Add an OpenStreetMap Component to a Page
Open the Experience manager, select a channel, and browse to the page you want to add the map to.
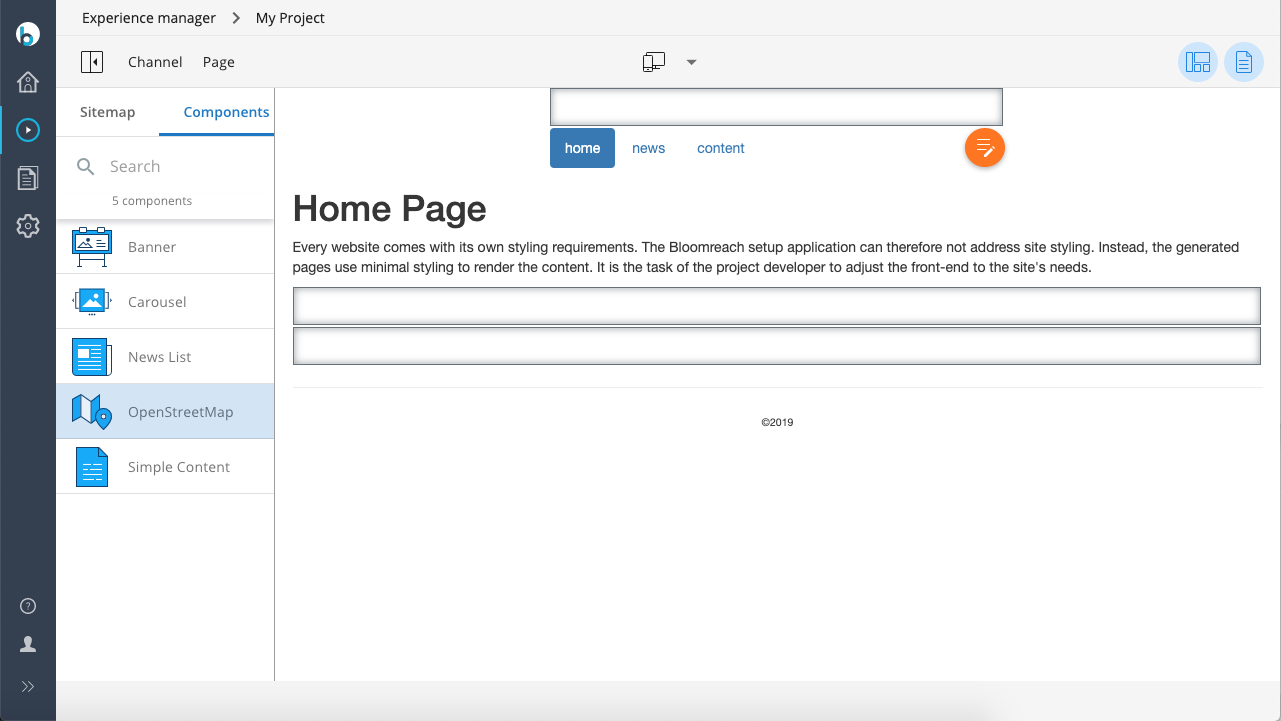
Open the components sidebar on the left and look for OpenStreetMap.

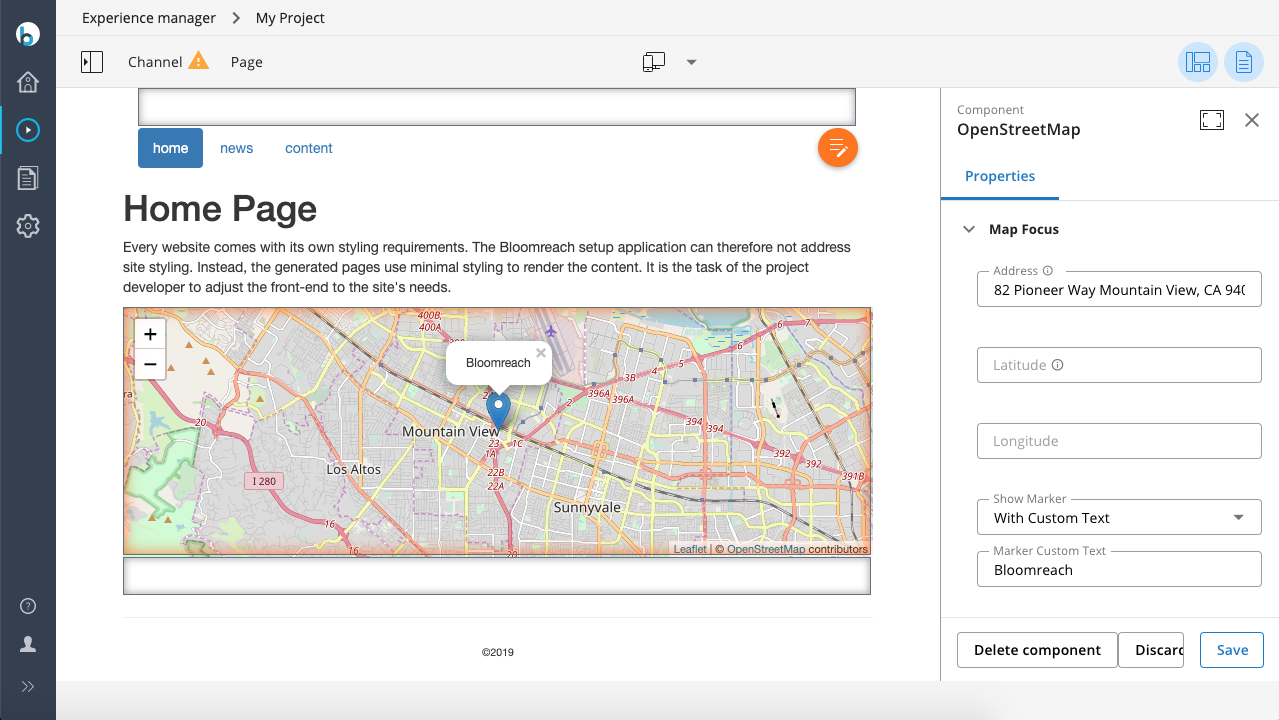
Click on OpenStreetMap, then click inside the desired container on the page. The map component will be added to the container and the configuration sidebar will open on the right. The following map properties are configurable:
- An address or latitude/longitude coordinates on which to center the map
- An optional marker
- The map type to use (the available map types are configurable)
- An optional map overlay to use (the available map overlays are configurable)
- The width and height of the map