Install Bloomreach B2B Commerce Accelerator
Introduction
Goal
Install the Bloomreach B2B Commerce Accelerator application using the Bloomreach Commerce Accelerator B2B Boot project and connect it to your commerce backend platform.
Background
The Bloomreach Commerce Accelerator B2B Boot project is designed as an out-of-the-box accelerator to integrate your commerce backend with Bloomreach Experience Manager and Bloomreach Discovery.
The Boot project can be configured with a commerce backend platform and Bloomreach Discovery. At the moment Salesforce B2B Commerce is the only supported B2B commerce backend: you can find all the required steps below in order to integrate with your Salesforce B2B Commerce instance.
The first part of this page explains how to set up the Bloomreach Commerce Accelerator B2B Boot project in your local development environment, connect your commerce backend platform, and deploy onto a server environment. The second part focuses on the Salesforce integration.
Set Up Local Development Environment
The Bloomreach Commerce Accelerator B2B Boot project is available in the Bloomreach Experience Manager Enterprise Maven repository.
Log in at https://maven.bloomreach.com/.
Point your browser to https://maven.bloomreach.com/#browse/browse:maven2-enterprise:com%2Fbloomreach%2Fcommercedxp%2Fb2b%2Fstarterstore-b2b-boot
Pick the appropriate release (version number of the format X.Y.Z) and open the corresponding folder.
Download the starterstore-b2b-boot-X.Y.Z-project.tar.gz (or .tar.bz2 or .zip) source distribution and extract it to a folder in your local environment.
Set the connection properties for your commerce backends in the Bloomreach Accelerator Configuration File. In the Install Integration Salesforce Components section below you will understand all the details of the commerce backend properties. The following snippet represents just an example:
# Bloomreach Accelerator parameters for bloomreach backend service. bloomreach.cache.enabled = true bloomreach.account.id = 0000 bloomreach.api.base.url = http://core.dxpapi.com/api/ bloomreach.domain.key = your_brsm_instance bloomreach.view.id = bloomreach.widgets.auth.key = # StarterStore parameters for SalesForce CloudCraze backend service. salesforcecc.cache.enabled = (e.g. true or false) salesforcecc.clientId = (e.g your Connected App consumer key) salesforcecc.clientSecret = (e.g. your Connected App consumer secret) salesforcecc.username = (e.g. SalesForce B2B merchant username) salesforcecc.password = salesforcecc.securityToken = salesforcecc.baseUrl = (e.g. https://<your_instance>.force.com/DefaultStore) salesforcecc.accessTokenUri = (e.g. https://<your_instance>.salesforce.com) salesforcecc.storefront.user.signin.url = (e.g. https://<your_instance>.force.com/DefaultStore/SiteLogin?startURL=/CustomSiteLogin) salesforcecc.storefront.user.signout.url = (e.g. https://<your_instance>.force.com/DefaultStore/secur/logout.jsp) salesforcecc.storefront.user.register.url = (e.g. https://<your_instance>.force.com/DefaultStore/UserRegister) salesforcecc.storefront.user.changePassword.url = (e.g. https://<your_instance>.force.com/DefaultStore/ChangePassword) salesforcecc.storefront.locale.language.code = (e.g en_US) salesforcecc.storefront.locale.currency.ISO3code = (e.g. USD)
Build the application using Maven:
mvn clean verify
Run the application:
mvn -P cargo.run
Verify that the Bloomreach Experience Manager CMS application is accessible at http://localhost:8080/cms/ (login with credentials admin/admin).
To verify that your commerce backend connection is working properly, navigate to the Content application and browse to Bloomreach Accelerator: Commerce B2B Boot Project > products. Open one of the example product documents or create a new one, make sure your commerce backend is selected under Commerce Connector, then click Browse under Related External Product. You should be able to browse through the products in your commerce backend.
In future versions, we will support an easier way (e.g, Essentials tools) to migrate existing projects.
Deploy in a Server Environment
The deployment process for the Bloomreach Commerce Accelerator B2B Boot application is the same as for any Bloomreach Experience Manager implementation project.
Deploy in Bloomreach Cloud
If you are deploying in Bloomreach Cloud, follow the instructions in Deploy in Bloomreach Cloud.
As explained in Configure Bloomreach Commerce Accelerator, any Bloomreach Commerce Accelerator Boot based project needs to read the Bloomreach Accelerator Configuration File braccelerator.properties by default. Therefore, make sure to deploy the distribution with the configuration file, following Set Environment Configuration Properties, renaming the uploaded configuration file to braccelerator.properties, which is referred by both conf/platform.xml and conf/hst.xml.
Deploy a Project Distribution in Other Environment
In enviroments other than Bloomreach Cloud, follow the instructions in Create a Project Distribution and Deploy a Project Distribution.
The Bloomreach Commerce Accelerator B2B Boot project needs to read the Bloomreach Accelerator Configuration File, braccelerator.properties by default. Therefore, make sure to deploy the distribution with the configuration file which is referred by both conf/platform.xml and conf/hst.xml.
Install Integration Salesforce Components
You are required to execute the installation steps below. Before starting, make sure that you set up a storefront in Salesforce, as described here.
Storefront Integration Components
Bloomreach Commerce Accelerator may work in combination with the Salesforce B2B storefront. As an example, the current version of the B2B Boot project delegates operations like user (contact) sign-in and sign-up directly to Salesforce. The B2B Boot project already includes different Visualforce Pages and Controllers that need be used to enable a seamless integration: you can find them in your B2B Boot project, more specifically below the /src/main/salesforcecc folder. You will be required to copy/replace some of the Visualforce Pages and Apex classes.
Site Redirects
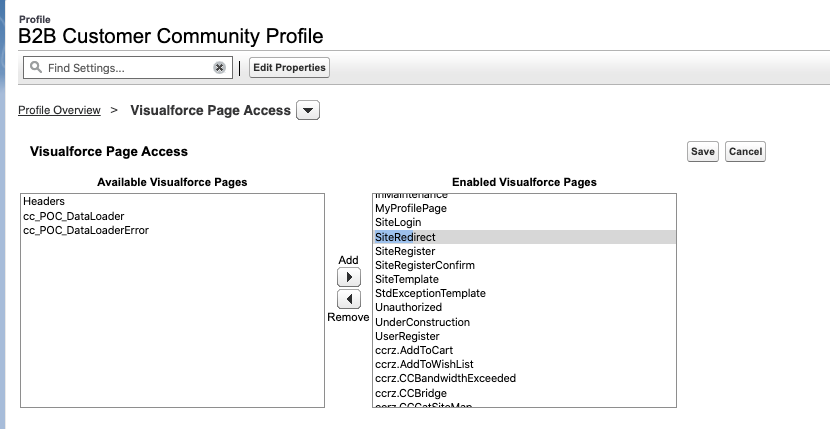
Create a new Visualforce Page called SiteRedirect and copy the content from src/main/salesforcecc/SiteRedirect.page. In order to make this page accessible, you need to enable it in the "white-list": from the Force.com Setup page, search for Sites on the left pane; then select your customer community, click Public Settings -> Visualforce Page Access. Eventualy, move the SiteRedirect page from "Available" to "Enabled", as shown below.

Delegated Registration
Create a new Salesforce Component (a.k.a. controller) exposing the user registration functionality. You can copy the logic from the UserRegister.controller that you can find below the src/main/salesforcecc folder.
As a next step, you need to create the UserRegister Visualforce page. You can just copy the logic from src/main/salesforcecc/UserRegister.page. Please ensure to enable the new Visualforce page public access, following the same steps explained in the previous paragraph for the SiteRedirect.
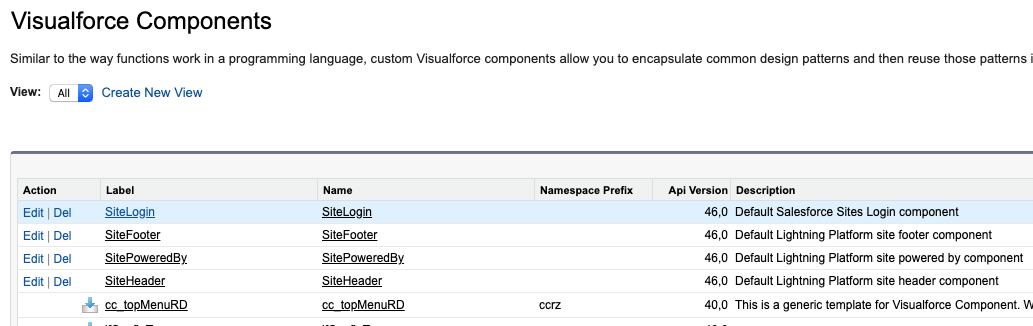
As a next step, you need to change the logic of the login page. Under the Build->Develop tab, click on the Visualforce Component entry. The main section contains a list of components used in the B2B instance. Search for SiteLogin and click on the edit action. Please replace the existing content with the one defined in the src/main/salesforcecc/SiteLoginComponent.page. Once completed, save your changes. The image below summarizes all the pages editable throught the Salesforce admin.

Please ensure that the redirect URL is defined correctly in the Bloomreach Accelerator .properties file, more specifically in the salesforcecc.storefront.user.registration.url property.
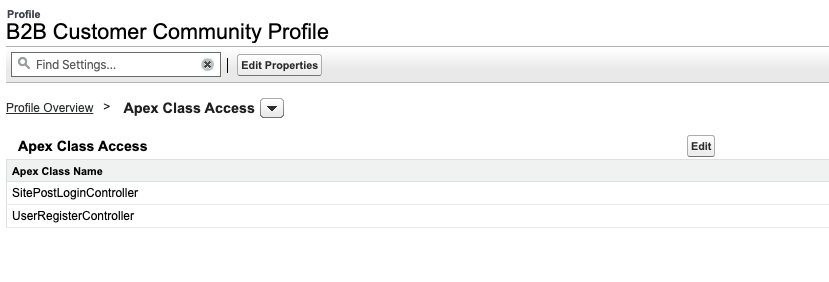
Please also consider that the UserRegister Visualforce page must be enabled (as you did for the SiteRedirects). Moreover, the same logic applies for every custom Apex class: those need to be enabled, as displayed below. You can find more details here.

Finally, if everything has been configured correctly and the Bloomreach B2B Commerce Accelerator is up and running, visit the <your_brX_instance>/login page. You should get redirected to the Salesforce registration page. Please try to register a new user: if everything went well you should be redirected to the Bloomreach B2B Commerce Accelerator site.
Federated Authentication Integration
Create a new Visualforce Controller called SitePostLoginController and copy the content from src/main/salesforcc/SitePostLogin.controller. This controller is responsible for handling login tokens shared accross brX and Salesforce: the current strategy relies on Salesforce platform cache.
To create a new platform cache, please follow the steps below:
- Open the Develop section in the left pane of your Force.com Setup page.
- Click on the Platform cache, below the Develop section on the left pane.
- Click on the button "New Platform Cache Partition".
- Use token as label, name and set the partition as the default one.
- Please also ensure that total allocation size is properly configured: this depends mainly on your traffic. Considering that a token is stored as a String object, then you need to reserve enough space based on the number of registered users.
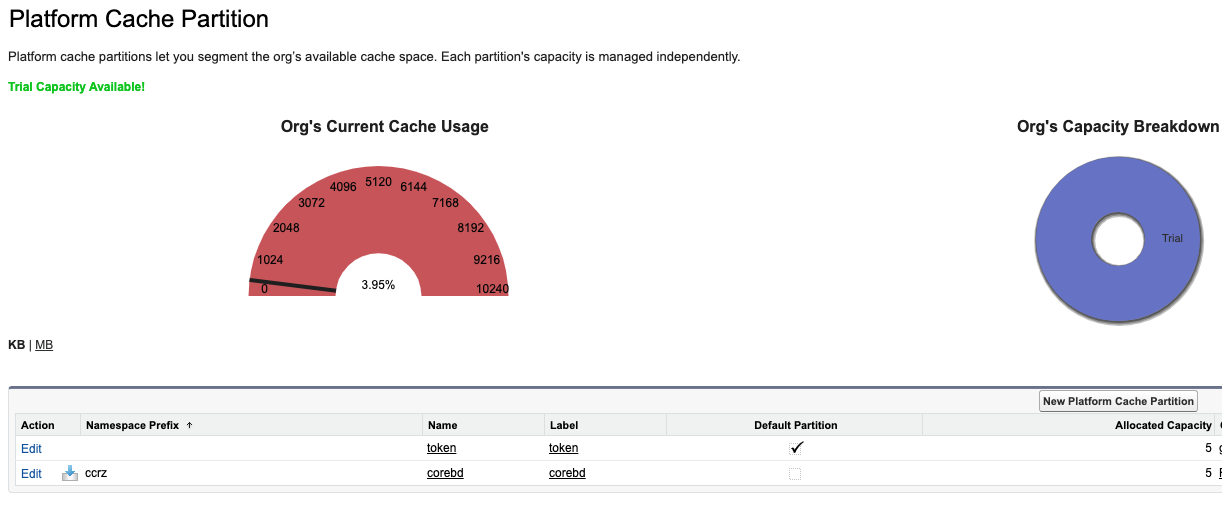
- Once finished, click on the Save button. If everything went well, the new partition will be part of the local namespace (see the image below)

As the next step, create a new Visualforce page and copy the content from src/main/salesforcc/SitePostLogin.page. Please also ensure to:
- Enable this page in the B2B Customer Community Profile.
- Enable the SitePostLogin controller in the Apex access section.
Once the page has been created, please modify the URL used to handle the federated login. In case the Visualforce page name is CustomSiteLogin, you can use that value as part of the salesforcecc.storefront.user.signin.url property in your accelerator .properties file.
The logout process must be also handled by Salesforce B2B Commerce. To trigger a logout in the StoreFront, it is sufficient to invoke the predefined logout URL, like https://<your_b2b_instance>/DefaultStore/secur/logout.jsp: this URL must be specified in the .properties file, more specifically this needs to be the value of the salesforcecc.storefront.user.signout.url property. The logout process will also be covered in the next paragraphs.
As a final step, visit the <your_brX_instance>/login page. Please fill the login form using the account detail created in the previous step: if everything goes well, you are redirected back to your brX instance. Once back, the login status on the top should display your first name and last name.
Delegated Password Change
First of all, you need to customize the existing ChangePassword Visualforce page: you can copy the content from the src/main/salesforcecc/ChangePassword.page and replace the existing one. This new page introduces a hidden field tracking the redirect URL parameter.
Moreover, edit the existing ChangePasswordController Apex class. You can just replace the entire content with the one defined below src/main/salesforcecc/ChangePassword.controller.
The Salesforce password change operation is accessible through the Bloomreach B2B Commerce Accelerator, more specifiically through https://<your_brX_instance>/account/creds URL. Once you get there, the visitor is redirected to the Change Password Visualforce Page powered by Salesforce. The redirect URL can be customized directly in the Bloomreach accelerator .properties file, more specifically with the salesforcecc.storefront.user.changePassword.url property.
You can now try to change the password of the user created in the previous step. Please visit the brX credentials page specified above and follow all the steps. Once that has been completed, please login again using the new password: if everything worked correctly, then you should be redirected back to your brX instance.
B2B Customer Community Settings
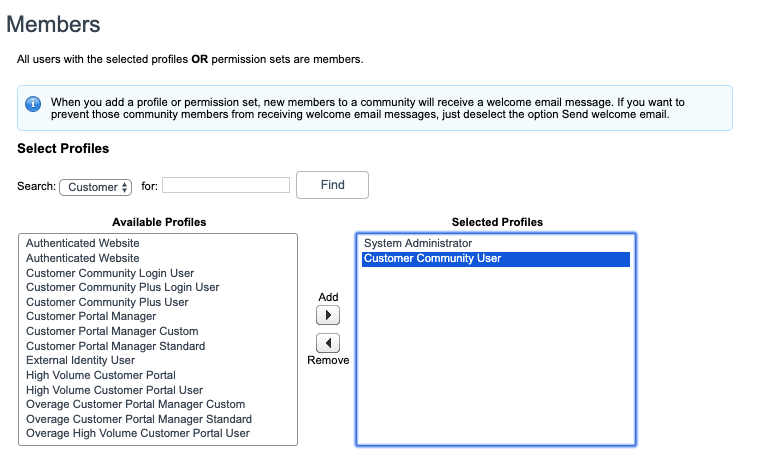
Once you have completed the installation of the additional Visualforce pages and controllers, you are now able to setup all the functionality delegated to Salesforce. First of all, you need to open the B2B Customer Community setting, as described here. Click on the Administration tab.
As a first step, please enable the "Customer Community User", the community profile for B2B customers. Click on the "Members" menu on the left (as shown in the image below). The "Customer Community User" is allowed to log into the Accelerator.

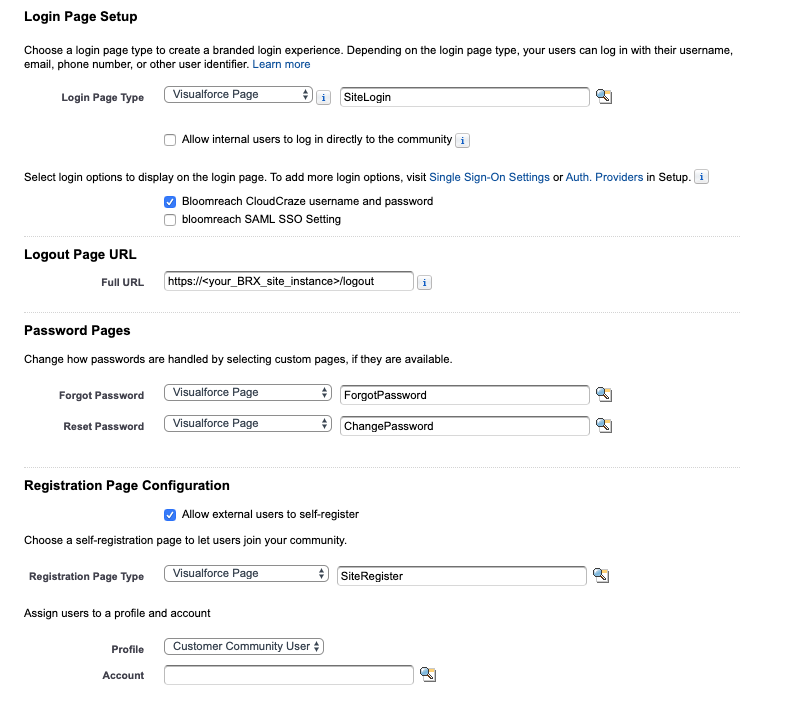
As the next step, click the "Login & Registration" tab. Please follow the image below:

Next, please enable "Allow external user to Self-Register": you can just follow the image above but for a complete reference you can also have a look here.
The "Logout Page URL" should refer to your brX site instance. More specifically, the URL should refer to the /logout sitemap item in order to trigger logout operation.
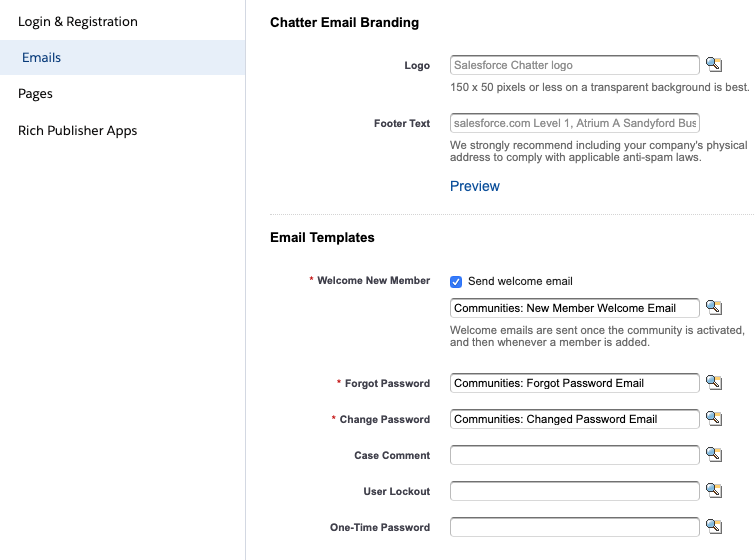
B2B Customer Community Email
You may also be interested in changing your email template. Please ensure to edit the "Classic Email Template" as explained here. In case you prefer to add a new email template, please ensure to update the related configuration in your Customer Community settings, as showed in the image below:

References
Salesorce B2B Commerce Documentation: https://cloudcraze.atlassian.net/wiki/spaces/CCRZDOCS49S/

