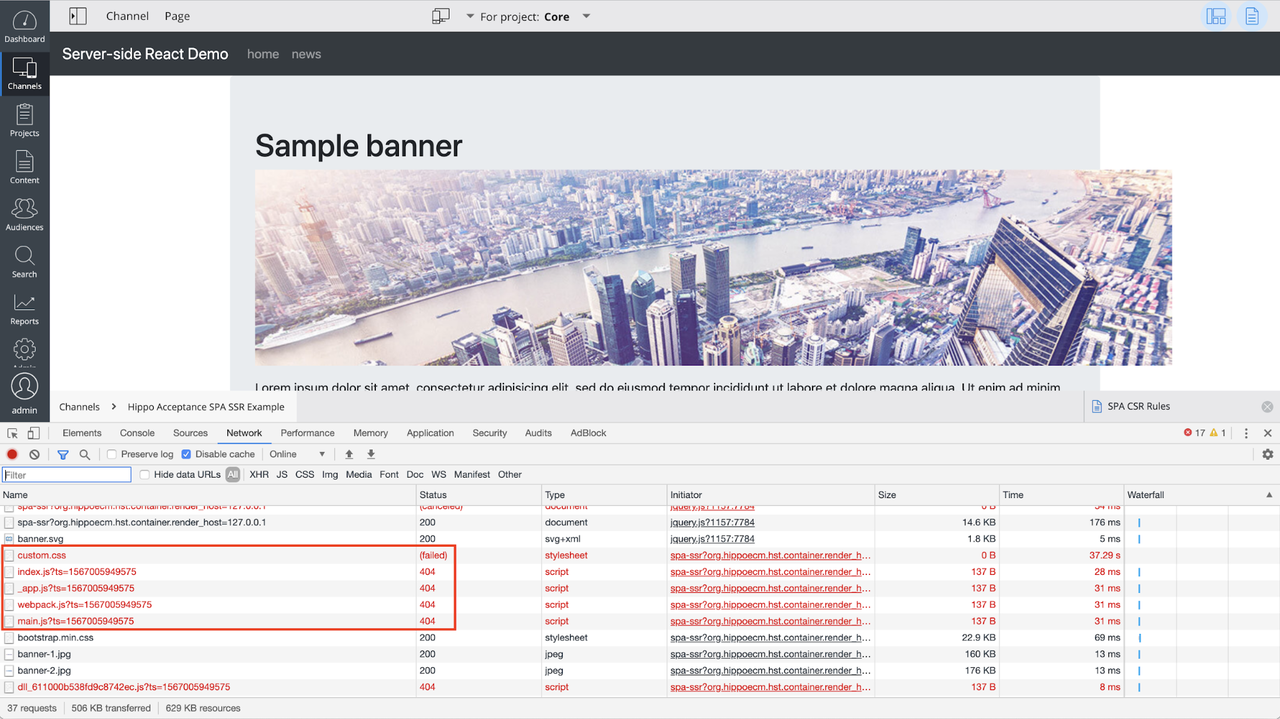
The SPA cannot load some static resources like JavaScript or CSS (see Image 9) or cannot access some foreign resources like API.

Image 9. SPA is not loading static resources
Reason
The potential reason for this behavior is that the SPA is being served by the CMS host. Most probably links to those resources don’t contain a hostname and the browser tries to load them from the current host.
Solution
-
Use the PUBLIC_URL environment variable to set the prefix for the SPA assets.
-
The server-side rendered demo app provides a possibility to use this option together with Next.js framework.
-
React-scripts has the same option, but it works only for production builds at the moment. When the problem is resolved, it will work for the development mode as well.
-
-
You can reuse this variable in paths to your resources or API endpoints. For example, you can set the prefix in your JSX code: <link rel="stylesheet" href={'${process.env.PUBLIC_URL}/static/custom.css'} />.
See more information on how it works in the documentation: https://create-react-app.dev/docs/adding-custom-environment-variables.
SPA has errors related to CORS policy
Problem
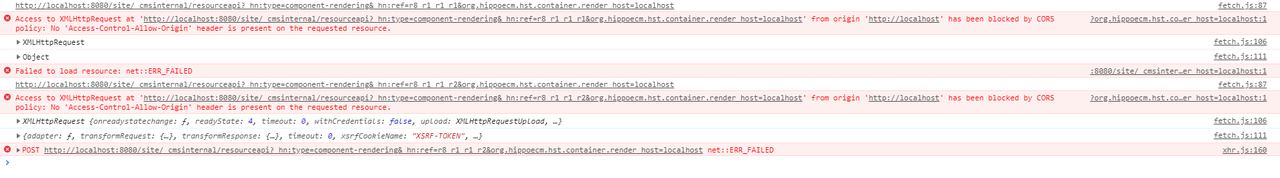
The SPA is not working correctly and in the console there are errors with blocked resources due to CORS policy (see Image 10).

Image 10. CORS-related errors
Reason
When you run an SPA from outside the CMS it tries to access the Page Model API from the different host. Browser blocks such requests due to the Cross-Origin Resource Sharing policy.
Solution
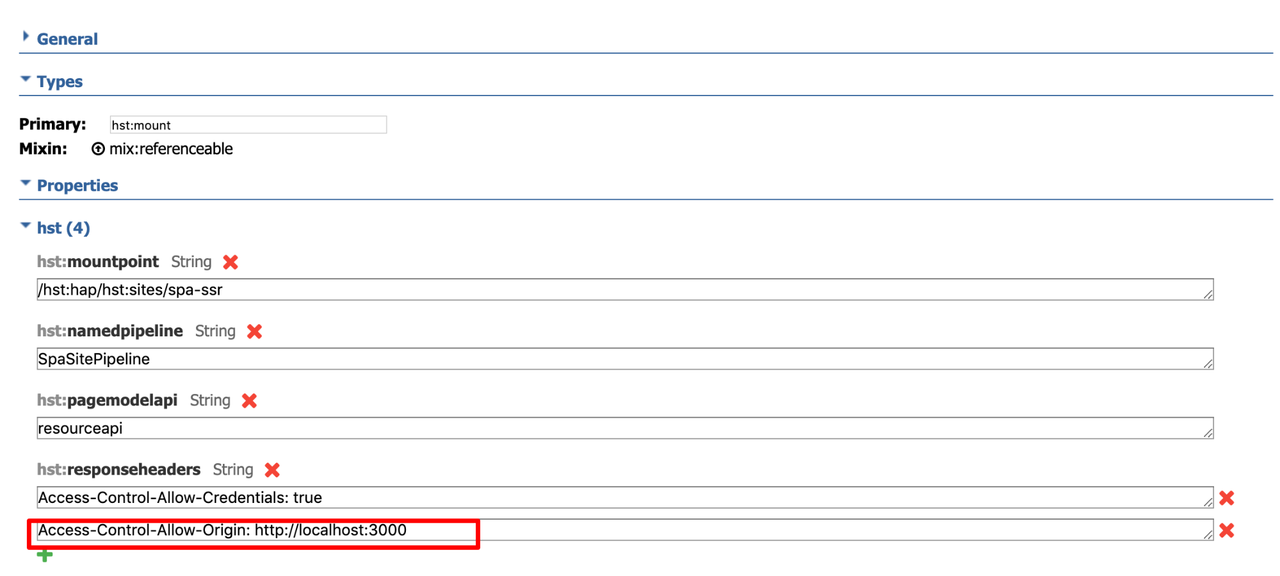
You can enable your SPA origin to access the Page Model API from the console by setting Access-Control-Allow-Origin (see Image 11). It should be done in the host configuration for the channel where you enabled the Page Model API. This header may contain multiple origins.

Image 11. Setting header to enable the SPA origin
SPA does not handle binaries links correctly
Problem
-
The SPA is using bloomreach-experience-react-sdk together with brXM version 14.
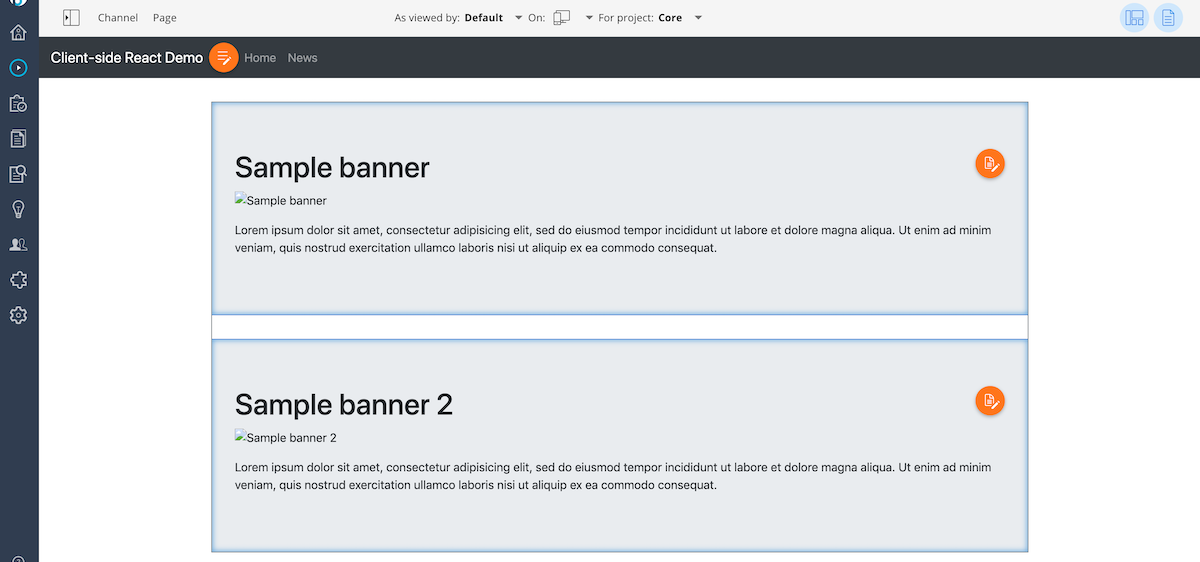
- The SPA is not showing resources like images (see Image 12).

Image 12. Some of the resources are not showing. - Resource links generated by the SPA SDK are incorrect and contain CMS host twice. For example:
http://localhost:8080/site/_cmsinternal/http://localhost:8080http:/127.0.0.1:9080/site/_cmsinternal/binaries/content/gallery/hap/banners/banner-1.jpg
Reason
As of brXM 14.1.0, the Page Model API returns "external" and "resource" links as fully qualified URLs.
Solution
Update to the latest bloomreach-experience-react-sdk version.
Some internal links incorrectly recognized as external
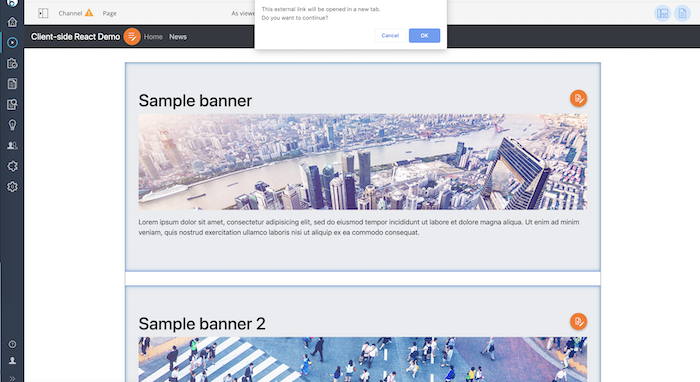
- Inside brXM some of the internal SPA links incorrectly handled as external links (see Image 13).

Image 13. Some of the links recognized as external. - Client-side navigation does not work for some links in isomorphic applications.
Reason
There was a bug in brXM causing this behavior.
Solution
Update the CMS to the latest version.

